CSS中如何使用負margin值來調整居中位置
- 不言原創
- 2018-06-26 10:57:001921瀏覽
這篇文章主要介紹了CSS中使用負margin值來調整居中位置的方法,文中同時提到了這種常用方法的一些值得注意的地方,需要的朋友可以參考下
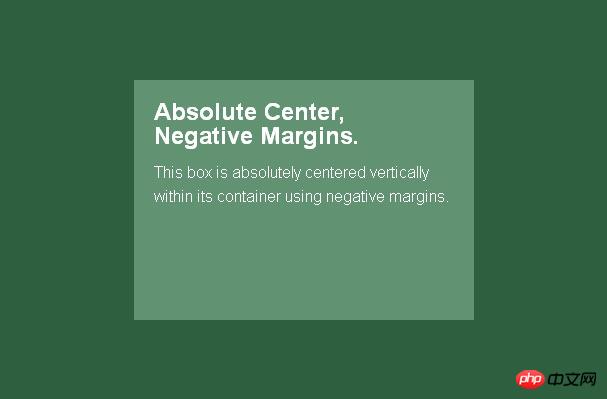
這或許是最常用的居中方法。如果知道了各個元素的大小,設定等於寬高一半大小的負margin值(如果沒有使用box-sizing: border-box樣式,還需要加上padding值),再配合top: 50%; left: 50% ;樣式就會使塊元素居中。 
要注意的是,這是依照預想情況也能在工作在IE6-7下的唯一方法。
.is-Negative {
width: 300px;
height: 200px;
padding: 20px;
position: absolute;
top: 50%; left: 50%;
margin-left: -170px; /* (width + padding)/2 */
margin-top: -120px; /* (height + padding)/2 */
} 好處:
瀏覽器相容性非常好,甚至支援IE6-7
所需的編碼量很少
同時注意:
這是非響應式的方法,不能使用百分比的大小,也不能設定min-/max-的最大值最小值。
內容可能會超出容器
需要為padding預留空間,或需要使用box-sizing: border-box樣式。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是CSS中如何使用負margin值來調整居中位置的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

