關於微信小程式在Chrome瀏覽器上運作以及WebStorm的使用
- 不言原創
- 2018-06-27 09:40:083060瀏覽
這篇文章主要介紹了微信小程式在Chrome瀏覽器上運行以及WebStorm的使用的相關資料,需要的朋友可以參考下
“微信小程式”的開發框架體驗起來,還不錯——自備了UI框架。但問題是他的IDE,表現起來相當的糟糕──其實主要是因為,我當時買WebStorm License買了好多年。所以,我覺得他的IDE真不如我這個付費好用。
而且,作為一個擁護自由和開源的 「GitHub 中國區首席Markdown程式設計師」。微信在「微信小程式」引導Web開向封閉,我們再也不能愉快地分享我們的程式碼了。
如果我們放任下去,未來的Web世界令人堪憂。
好了,廢話說完了:
文章太長不想看,可以直接看Demo哈哈:
GitHub: https://github.com/phodal/weapp -webdemo
預覽:http://weapp.phodal.com/
真實世界下的MINA三基本元素
「微信小程式」的背後運行的是一個名為MINA框架。在之前的幾篇文章裡,我們介紹得差不多了。現在讓我們來介紹pipeline:
Transform wxml和wxss
當我們修改完WXML、WXSS的時候,我們需要重新編譯專案才能在瀏覽器上看到效果。這時候後台就會執行一些transform動作:
1.wcc來轉換wxml為一個genrateFun,執行這個方法將會得到一個virtual dom
2.wxss就會轉換wxss為css--這一點有待商榷。
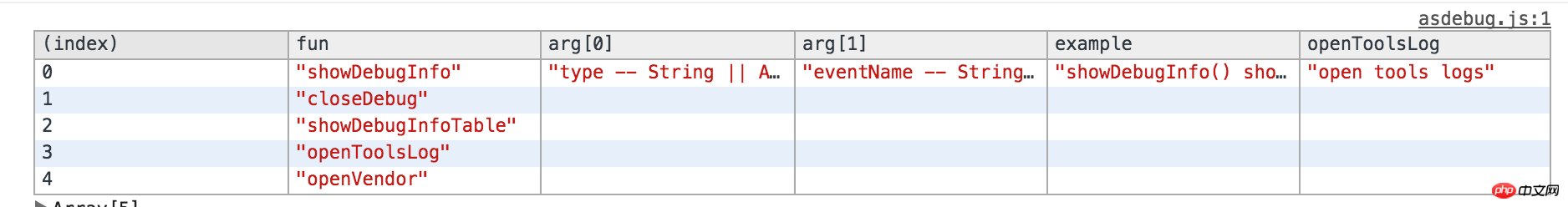
wcc和wxss,可以從vendor目錄下取得到,在「微信web開發者工具」下敲入help,你就會得到下面的東東:

執行openVendor(),你就會得到上面的wcss、wxss、WAService.js、WAWebview.js四個檔案了。
Transform js檔案
對js檔案來說,則是一個拼裝的過程,如下是我們的app.js檔案:
App({
onLaunch: function () { }
})
它在轉換後會變成:
define("app.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
App({
onLaunch: function () {
}
})
});
require("app.js");
我假裝你已經知道這是什麼了,反正我也不想、也不會解釋了~~。同理於:
define("pages/index/index.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
Page({
data: {
text: initData
}
});
require("pages/index/index.js");
至於它是如何replace或apend到html中,我就不作解釋了。
MINA如何運作?
為了執行一個Page,我們需要有一個virtual dom,也就是用wcc轉換後的函數,如:
/*v0.7cc_20160919*/
var $gwxc
var $gaic={}
$gwx=function(path,global){
function _(a,b){b&&a.children.push(b);}
function _n(tag){$gwxc++;if($gwxc>=16000){throw 'enough, dom limit exceeded, you don\'t do stupid things, do you?'};return {tag:tag.substr(0,3)=='wx-'?tag:'wx-'+tag,attr:{},children:[]}}
function _s(scope,env,key){return typeof(scope[key])!='undefined'?scope[key]:env[key]}
function _wl(tname){console.warn('template `' + tname + '` is being call recursively, will be stop.')}
function _ai(i,p,e,me){var x=_grp(p,e,me);if(x)i.push(x);else{console.warn('path `'+p+'` not found from `'+me+'`')}}
function _grp(p,e,me){if(p[0]!='/'){var mepart=me.split('/');mepart.pop();var ppart=p.split('/');for(var i=0;i<ppart.length;i++){if( ppart[i]=='..')mepart.pop();else if(!ppart[i])continue;else mepart.push(ppart[i]);}p=mepart.join('/');}if(me[0]=='.'&&p[0]=='/')p='.'+p;if(e[p])return p;if(e[p+'.wxml'])return p+'.wxml';}
//以下省略好多字。##然後在我們的html中加一個script,如
document.dispatchEvent(new CustomEvent("generateFuncReady", {
detail: {
generateFunc: $gwx('index.wxml')
}
}))
就會湊發這個事件了。我簡單的拆分了WXWebview.js得到了幾個功能元件:
- define.js,這裡就是定義AMD模組化的地方
- exparser.js,用於轉換WXML標籤到HTML標籤
- exparser-behvaior.js,定義不同標籤的一些行為
- mobile.js,應該是一個事件庫,好像我並不在乎。
- page.js,核心程式碼,也就是Page、App的定義所在。
- report.js,你所說的一切都能夠用作為你的呈堂證供。
- virtual_dom.js,一個virtual dom實作結合wcc使用,裡面應該還有component.css,也可能叫weui
- wa -wx.js,定義微信各種API以及WebView和Native的地方,和下面的WX有衝突。
- wx.js,同上,但略有不同。
- wxJSBridge.js,Weixin JS Bridge
document.addEventListener("generateFuncReady", function (e) {
var generateFunc = e.detail.generateFunc;
wx.onAppDataChange && generateFunc && wx.onAppDataChange(function (e) {
var i = generateFunc((0, d.getData)());
if (i.tag = "body", e.options && e.options.firstRender){
e.ext && ("undefined" != typeof e.ext.webviewId && (window.__webviewId__ = e.ext.webviewId), "undefined" != typeof e.ext.downloadDomain && (window.__downloadDomain__ = e.ext.downloadDomain)), v = f(i, !0), b = v.render(), b.replaceDocumentElement(document.body), setTimeout(function () {
wx.publishPageEvent(p, {}), r("firstRenderTime", n, Date.now()), wx.initReady && wx.initReady()
}, 0);
} else {
var o = f(i, !1), a = v.diff(o);
a.apply(b), v = o, document.dispatchEvent(new CustomEvent("pageReRender", {}));
}
})
})
因此,這裡就是負責DOM初始化的地方了,這裡得到的Dom結果是這樣的:
<wx-view class="btn-area"> <wx-view class="body-view"> <wx-text><span style="display:none;"></span><span></span></wx-text> <wx-button>add line</wx-button> <wx-button>remove line</wx-button> </wx-view> </wx-view>而我們寫的wxml是這樣的:
<view class="btn-area">
<view class="body-view">
<text>{{text}}</text>
<button bindtap="add">add line</button>
<button bindtap="remove">remove line</button>
</view>
</view>
#很明顯view會被轉換為wx-view,text會被轉換為wx-text等等,以此類推。這個轉換是在virtual dom.js中呼叫的,而呼叫的方法就是exparser。 遺憾的是我現在困在 data初始化上面了~~,這裡面有兩套不同的事件系統,有一些困擾。其中有一個是:WeixinJSBridge、還有一個是app engine中的事件系統,兩個好像不能互調。 。 。
使用WebStorm開發
在瀏覽器上運作之前,我們需要簡單的mock一些方法,如:- window.webkit.messageHandlers.invokeHandler.postMessage
- window.webkit.messageHandlers.publishHandler.postMessage
- WeixinJSCore.publishHandler
- WeixinJSCore..invokeHandler
#
__wxConfig = {
"debug": true,
"pages": ["index"],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"projectConfig": {
},
"appserviceConfig": {
},
"appname": "fdfafafafafafafa",
"appid": "touristappid",
"apphash": 2107567080,
"isTourist": true,
"userInfo": {}
}
如這裡我們的appname是哈哈哈哈哈哈哈-我家在福建。 然後在我們的html中引入各個js文件,啦啦。
我们还需要一个自动化的glup脚本来watch wxml和wxss的修改,然后编译,如:
exec('./vendor/wcc -d ' + inputPath + ' > ' + outputFileName, function(err, stdout, stderr) {
console.log(stdout);
console.log(stderr);
});
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序页面跳转功能中从列表的item项跳转到下一个页面的实现方法
以上是關於微信小程式在Chrome瀏覽器上運作以及WebStorm的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

