關於微信小程式加載更多和點擊查看更多的程式碼
- 不言原創
- 2018-06-26 17:03:2511983瀏覽
這篇文章主要為大家詳細介紹了微信小程式加載更多,點擊查看更多功能,具有一定的參考價值,有興趣的小伙伴們可以參考一下
本文實例為大家分享了微信小程式載入更多功能實現的具體程式碼,供大家參考,具體內容如下
微信小程式載入更多,是將之前的資料和點擊載入後請求的資料用concat拼接在一起並執行setData,下面是一個簡單的栗子:
index.wxml程式碼如下
<view wx:for="{{duanziInfo}}" wx:for-item="name" wx:for-index="id">
<view class="duanzi-view">
<view class="duanzi-content">
<text class="dz-content">{{name.content}}</text>
</view>
</view>
</view>
<view class="button-wrapper">
<button type="default" size="default" loading="{{loading}}" disabled="{{disabled}}" bindtap="setLoading">
{{loadText}}
</button>
</view>
 綁定
綁定
setLoading
#index.js檔案程式碼如下
Page({
data: {
loadText:'加载更多',
duanziInfo:[]
},
//初始化请求
onLoad: function (res) {
var that = this
//内容
wx.request({
url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
data: {token:token},
method: 'GET',
success: function(res){
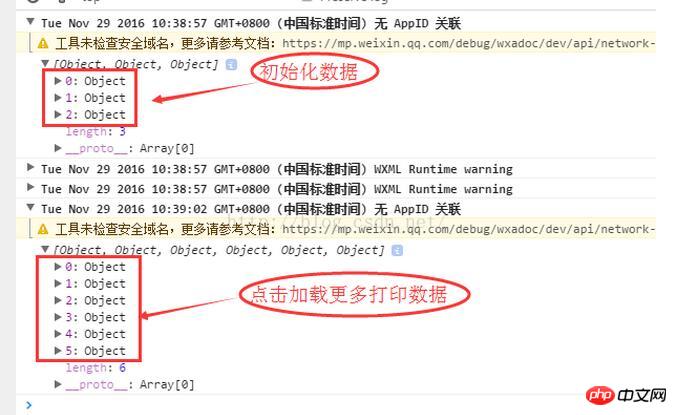
console.log(res.data.result) //打印初始化数据
that.setData({
duanziInfo:res.data.result
})
}
})
},
//加载更多
setLoading: function(e) {
var duanziInfoBefore = this.data.duanziInfo
var that = this
wx.showToast({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中”
title: '加载中',
icon: 'loading',
duration: 200
})
wx.request({
url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
data: {token:token},
method: 'GET',
success: function(res){
console.log(duanziInfoBefore.concat(res.data.result)) //打印拼接之后数据
that.setData({
loadText:"数据请求中",
loading:true,
duanziInfo:duanziInfoBefore.concat(res.data.result),
loadText:"加载更多",
loading:false,
})
}
})
}
})(以上是點選查看更多,還可以根據距離視圖區域的距離來加載更多,具體實現是將視圖用050e2adc6de973d5d8d682f9c1b9f656標籤,並給其一個固定高度,在給定參數中設置距離像素觸發事件。具體文件:https://mp. weixin.qq.com/debug/wxadoc/dev/component/scroll-view.html?t=20161122)以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
關於微信小程式分頁載入的程式碼
######微信小程式開發之實作標籤的頁面切換###############關於微信小程式中頂部導覽列的實作###################### ####以上是關於微信小程式加載更多和點擊查看更多的程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:關於微信小程式中頂部導覽列的實現下一篇:關於微信小程式中頂部導覽列的實現

