微信小程式中如何解決wx.request對於JSON 含\u2028的處理異常
- 不言原創
- 2018-07-13 14:52:172903瀏覽
這篇文章主要介紹了關於微信小程式中如何解決wx.request對於JSON 含\u2028的處理異常,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
問題描述
最近在小程式的開發過程中,遇到一個神奇的問題。
小程式用於啟動網路請求的 API wx.request 預設會對為 JSON 格式的回應體進行解析,並傳回 JS Object。
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success: function(res) {
console.log(res.data)
}
})
其中 res.data 一般會是 Object 類型。
但是,響應體的JSON 資料包含了\\u2028 的字符,就會解釋失敗,輸出的res.data 是響應體的字串類型。
樣本
測試樣本:{“test”:”這裡有一個特殊字元: "}
測試程式碼:
wx.request({
...
success: (res) => {
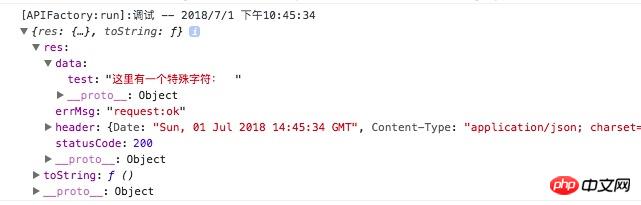
console.log('APIFactory:run', '调试', { res });
},
});
結果:
在開發者工具中,能正常解析

在真機( iOS 和Android),都解析失敗

u2028
該特殊字元就是\u2028,解析為行分隔符號。
該字符,在 JSON 字串中,是被相容的,是能被 JSON.parse 正常解析的。
但是 JS 程式碼中有這個字串,就會導致運行出錯。
為什麼真機和開發者工具表現不一致
微信小程式運行在三端:iOS、Android 和 用於偵錯的開發者工具。
三端的JS腳本執行環境是各不相同的:
在 iOS 上,小程式的 javascript 程式碼是運行在 JavaScriptCore 中。
在 Android 上,小程式的 javascript 程式碼是透過 X5 JSCore來解析。
在 開發工具上, 小程式的 javascript 程式碼是運行在 nwjs 中。
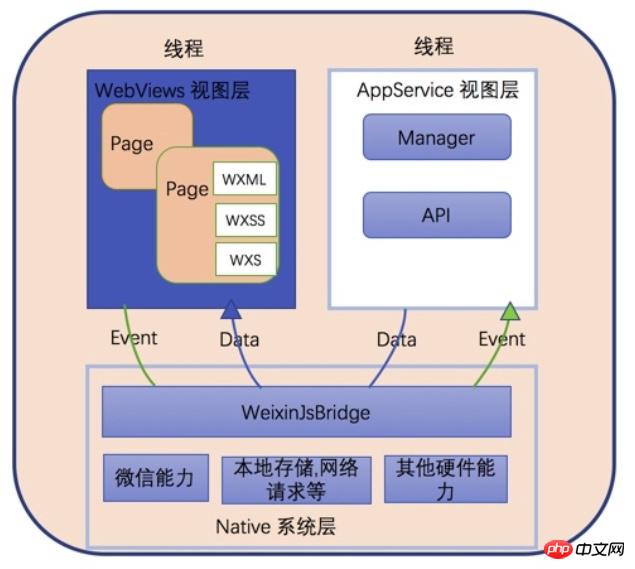
而小程式的邏輯層和視圖層,都是透過「WeixinJsBridge」來呼叫 Native API 的。

所以問題出在,wx.request 對於回應體的資料處理,到底是在JS Engine 處理的,還是Native 處理的,在微信不公開小程式原始碼的情況下,不得而知。
wx.request 的處理對於我們來說,相當於黑盒,並且對於res.data 的資料類型可能值是多種的,如果想在業務上提供更好的健全性,還需要相容res.data 為Object/String 類型時的判斷和容錯程式碼。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#以上是微信小程式中如何解決wx.request對於JSON 含\u2028的處理異常的詳細內容。更多資訊請關注PHP中文網其他相關文章!