如何使用css3畫同心圓
- 不言原創
- 2018-06-26 13:56:592447瀏覽
這篇文章主要給大家介紹了利用css3如何畫個同心圓的相關資料,文中給出了詳細的範例程式碼,並對程式碼進行了詳細的解析方法大家理解和學習,對大家具有一定的參考學習價值,需要的朋友們下面來一起看看吧。
基本想法
首先你得畫三個圓吧,那三個圓怎麼重疊到一塊呢?這個就得靠-margin來控制了。
<p id="tongxin">
<p id='t1'></p>
<p id="t2"></p>
<p id="t3"></p>
</p>
css
#
#t1 {
float:left;
width:150px;
height:150px;
background: pink;
border-radius:75px ;
}
#t2 {
float:left;
width:100px;
height:100px;
margin-left:-125px;/*move to left 125px*/
margin-top:25px;/* move to bottom 25px*/
background: green;
border-radius: 50px;
}
#t3 {
float:left;
width:50px;
height:50px;
margin-left:-100px;/*move left 100px*/
margin-top:50px;
background: yellow;
border-radius: 25px;
}
結果

程式碼分析
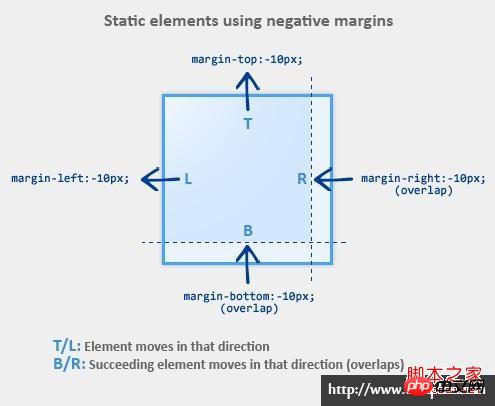
怎麼理解上述程式碼呢?例如t2中的margin-left:-125px。 margin-top:25px; 看下面這個圖
-125代表向左移動125px,25代表向下移動25px。為啥是左移動125px呢,這就看你國中數學學的怎麼樣了。兩個圓心之間的距離嘛。大圓半徑75px,中圓半徑 50px。也就是說大圓的和小圓的圓心距離是125px。
垂直方向移動25px是由於垂直方向的圓心距是25px。

總結
#理解margin數值代表的移動方向這個事情就搞定了!
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是如何使用css3畫同心圓的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

