微信小程式中相簿選擇和拍照的介紹
- 不言原創
- 2018-06-26 17:27:476626瀏覽
這篇文章主要介紹了微信小程式開發之相冊選擇和拍照詳解及實例程式碼的相關資料,需要的朋友可以參考下
微信小程式拍照和相機選擇詳解
前言:
小程式中取得圖片可透過兩種方式得到,第一種是直接開啟微信內部自己的樣式,第一格就是相機拍照,後面是圖片,第二種是彈框提示使用者要拍照還是從相簿選擇,下面一一來看。
選擇相簿要用到wx.chooseImage(OBJECT)函數,具體參數如下:

#直接來看開啟相機相簿的程式碼:
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
tempFilePaths: res.tempFilePaths
})
}
})
},
})
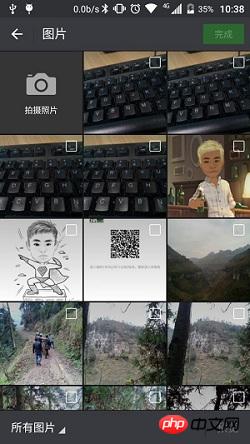
#方法一效果圖如下:


#
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.showActionSheet({
itemList: ['从相册中选择', '拍照'],
itemColor: "#CED63A",
success: function (res) {
if (!res.cancel) {
if (res.tapIndex == 0) {
that.chooseWxImage('album')
} else if (res.tapIndex == 1) {
that.chooseWxImage('camera')
}
}
}
})
},
chooseWxImage: function (type) {
var that = this;
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: [type],
success: function (res) {
console.log(res);
that.setData({
tempFilePaths: res.tempFilePaths[0],
})
}
})
}
})
檔案的臨時路徑,在小程式本次啟動期間可以正常使用,如需持久保存,需在主動呼叫wx.saveFile,在小程式下次啟動時才能訪問得到。 佈局文件:
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" catchTap="chooseImageTap" mode="aspectFit" style="width: 100%; height: 450rpx" />
官方文件:https://mp.weixin.qq.com/debug/wxadoc/dev/api /media-picture.html以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網! 相關推薦:
##
以上是微信小程式中相簿選擇和拍照的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:關於微信小程式中上傳頭像的程式碼下一篇:關於微信小程式中上傳頭像的程式碼

