微信小程式中tabBar底部導覽的介紹
- 不言原創
- 2018-06-23 16:13:222598瀏覽
這篇文章主要介紹了微信小程式(三)tabBar底部導航詳細介紹的相關資料,需要的朋友可以參考下

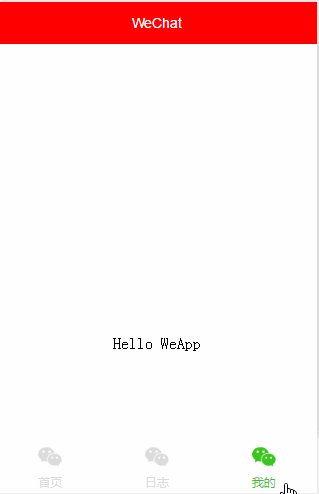
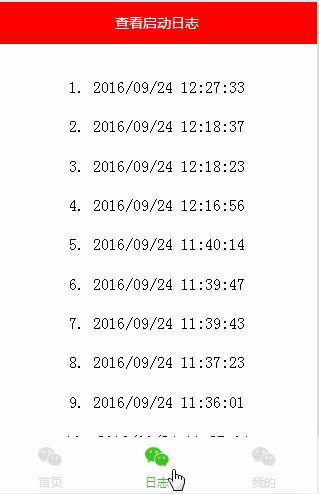
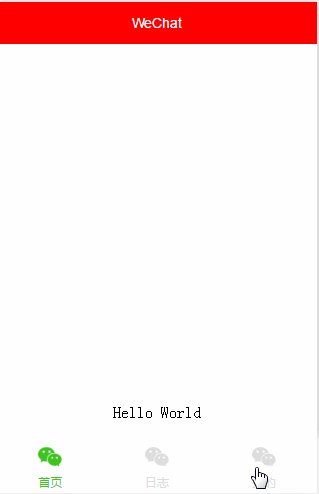
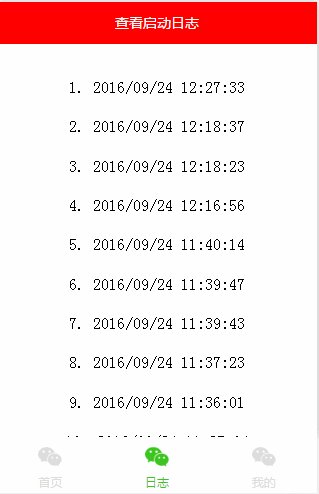
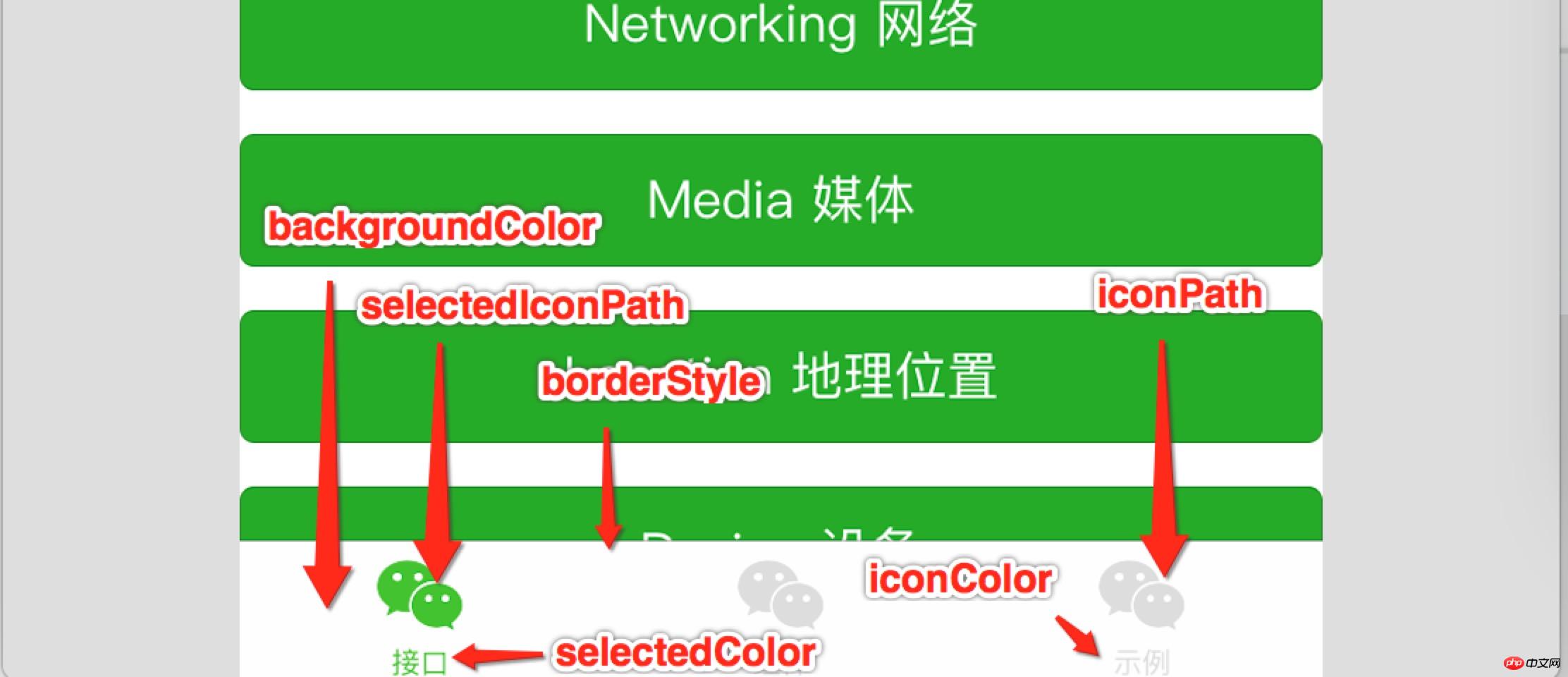
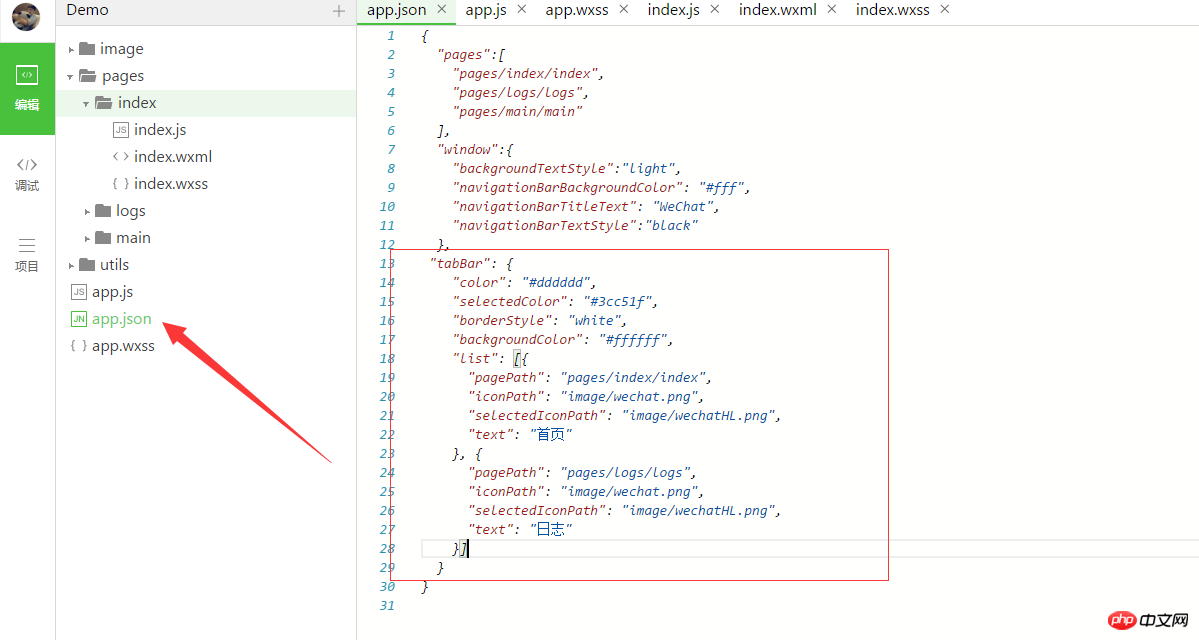
tabBar相對而言用的還是比較多的,但是用起來並沒有難,在app.json中配置下tabBar即可,注意tabBar至少需要兩個最多五個Item選項
##主要屬性: 對於tabBar整體屬性設定:



相關文章:
hello WeApp text元件 action-sheet應用生命週期 button元件 checkbox組件 form元件詳 input 元件 picker組件 地組件
scroll-view組件 radio組件 slider元件 幫助,更多相關內容請關注PHP中文網!
相關推薦:
微信小程式button元件的使用介紹
#微信小程式
textarea 的使用方法
以上是微信小程式中tabBar底部導覽的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

