CSS3中線性顏色漸層的實現
- 不言原創
- 2018-06-25 15:21:431692瀏覽
這篇文章主要介紹了CSS3中線性顏色漸變的一些實現方法,包括分Safari和Chrome的webkit內核與Firefox的Gecko內核兩種情況,需要的朋友可以參考下
#為了顯示一個漸變而專門製作一個圖片的做法是不靈活的,而且很快就會成為一種不好的做法。但遺憾的是,截至寫這篇文章,可能還必須這麼做,但希望不會持續太久。多虧Firefox 和Safari/Chrome,我們現在可以使用最少的努力來實現強大的漸變。在本文中,我們將展示CSS漸變的簡單實作以及該屬性在Mozilla和webkit核心瀏覽器中的不同。
Webkit
儘管Mozilla和Webkit通常對CSS3屬性採取同樣的語法,但是對於漸變,他們很不幸的不能達成一致。 Webkit是第一個支援漸層的瀏覽器內核,它使用下面的結構:
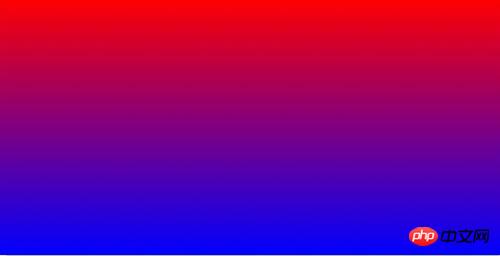
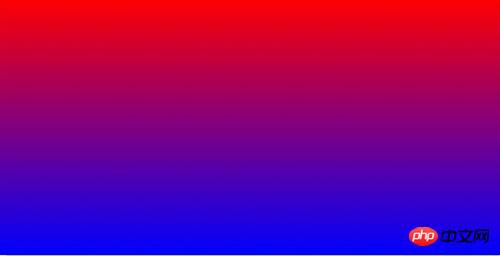
/* 语法,参考自: http://webkit.org/blog/175/introducing-css-gradients/ */ -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) /* 实际用法... */ background: -webkit-gradient(linear, 0 0, 0 100%, from(red), to(blue));

#不要擔心這些語法會讓你看花眼,我也是這樣的!只要記得我們需要用一個逗號來隔開這個參數組。
漸變的型別? (linear)
漸層開始的X Y 軸座標(0 0 – 或left-top)
漸層結束的X Y 軸座標(0 100% 或#left-bottom) 或#left-bottom) 或#left-bottom) 或
開始的顏色? (from(red))
結束的顏色? (to(blue))
Mozilla
#Firefox,從3.6版本才開始支援漸變,偏好和Webkit略微不同的語法。
/* 语法,参考自: http://hacks.mozilla.org/2009/11/css-gradients-firefox-36/ */ -moz-linear-gradient( [ <point> || <angle>,]? <stop>, <stop> [, <stop>]* ) /* 实际用法*/ background: -moz-linear-gradient(top, red, blue);

請注意我們將漸變的型別-linear-放到了屬性前綴中了
漸變從哪裡開始? (top – 我們也可以使用度數,例如-45deg)
開始的顏色? (red)
結束的顏色? (blue)
Color-Stops
#如果你不需要從一個顏色到另一個顏色的100%漸變怎麼辦?這就是color stop起作用的時候了。一個普遍的設計技術是使用一個較短而細微的漸變,例如:
#注意頂部的淺灰色到白色的細小的漸變
在過去,標準的做法就是製作一張圖片,並將其設為一個元素的背景圖片,然後讓其水平平鋪。然而使用CSS3,這是個小Case。
background: white; /* 为较旧的或者不支持的浏览器设置备用属性 */ background: -moz-linear-gradient(top, #dedede, white 8%); background: -webkit-gradient(linear, 0 0, 0 8%, from(#dedede), to(white)); border-top: 1px solid white;
這次,我們讓漸層結束於8%,而不是預設的100%。請注意我們也在頭部採用了一個邊框,以形成對比。這很常用。
如果我們想要增加多一種(幾種)顏色,我們可以這樣做:
background: white; /* 备用属性 */ background: -moz-linear-gradient(top, #dedede, white 8%, red 20%); background: -webkit-gradient(linear, 0 0, 0 100%, from(#dedede), color-stop(8%, white), color-stop(20%, red);
對於-moz 版本,我們定義,從元素的20%的高度的地方開始是紅色。
而對於-webkit,我們使用color-stop,採用兩個參數:哪裡開始停止,使用哪種顏色。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是CSS3中線性顏色漸層的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

