關於微信小程式url與token的設置
- 不言原創
- 2018-06-27 16:12:354321瀏覽
這篇文章主要介紹了微信小程式url與token設定詳解的相關資料,希望透過本文能幫助大家解決類似問題,需要的朋友可以參考下
微信小程序url與token設定詳解
新浪雲應用sae的程式碼裡建立一個weixin.php文件,寫入以下程式碼
##
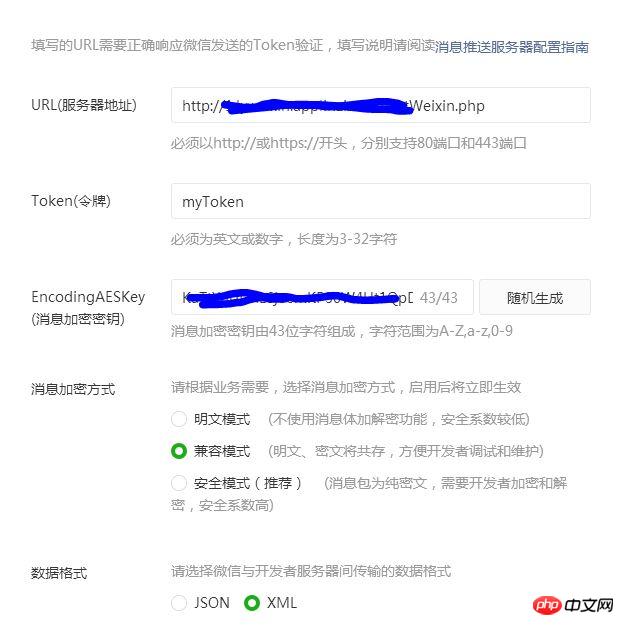
define("TOKEN","myToken");// 后台填写的token,在微信公众平台启用
$wechatObj = new wechatAPI();
$wechatObj->isValid();
class wechatAPI
{
public function isValid()//验证微信接口,验证函数以外的代码和微信公众号开发token设置相同
{
$echoStr = $_GET["echostr"];
if ($this->checkSignature()) {
header('content-type:text');//add,一定要加入header
echo $echoStr;
exit;
}
}
private function checkSignature() //官方的验证函数
{
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$token = TOKEN;
$tmpArr = array($token, $timestamp, $nonce);
sort($tmpArr, SORT_STRING);
$tmpStr = implode( $tmpArr );
$tmpStr = sha1( $tmpStr );
if( $tmpStr == $signature ){
return true;
}else{
return false;
}
}
};
#保存後透過url訪問,在地址欄複製url,寫入微信公眾平台中



##
以上是關於微信小程式url與token的設置的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信小程式仿美團城市選擇的實現下一篇:微信小程式仿美團城市選擇的實現

