css漸層色彩 省略標記 嵌入字體 文字陰影的全面介紹
- 不言原創
- 2018-07-02 10:28:401995瀏覽
下面為大家帶來一篇css漸層色彩 省略標記 嵌入字體 文字陰影全面了解。內容還挺不錯的,現在就分享給大家,也給大家做個參考。
1、漸層色彩
CSS3 Gradient 分為線性漸層(linear)和徑向漸層(radial)。由於不同的渲染引擎實現漸層的語法不同,這裡我們只針對線性漸層的 W3C 標準語法來分析其用法,其餘大家可以查閱相關資料。 W3C 語法已經得到了 IE10 、Firefox19.0 、Chrome26.0 和 Opera12.1 等瀏覽器的支援。
這一小節我們來說一下線性漸變:

#參數:
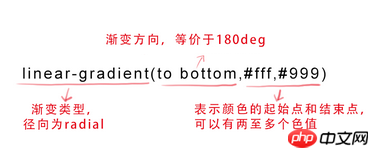
#第一個參數:指定漸變方向,可以用「角度
」的關鍵字或「英文」 來表示:
來表示:
第一個參數省略時,預設為“180deg”,等同於“to bottom”。
第二個和第三個參數,表示顏色的起始點和結束點,可以有多個顏色值。
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
效果圖:
#
2、text-overflow 與word-wrap #text-overflow用來設定是否使用一個省略標記(...)來標示物件內文字的溢出。 語法:
語法:
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;同時,word- wrap也可以用來設定文字行為,當前行超過指定容器的邊界時是否斷開轉行。
語法:
normal為瀏覽器預設值,break-word設定在長字或URL位址內部換行,此屬性不常用,用瀏覽器預設值即可。
3、嵌入字體@font-face#@font-face能夠載入伺服器端的字體文件,讓瀏覽器端可以顯示用戶電腦裡沒有安裝的字型。
語法:
@font-face {
src : 字體檔案在伺服器上的相對或絕對路徑;
}這樣設定之後,就可以像使用普通字體一樣在(font-*)中設定字體樣式。
例如:p {
font-size :12px;
font-family : "My Font";
/*必须项,设置@font-face中font-family同样的值*/
}
text-shadow可以用來設定文字的陰影效果。
語法:
text-shadow: X-Offset Y-Offset blur color;X-Offset:表示陰影的水平偏移距離,其值為正值時陰影向右偏移,反之向左偏移; Y-Offset:是指陰影的垂直偏移距離,如果其值為正值時,陰影向下偏移,反之向上偏移;Blur:是指陰影的模糊程度,其值不能是負值,如果值越大,陰影越模糊,反之陰影越清晰,如果不需要陰影模糊可以將Blur值設為0; Color:是指陰影的顏色,其可以使用rgba色。 例如,我們可以用下面程式碼實現設定陰影效果。text-shadow: 0 1px 1px #fff以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! 兩種CSS3圓角和漸變的常用功能CSS3實作背景透明文字不透明的效果CSS3中線性色彩漸層的實作
#########
以上是css漸層色彩 省略標記 嵌入字體 文字陰影的全面介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:利用css3徑向漸層做一張優惠券下一篇:利用css3徑向漸層做一張優惠券

