關於css3彈性盒模型的介紹
- 不言原創
- 2018-06-26 13:43:521681瀏覽
這篇文章主要介紹了css3彈性盒模型的介紹,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
Css3引入了新的盒子模型——彈性盒模型決定一個盒子在其他盒子中的分佈方式以及如何處理可用的空間,使用該模型,可以很輕鬆的創建自適應瀏覽器視窗的流動佈局或自適應字體大小的彈性佈局
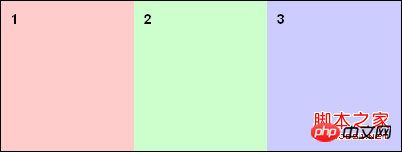
Css3引入了新的盒子模型—彈性盒模型,該模型決定一個盒子在其他盒子中的分佈方式以及如何處理可用的空間。這與XUL(火狐使用的使用者互動語言)相似,其它語言也使用相同的盒子模型,如XAML 、GladeXML。使用該模型,可以輕鬆的創建自適應瀏覽器視窗的流動佈局或自適應字體大小的彈性佈局。本文的範例使用以下的HTML程式碼:
<body> <p id="box1">1</p> <p id="box2">2</p> <p id="box3">3</p> </body>
傳統的盒子模型是基於HTML流在垂直方向上排列盒子。使用彈性盒模型可以規定特定的順序,也可以反轉之。要開啟彈性盒模型,只需設定擁有子盒子的盒子的display的屬性值為box(或inline-box)即可。
display: box;
水平或垂直分佈
「box-orient」定義分佈的座標軸:vertical和horizional。這兩個值定義盒子如何顯示,
body{
display: box;
box-orient: horizontal;
}
反向分佈
「box-direction」可以設定盒子出現的順序。預設情況下,只需定義分佈座標軸-box隨html流分佈。如果為水平座標軸,則從左到右分佈;垂直座標軸則從上到下分佈。定義“box-direction”的屬性值為“reverse”,則反轉盒子的排列順序。
body {
display: box;
box-orient: vertical;
box-direction: reverse;
}
特定分佈
屬性「box-ordinal-group」定義盒子分佈的順序。可以隨意的控制其分佈順序。這些組以一個從“1”開始的數字定義,盒模型將首先分佈這些組,所有這些盒子將在每個組中。分佈將從小到大排列。
body {
display: box;
box-orient: vertical;
box-direction : reverse;
}
#box1 {box-flex:1;box-ordinal-group: 2;}
#box2 {box-flex:2;box-ordinal-group: 2;}
#box3 {box-flex:2;box-ordinal-group: 1;}盒子尺寸
預設情況下,盒子並不具有彈性,如果box-flex的屬性值至少為1時,則變得富有彈性。 box-flex如何將父容器的寬度進行劃分,三個子塊分別設定了1、2、2,也就是把這個父容器分成5份,分別佔據了父結構寬度的1/5(100px)、2/ 5(200px)、2/5(200px)。如果盒子不具有彈性,它將盡可能的寬使其內容可見,且沒有任何溢出,其大小由“width”和“height”來決定(或min-height、min-width、max-width、max- height)。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是關於css3彈性盒模型的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

