微信小程式開發快遞查詢功能的介紹
- 不言原創
- 2018-06-27 10:04:164287瀏覽
這篇文章主要介紹了微信小程式開發之快遞查詢功能的實現的相關資料,這裡實現微信小程式查詢快遞的功能,需要的朋友可以參考下
微信小程式快遞查詢功能:
產品需求,
準備api,
程式碼編寫。
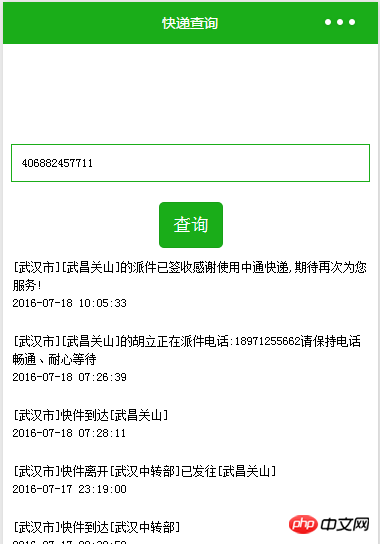
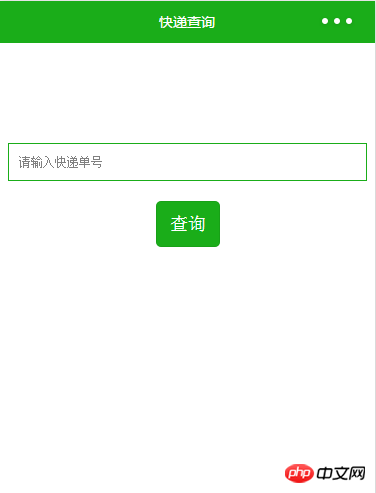
第一步:產品需求,我們需要實現如下圖的一個功能,在文字方塊輸入快遞單號,點擊查詢,下面出來我們需要的快遞資訊

第二步:準備
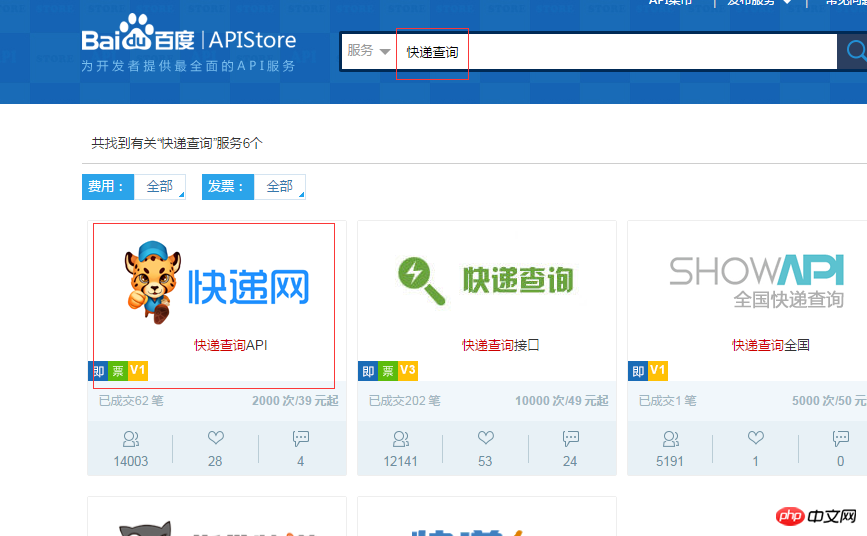
我們先找一個快遞的api接口,透過http://apistore.baidu.com /我們可以看到很多的api,我們找一個快遞查詢的


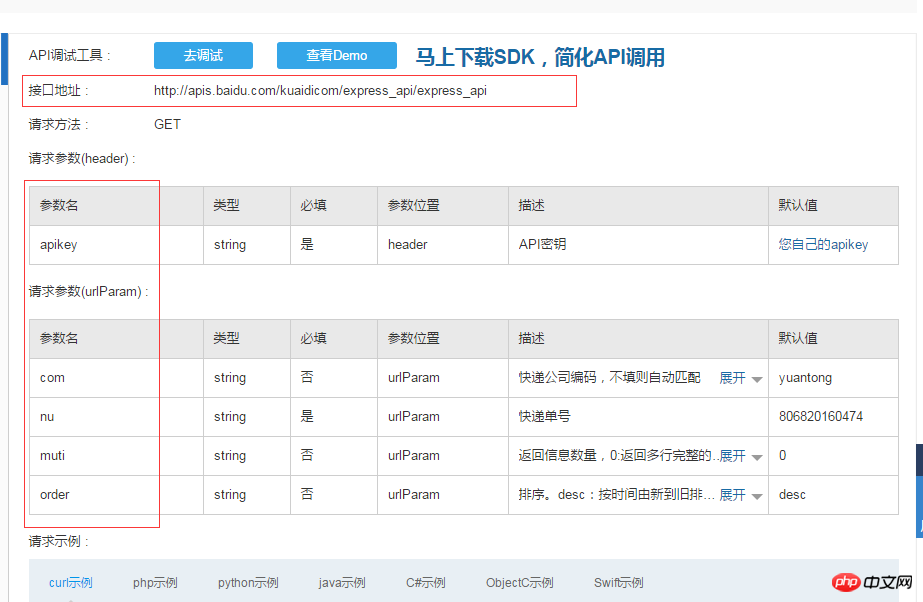
# 我們可以看到有介面位址,和一些參數。做好這個準備接下來就開始編碼工作了…………
第三步:編碼工作
我們新建一個Express的文件,然後預設文件準備齊全

我們現在app.js中把我們的頭部導航改為一個綠色的背景色

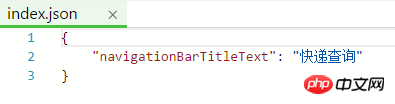
在index.json中設定導航的名稱:「快遞查詢」

在index.wxml中,把預設的程式碼刪掉,放上我們的一個文字輸入框,一個查詢按鈕
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
接下來我們需要為文字方塊和按鈕加上一個樣式:在index.wxss中設定
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
到現在為止我們的佈局就做好瞭如圖:

接下來我們需要去調用我們事先準備好的api快遞查詢介面了,我們首先需要在app.js中設定一個網路請求的方法getExpressInfo裡面設定兩個參數一個快遞參數,一個回傳的方法。
利用文件給我們提供的wx.request發起網絡請求url:地址路徑,裡面有幾個參數muti=0返回多行完整的數據,order=desc按時間由新到舊排列,com快遞的名稱(快遞公司的名稱),nu快遞單號,header:請求的參數apikey的值為我們自己百度帳號的apikey(可以登入自己的百度帳號,在個人中心中查看)
#//设置一个发起网络请求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: {
'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) {
//console.log(res.data)
cb(res.data);
}
})
},
globalData:{
userInfo:null
}
有了這樣的請求方法,接下來就需要為我們的查詢按鈕新增一個點擊的事件:bindtap="btnClick",在index.js中加入查詢事件,透過app來呼叫實作寫好的請求方法getExpressInfo,在此之前我們需要先取得一下文字方塊內輸入的快遞單號,
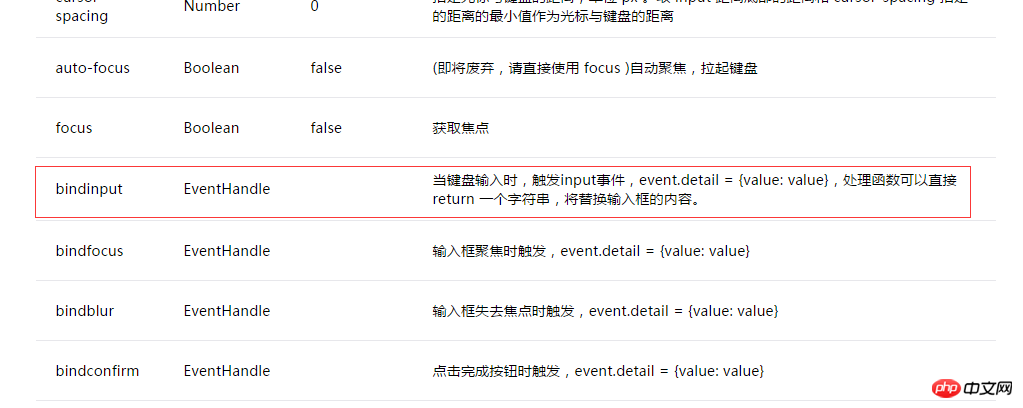
給文字方塊綁定一個bindinput事件,

取得輸入的快遞單號。在data:物件中定義兩個變數一個輸入框的值,一個要顯示的快遞資訊。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//输入框值
expressInfo:null //快递信息
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
},
//快递输入框事件
input:function(e){
this.setData({einputinfo:e.detail.value});
},
//查询事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
})
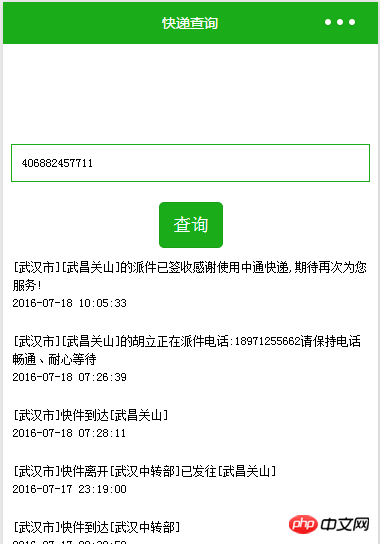
最後我們需要在index.wxml中把查詢出來的快遞資訊顯示出來了,利用vx:for來循環陣列。
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
- {{item.context}}
- {{item.time}}
最後一步設定下顯示出來的快遞訊息的樣式:
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block}
到這裡我們的整個查詢就完成了…

以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是微信小程式開發快遞查詢功能的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

