CSS彈跳視窗居中的實作方法
- 不言原創
- 2018-06-25 17:03:293248瀏覽
下面為大家帶來一篇彈窗居中的簡單實作方法。內容還挺不錯的,現在就分享給大家,也給大家做個參考。
最近做頁面的時候常常會遇到彈出框居中的問題,
請教了一下身邊的大牛,終於弄出來了,
#實現的原則:
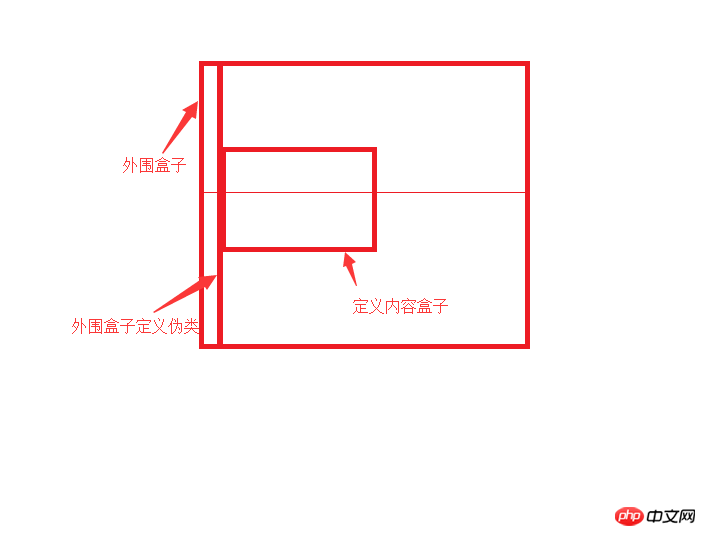
1,給外圍盒子定義一個偽類別:before
2,外圍盒子定義fixed屬性
#3,定義內容盒子。

定義外圍盒子:
outbox{
position:fixed;
top:0;
rightright:0;
bottombottom:0;
left:0;
display:block;
text-align:center;
}定義外圍盒子偽類:
outbox:before{
content="";
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}定義內容盒子:
contentbox{
display:inline-block;
vertical-align:middle;
text-align:center;
}全部程式碼:
#<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>弹窗居中</title>
<style type="text/css">
.outbox:before{
content:"";
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}
.outbox{
position:fixed;
top:0;
right:0;
bottom:0;
left:0;
text-align:center;
}
.content{
width:200px;
height:200px;
background-color:#ccc;
display:inline-block;
vertical-align:middle;
}
</style>
</head>
<body>
<p class="outbox">
<p class="content">
</p>
</p>
<body>
</html>以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是CSS彈跳視窗居中的實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:利用CSS3來搭配橫屏豎屏的方法下一篇:利用CSS3來搭配橫屏豎屏的方法

