微信小程式新增的拖曳元件movable-view的使用介紹
- 不言原創
- 2018-06-26 16:02:335481瀏覽
這篇文章主要給大家介紹了微信小程式最近新增的拖曳組件movable-view的簡單使用教程,文中介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友們下面來一起看看吧。
前言
小程式在520節前夜,讓程式設計師們又躁動了一把,更新了一些很誘人的功能,如內容轉送API,iBeacon API,振動API,螢幕亮度調節API等,也增強了地圖組件的功能。
這次的更新中,也新增了一個UI元件,它就是視圖元件movable-view,它需要配合movable-area來一起使用。簡單來說,它就是一個支援在指定區域內可以拖曳內容的容器。
我們來看一個簡單的範例:
<movable-area style="height: 200px;width: 200px;background: red;"> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> </movable-area>

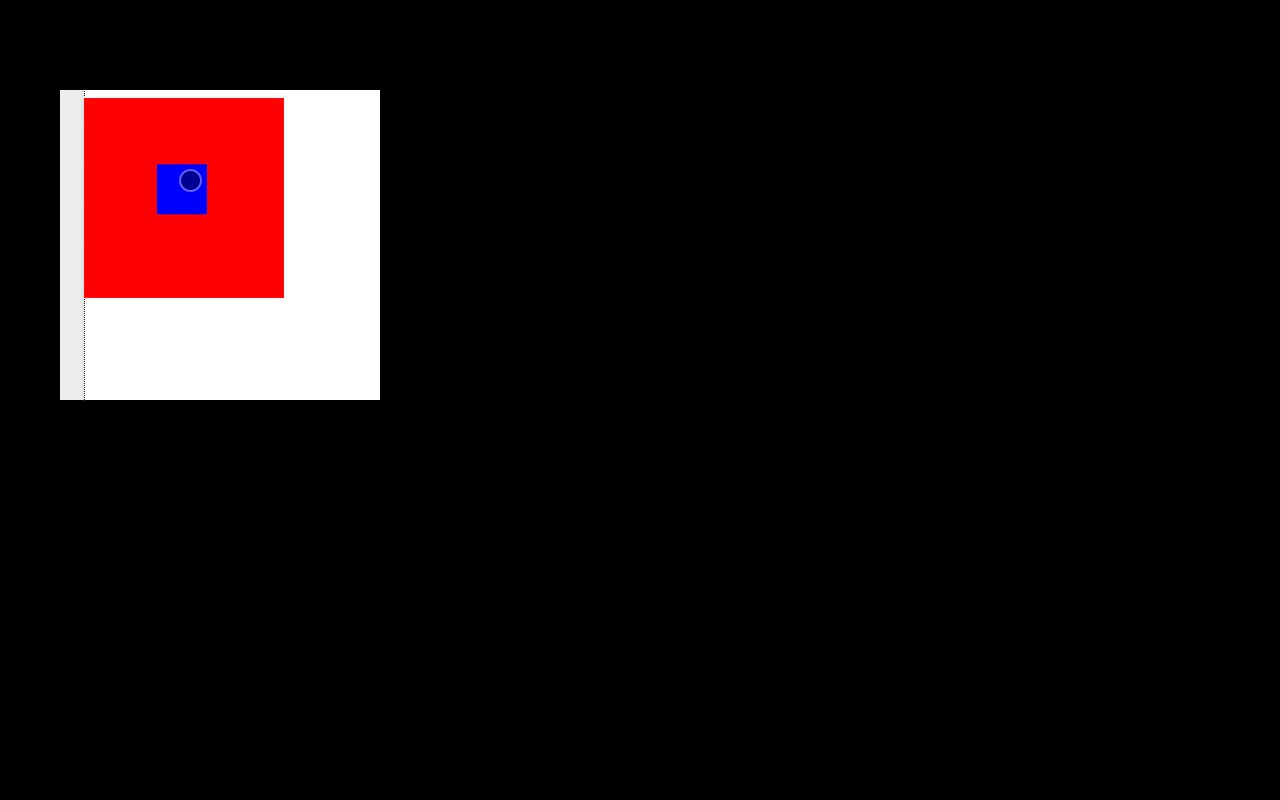
介面
我們用movable-area設定了一個200x200大小的一個可拖曳區域(紅色),然後在這個區域內放置了一個大小為50x50的可以拖曳內容movable-view(藍色),這個可拖曳內容的direction設定為all,表示可以在任何方向上拖曳。

拖曳示範
在一個movable-area標籤中,其實不只可以放一個movable-view,它支援放置多個movable-view,看以下範例:
<movable-area style="height: 200px;width: 200px;background: red;"> <!--蓝色任意方向拖动的内容--> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> <!--黄色只能横向拖动的内容--> <movable-view direction="horizontal" style="height: 20px; width: 50px; background: yellow;"> </movable-view> </movable-area>

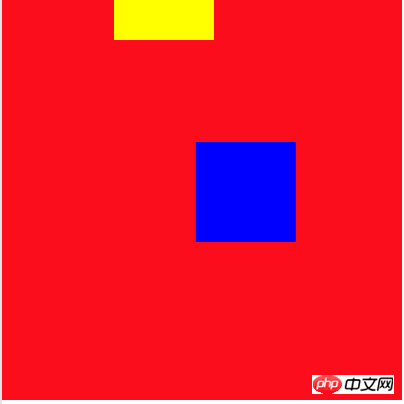
#介面2

- all - 任何方向拖曳 ##vertical - 縱向拖曳
- horizontal - 橫向拖曳
- none - 無法拖曳
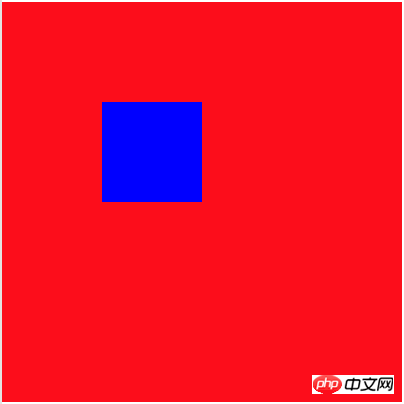
<movable-area style="height: 200px;width: 200px;background: red;"> <movable-view direction="none" x="50" y="50" style="height: 50px; width: 50px; background: blue;"> </movable-view> </movable-area>##這段程式碼一運行,藍色的movable-view就顯示在了(50,50)的位置上了:
##以上就是本文的全部內容,希望對大家的學習有幫助,更多相關內容請關注PHP中文網! 
相關推薦:
##
以上是微信小程式新增的拖曳元件movable-view的使用介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

