vue-cli建置專案反向代理程式配置的解析
- 不言原創
- 2018-06-30 17:37:122850瀏覽
這篇文章主要介紹了詳解vue-cli建置專案反向代理配置,內容蠻不錯的,現在分享給大家,也給大家做個參考。
本文介紹了vue-cli建置專案反向代理配置,分享給大家,如下:

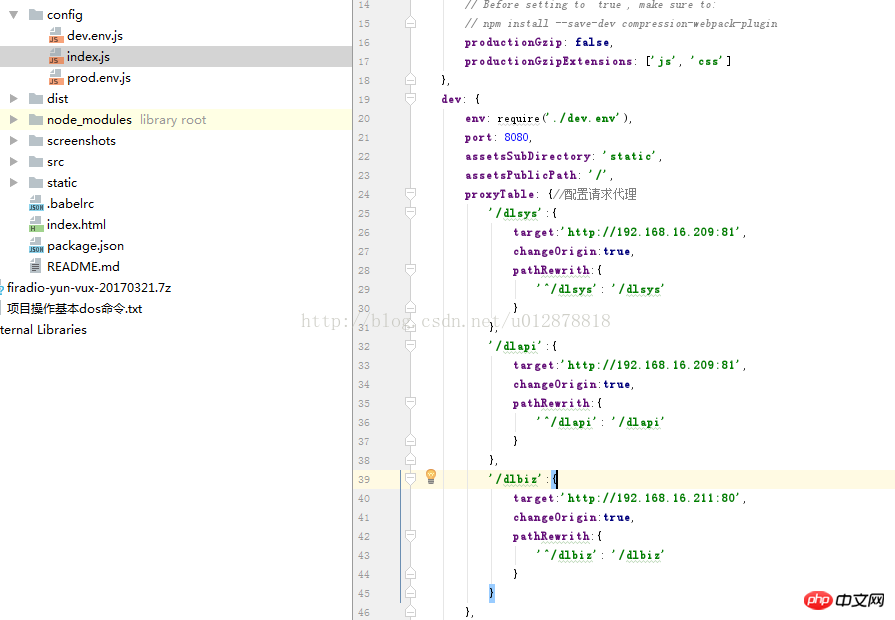
proxyTable: {//配置请求代理
'/dlsys':{
target:'http://192.168.16.209:81',
changeOrigin:true,
pathRewrith:{
'^/dlsys':
'/dlsys'
}
},
'/dlapi':{
target:'http://192.168.16.209:81',
changeOrigin:true,
pathRewrith:{
'^/dlapi':
'/dlapi'
}
},
'/dlbiz':{
target:'http://192.168.16.211:80',
changeOrigin:true,
pathRewrith:{
'^/dlbiz':
'/dlbiz'
}
}
},
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
Vue-cli proxyTable如何解決開發環境的跨域問題
以上是vue-cli建置專案反向代理程式配置的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

