CSS實現自適應寬度的選單按鈕效果
- 不言原創
- 2018-06-25 14:56:532002瀏覽
這篇文章主要為大家介紹了CSS實現自適應寬度的選單按鈕效果代碼,實例分析了css針對頁面自適應寬度的相關設定技巧,具有一定參考借鑒價值,需要的朋友可以參考下
本文實例講述了CSS實作自適應寬度的選單按鈕效果程式碼。分享給大家供大家參考。具體如下:
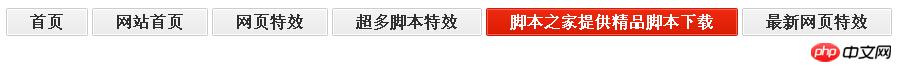
這是一款基於CSS打造的自適應寬度的按鈕效果代碼,本效果你可以說它是選單,也可以說它是一個CSS按鈕的寫法實例,不知你是否發現,選單項目的長寬可以自適應文字的多少,文字越多,它就越長,文字越少,它就越短,很聰明吧。像這種可以自適應的菜單,其實也大大增強,而且程式碼也挺簡潔,分享給大家參考。
運行效果截圖如下:

具體程式碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>按钮</title>
</head>
<body>
<style type="text/css">
.nav{overflow:hidden;position:absolute;}
.nav a{ margin:0 2px;float:left;line-height:24px;text-decoration:none;background:-webkit-gradient(linear, 0 0, 0 100%, from(#f4f4f4), to(#ebeaea));background:-moz-linear-gradient(top, #f4f4f4,#ebeaea);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#f4f4f4,endColorstr=#ebeaea,grandientType=1); border:solid 1px #cccdce;color:#333; font-weight:bold;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;}
.nav a span{display:inline-block;padding:0 22px; border:solid 1px #fff;cursor:pointer;}
.nav a:hover{text-decoration:none;color:#fff;background:-webkit-gradient(linear, 0 0, 0 100%, from(#ef2b10), to(#d91c02));background:-moz-linear-gradient(top, #ef2b10,#d91c02);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ef2b10,endColorstr=#d91c02,grandientType=1); border:solid 1px #ce2100;}
.nav a:hover span{border:solid 1px #fa6058;}
</style>
<p class="nav">
<a href="#"><span>首页</span></a>
<a href="#"><span>网站首页</span></a>
<a href="#"><span>网页特效</span></a>
<a href="#"><span>超多脚本特效</span></a>
<a href="#"><span>脚本之家提供精品脚本下载</span></a>
<a href="#"><span>最新网页特效</span></a>
</p>
</body>
</html>以上就是這篇文章的全部內容了,感謝大家的閱讀,更多相關內容請關注php中文網!
以上是CSS實現自適應寬度的選單按鈕效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:關於CSS實現漂亮的下拉導航效果下一篇:關於CSS實現漂亮的下拉導航效果

