關於微信小程式 location API介面的解析
- 不言原創
- 2018-06-27 11:47:222145瀏覽
這篇文章主要介紹了微信小程式location API介面相關資料,這裡詳細介紹了location API介面並附簡單實例程式碼,需要的朋友可以參考下
微信小程式location API 介面:
現在微信小程式火了 ,利用假期時間學習了下,微信小程式的基礎知識,嘿嘿!
以下是記錄學習微信小程式 location API接口,並且寫了一個小實例來記錄,如有錯誤之處還請指正。
微信小程式的位置介面共有兩個:
#1、wx.getLocation(OBJECT)取得目前的地理位置、速度。
2、wx.openLocation(OBJECT) 使用微信內建地圖查看位置
然後,根據object參數說明,結合module模組化重寫了下兩個介面在暴露出來引用,讓專案更有彈性管理。具體程式碼如下:
location.js::
/**
* 获取当前的地理位置、速度。
* 1、fType: 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于wx.openLocation的坐标 选填
* 2、cbSuccessFun: 接口调用成功的回调函数,返回内容详见返回参数说明。 必填
* 3、cbFailFun: 接口调用失败的回调函数 选填
* 4、cbCompleteFun:接口调用结束的回调函数(调用成功、失败都会执行) 选填
*/
function getLocationFun(fType, cbSuccessFun, cbFailFun, cbCompleteFun){
var getObj={};
getObj.type="wgs84";
if(fType){
getObj.type=fType;
}
getObj.success=function(res){
var _res=res;
if(cbSuccessFun){
cbSuccessFun(_res);
}
}
getObj.fail=function(res){
if(cbFailFun){
cbFailFun();
}else{
console.log("getLocation fail:"+res.errMsg);
}
}
getObj.complete=function(res){
if(cbCompleteFun){
cbCompleteFun();
}
}
wx.getLocation(getObj);
}
/**
* 使用微信内置地图查看位置
* 1、latitude: 纬度,范围为-90~90,负数表示南纬 必填
* 2、longitude: 经度,范围为-180~180,负数表示西经 必填
* 3、scale: 缩放比例,范围1~28,默认为28 选填
* 4、name: 位置名 选填
* 5、address: 地址的详细说明 选填
* 6、cbSuccessFun: 接口调用成功的回调函数 选填
* 7、cbFailFun: 接口调用失败的回调函数 选填
* 8、cbCompleteFun:接口调用结束的回调函数(调用成功、失败都会执行) 选填
*/
function openLocationFun(latitude, longitude, scale, name, address, cbSuccessFun, cbFailFun, cbCompleteFun){
var openObj={};
openObj.latitude=latitude;
openObj.longitude=longitude;
openObj.scale=15;
if(scale>0 && scale<29){
openObj.scale=scale;
}
if(name){
openObj.name=name;
}
if(address){
openObj.address=address;
}
openObj.success=function(res){
if(cbSuccessFun){
cbSuccessFun();
}
}
openObj.fail=function(res){
if(cbFailFun){
cbFailFun();
}else{
console.log("openLocation fail:"+res.errMsg);
}
}
openObj.complete=function(res){
if(cbCompleteFun){
cbCompleteFun();
}
}
wx.openLocation(openObj);
}
module.exports={
getLocationFun: getLocationFun,
openLocationFun: openLocationFun
}
demo.js::
##
var comm = require( "../../common/common.js" );
var location=require('../../common/location.js');
Page( {
data: {
uploadImgUrls: [],
title: ""
},
getlocation: function( e ) {
location.getLocationFun(
'gcj02',
function(cb){
console.log(cb);
var _latitude=cb.latitude;
var _longitude=cb.longitude;
location.openLocationFun(
_latitude,
_longitude,
null,
"厦门观音山",
"厦门观音山匹克大厦",
null,
null,
null
)
}
)
},
onLoad: function( options ) {
var _title = "ddd";
if( options.title ) {
_title = options.title;
}
this.setData( {
title: _title
})
console.log("load")
console.log( comm.formatDateFun( new Date(), 1 ) );
},
onShow:function(e){
console.log("show");
},
onHide: function(e){
console.log("hide");
},
onUnload:function(e){
console.log("unload");
}
// onReady: function(){
// wx.setNavigationBarTitle({
// title: this.data.title
// });
// }
})
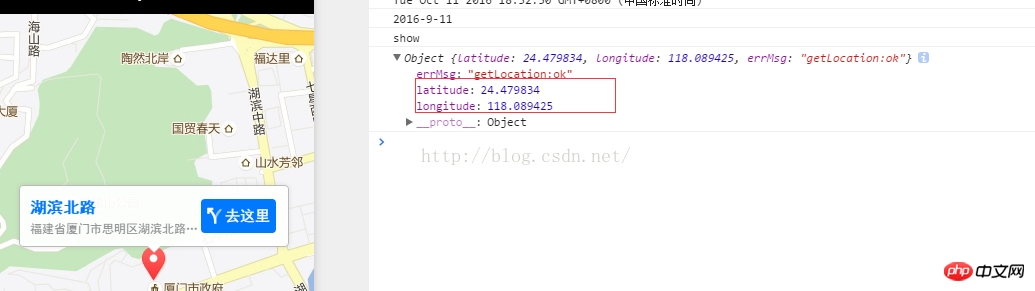
經過調試發現getLocation介面的type不管是傳遞wgs84還是gcj02回傳的參數都是只有經緯度,並沒有文件上提到的速度和位置的精確度兩個參數


以上是關於微信小程式 location API介面的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

