微信小程式 標籤傳入數據
- 不言原創
- 2018-06-27 09:49:034041瀏覽
這篇文章主要介紹了微信小程式718137ecd0896f921b876dfd20260138標籤傳入資料的相關資料,需要的朋友可以參考下
微信小程式718137ecd0896f921b876dfd20260138標籤傳入資料
在718137ecd0896f921b876dfd20260138中用for迴圈傳入多個成對不同資料時的實作方法。
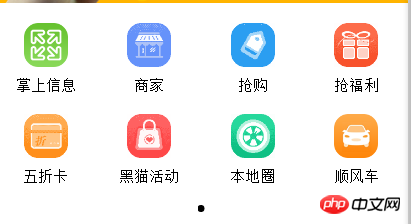
看下效果圖:

遍歷實作方法:wxss省略:
wxml中程式碼:
<!--导航部分轮播图-->
<swiper class="navban" indicator-dots="{{indicatorDots}}" interval="{{interval}}" duration="{{duration}}">
<swiper-item>
<block wx:for="{{navs}}">
<view class="navbox">
<image class="navimg" src="{{item.navimg}}"></image>
<text class="navtext">{{item.navtext}}</text>
</view>
</block>
</swiper-item>
</swiper>
相對應js裡面的程式碼:
var app = getApp()
Page({
data: {
navs:[
{ navimg:'/images/i01.png', navtext:'掌上信息'},
{ navimg:'/images/i02.png', navtext:'商家'},
{ navimg:'/images/i03.png', navtext:'抢购'},
{ navimg:'/images/i04.png', navtext:'抢福利'},
{ navimg:'/images/i05.png', navtext:'五折卡'},
{ navimg:'/images/i06.png', navtext:'黑猫活动'},
{ navimg:'/images/i07.png', navtext:'本地圈'},
{ navimg:'/images/i08.png', navtext:'顺风车'},
],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
}
})
以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網!
##### #
以上是微信小程式
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:微信小程式開發圖片拖曳下一篇:微信小程式開發圖片拖曳

