微信小程式中顯示html格式內容的方法
- 不言原創
- 2018-06-26 16:42:388957瀏覽
這篇文章主要介紹了關於微信小程式中顯示html格式內容的方法,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
最近在工作中遇到一個需求,需要在不能顯示html格式的微信小程式中顯示html格式的內容,透過尋找相關的資料發現可以利用wxParse來實現,以下這篇文章就主要給大家介紹了微信小程式實作顯示html格式內容的方法,需要的朋友可以參考借鑒,下面來一起看看吧。
前言
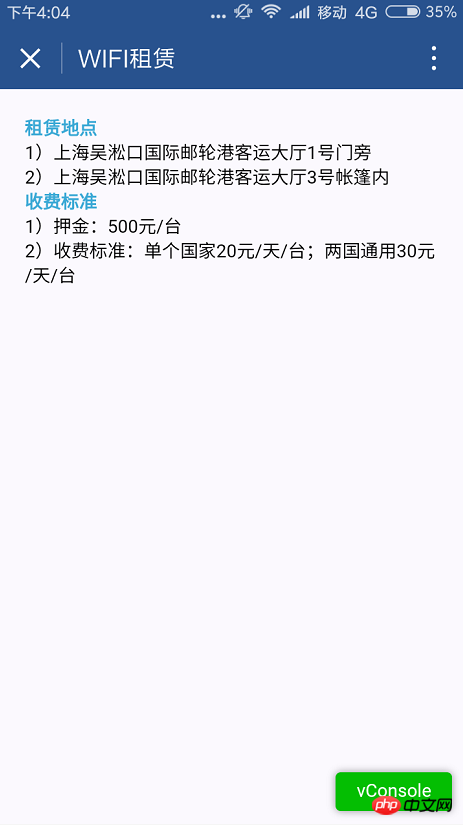
最近專案上遇到在微信小程式裡需要顯示新聞內容,新聞內容是透過介面讀取的伺服器中的富文本內容,是html格式的,小程式預設是不支援html格式的內容顯示的,那我們需要顯示html內容的時候,就可以透過wxParse來實現。
準備工作:
#首先我們下載wxParse
github網址:https://github.com/icindy/wxParse

wxParse
#下載後我們需要用到目錄下的wxParse資料夾,把他拷貝到我們的專案目錄下

下面是具體的使用步驟
1、在app.wxss全域樣式檔中,需要引入wxParse的樣式表
@import "/page/wxParse/wxParse.wxss";
2、在需要載入html內容的頁面對應的js檔案裡引入wxParse
var WxParse = require('../../wxParse/wxParse.js');
3、透過呼叫WxParse.wxParse方法來設定html內容
/** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */
Page({
data: {
},
onLoad: function () {
var that = this;
wx.request({
url: '',
method: 'POST',
data: {
'id':13
},
header: {
'content-type': 'application/json'
},
success: function(res) {
var article = res.data[0].post;
WxParse.wxParse('article', 'html', article, that,5);
}
})
}
})
4、在頁面中引用範本
<import src="../../wxParse/wxParse.wxml"/>
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
這樣就可以在微信小程式中嵌入html內容了

以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是微信小程式中顯示html格式內容的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

