微信小程式中Video API的解析
- 不言原創
- 2018-06-27 10:49:333492瀏覽
這篇文章主要介紹了微信小程式Video API實例詳解,需要的朋友可以參考下

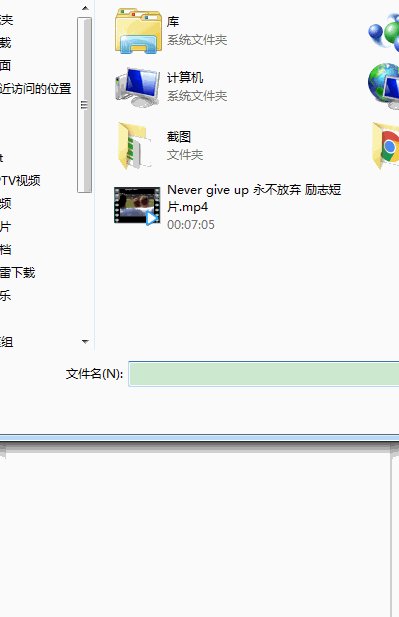
#電腦端不能測試拍攝功能只能測試選擇視訊功能,好像只支援mp4格式,值得注意的是成功之後回傳的臨時檔案路徑是個列表tempFilePaths而不是tempFilePath文件寫的有點問題。
主要屬性:
wx.chooseVideo(object)

成功之後傳回參數

wxml
<button type="primary" bindtap="listenerBtnOpenVideo">打开视频</button>
<!--默认视频组件是隐藏的-->
<video src="{{videoSource}}" hidden="{{videoHidden}}" style="width: 100%; height: 100%"/>
#js
Page({
data:{
// text:"这是一个页面"
videoSource: '',
videoHidden: true
},
listenerBtnOpenVideo: function() {
var that = this;
wx.chooseVideo({
//相机和相册
sourceType: ['album', 'camera'],
//录制视频最大时长
maxDuration: 60,
//摄像头
camera: ['front', 'back'],
//这里返回的是tempFilePaths并不是tempFilePath
success: function(res){
console.log(res.tempFilePaths[0])
that.setData({
videoSource: res.tempFilePaths[0],
videoHidden: false
})
},
fail: function(e) {
console.log(e)
}
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})# #以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! 相關推薦:
#
以上是微信小程式中Video API的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信小程式中購物車功能的實現下一篇:微信小程式中購物車功能的實現

