微信小程式的訊息提示框的實現
- 不言原創
- 2018-06-23 14:36:239931瀏覽
本篇文章主要介紹了微信小程式-提示框,現在分享給大家,也給大家做個參考。有興趣的小夥伴可以參考一下。
做Android的時候對toast是很熟悉的.微信小程式開發中toast也是重要的訊息提示方式.
提示框:
wx.showToast(OBJECT)
顯示訊息提示方塊
OBJECT參數說明:
#範例程式碼:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})wx.hideToast()
隱藏訊息提示方塊
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)wx.showModal(OBJECT)
#顯示模態彈窗
OBJECT參數說明:
範例程式碼:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})wx.showActionSheet(OBJECT)
顯示操作選單
OBJECT參數說明:
#success回傳參數說明:
#範例程式碼:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})設定導航條
wx.setNavigationBarTitle(OBJECT)
動態設定目前頁面的標題。
OBJECT參數說明:
範例程式碼:
wx.setNavigationBarTitle({
title: '当前页面'
})wx.showNavigationBarLoading()
#在目前頁面顯示導航條載入動畫。
wx.hideNavigationBarLoading()
#隱藏導覽條載入動畫。
頁面跳轉:
wx.navigateTo(OBJECT)
保留目前頁面,跳到應用程式內的某個頁面,使用wx.navigateBack可以返回原始頁面。
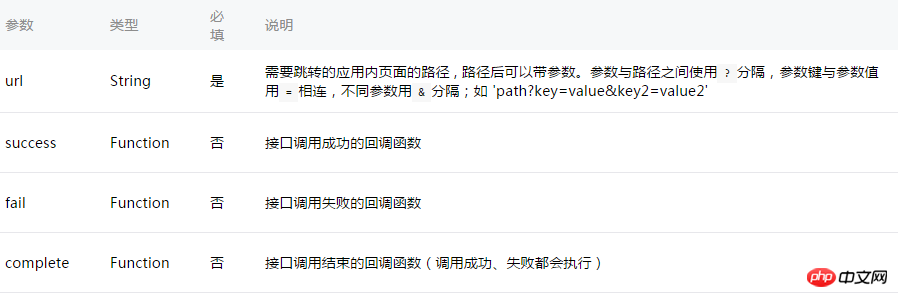
OBJECT參數說明:
範例程式碼:
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})注意:為了不讓使用者在使用小程式時造成困擾,我們規定頁面路徑只能是五層,請盡量避免多層的互動方式。
wx.redirectTo(OBJECT)
#關閉目前頁面,跳到應用程式內的某個頁面。
OBJECT參數說明:
範例程式碼:
wx.redirectTo({
url: 'test?id=1'
})wx.navigateBack(OBJECT)
#關閉目前頁面,返回上一頁或多級頁面。可透過 getCurrentPages()) 取得目前的頁面棧,決定需要傳回幾層。
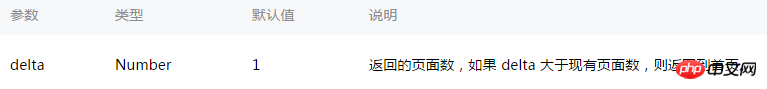
OBJECT參數說明:
動畫:
wx.createAnimation(OBJECT)
#建立一個動畫實例animation。呼叫實例的方法來描述動畫。最後透過動畫實例的export方法匯出動畫資料傳遞給元件的animation屬性。
注意: export 方法每次呼叫後會清除先前的動畫動作
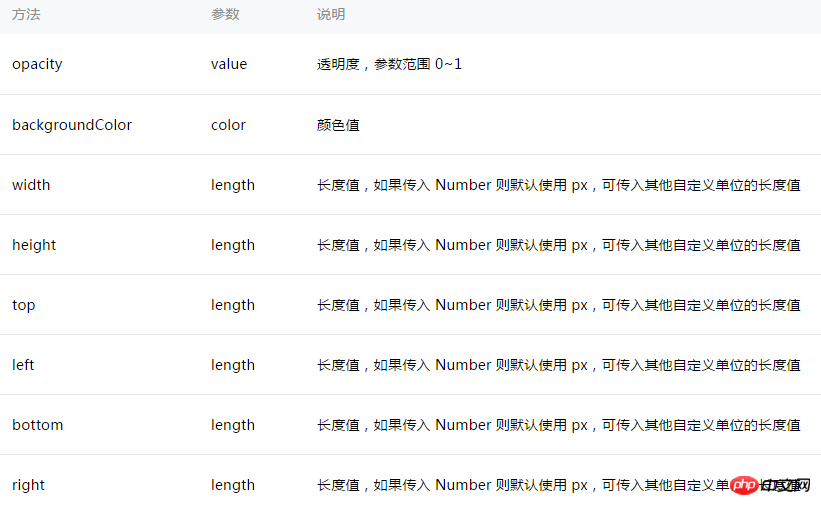
OBJECT參數說明:
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})animation
#動畫實例可以呼叫以下方法來描述動畫,呼叫結束後會傳回自身,支援鍊式呼叫的寫法。
樣式:
旋轉:
縮放:
偏移:


<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>Page({
data: {
animationData: {}
},
onShow: function(){
var animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease',
})
this.animation = animation
animation.scale(2,2).rotate(45).step()
this.setData({
animationData:animation.export()
})
setTimeout(function() {
animation.translate(30).step()
this.setData({
animationData:animation.export()
})
}.bind(this), 1000)
},
rotateAndScale: function () {
// 旋转同时放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateThenScale: function () {
// 先旋转后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋转同时放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData: this.animation.export()
})
}
})######wx.hideKeyboard()############收起鍵盤。 #########wx.stopPullDownRefresh()#############停止目前頁面下拉更新。詳見 頁面相關事件處理函數。 ######以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! ######相關推薦:###微信小程式實作動態設定placeholder提示文字及按鈕選取/取消狀態的方法
以上是微信小程式的訊息提示框的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

