微信小程式 less檔編譯成wxss檔的實現
- 不言原創
- 2018-06-23 14:02:284366瀏覽
這篇文章主要介紹了微信小程式less檔編譯成微信小程式wxss檔實作辦法的相關資料,這裡給出具體實作方法,需要的朋友可以參考下
less檔案編譯成微信小程式wxss檔
2016年9月21日,微信小程式正式開啟內測。在微信生態下,觸手可及、用完即走的微信小程式引起廣泛關注,刷爆朋友圈。在這樣火爆的氛圍中,身為前端開發者的我,也悄悄地去嚐鮮。
在做demo小範例的過程中,我發現了一個極為讓人為難的事兒:**如何讓 less/sass 檔案轉換成小程式的 wxss 檔案**。
對於基本上不使用原生css,而習慣寫less的我,這個事兒讓我的樣式寫相當的吃力。
在嘗試設定koala (一個可以編譯less/sass的工具)以及搜尋各種資料後,終於找到了一個可行的方法。我以less為範例,和大家分享下。 sass也是可行的。
環境需求:
- webstrom
- nodejs
特定步驟
1.使用nodejs 指令安裝less。
在 nodejs指令視窗輸入:npm install less -g,然後回車安裝。如下圖:

2.webstrom 配置
1).開啟webstrom的設置,File —> Settings。
2).展開左邊清單最後一項,找出File Watchers。我們可以看到右側的白色方框,再點選新增圖標,選擇less。如圖所示:

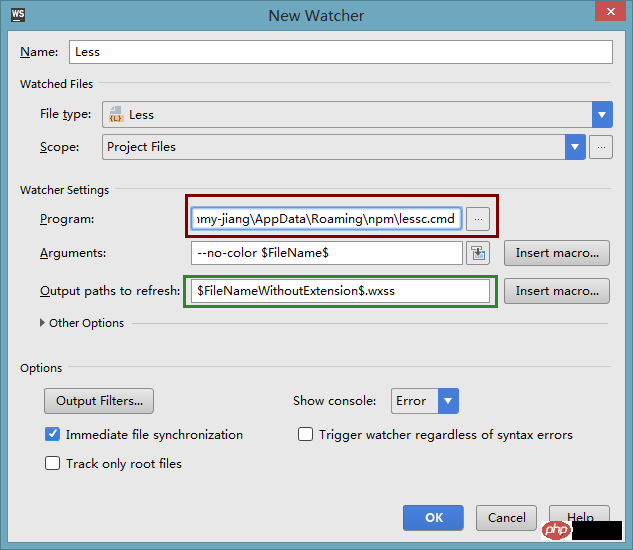
3).在開啟的的方塊中,我們可以看到一些相關的配置。其他的我們不用管,我們只要專注在兩個地方:程式的路徑和輸出路徑。程式路徑是我前面安裝的 less路徑,輸出路徑這個地方修改一下,將原來預設的.css改成.wxss。如下圖:

4).儲存確認。
3.驗證
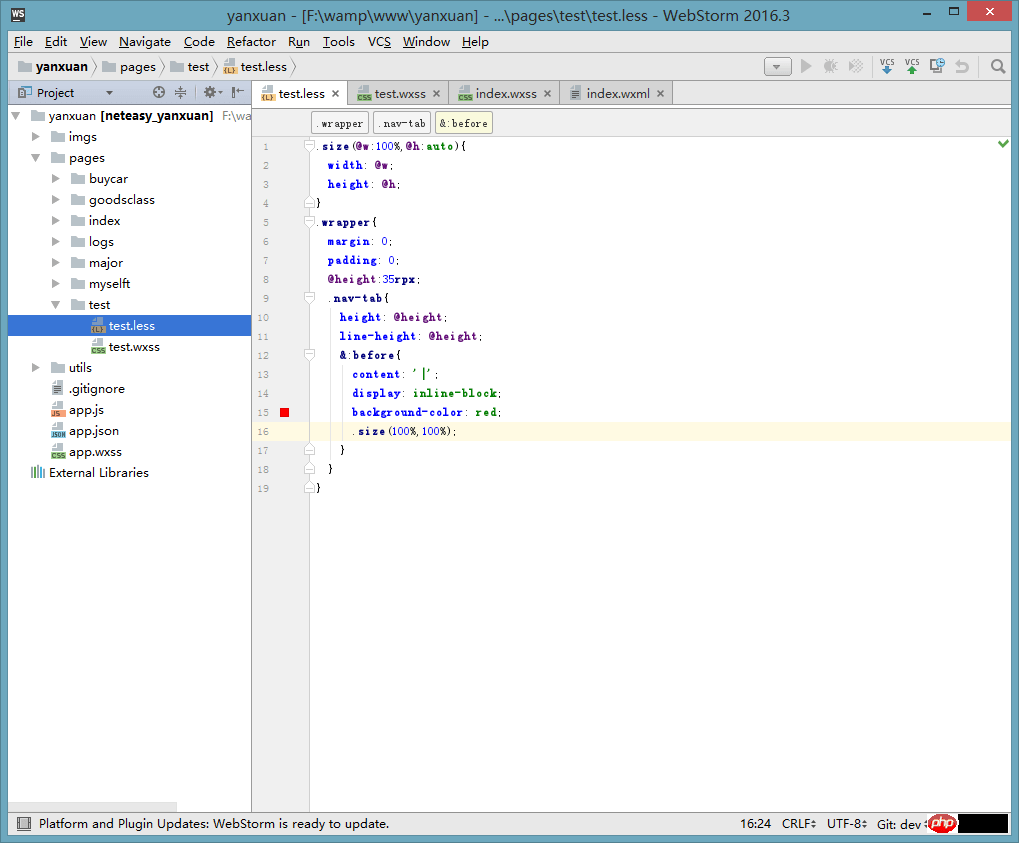
1).我們在編輯器中驗證下是否生效。新增一個less文件,我們會發現編輯器自動為我新增了一個對應的wxss檔。
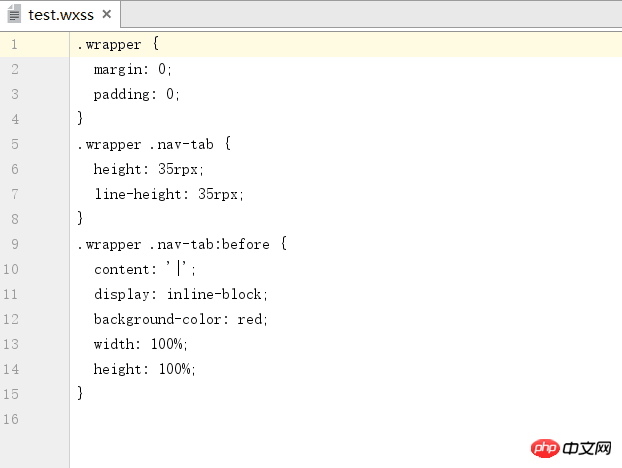
2).寫less文件,然後儲存,再開啟wxss文件,發現編譯成功,那我們大功告成了。


等會!我們的 wxss 看起來效果很差!
大家不慌,有解決方法:
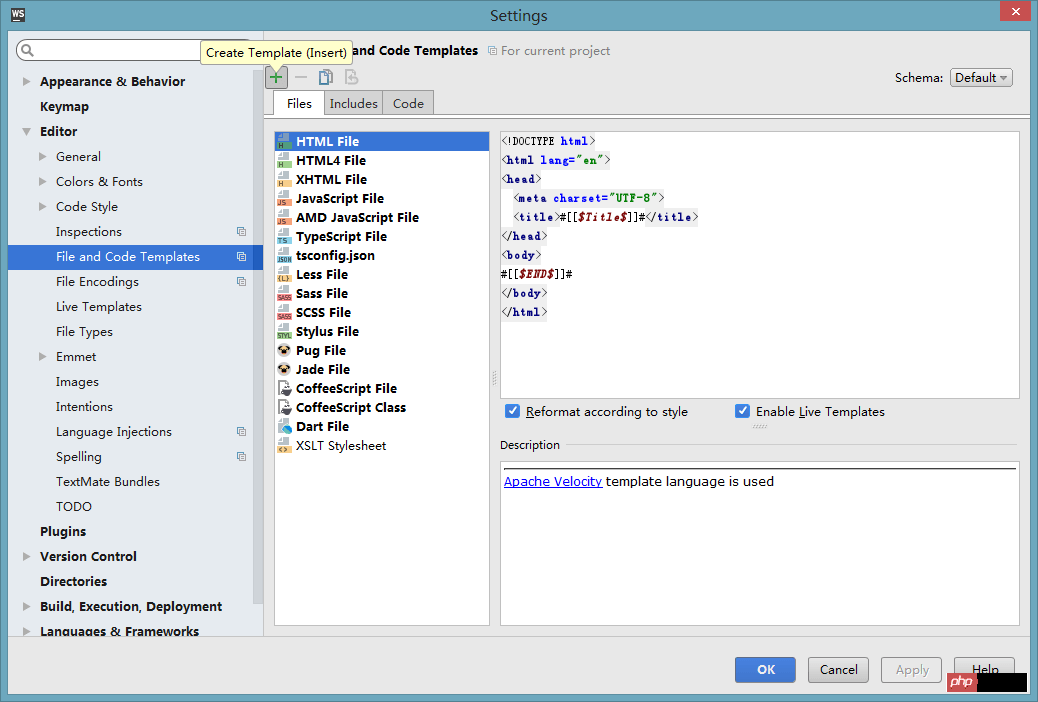
1).打開webstrom的設置,找到Editor下的File anb Code Templates. 如圖:

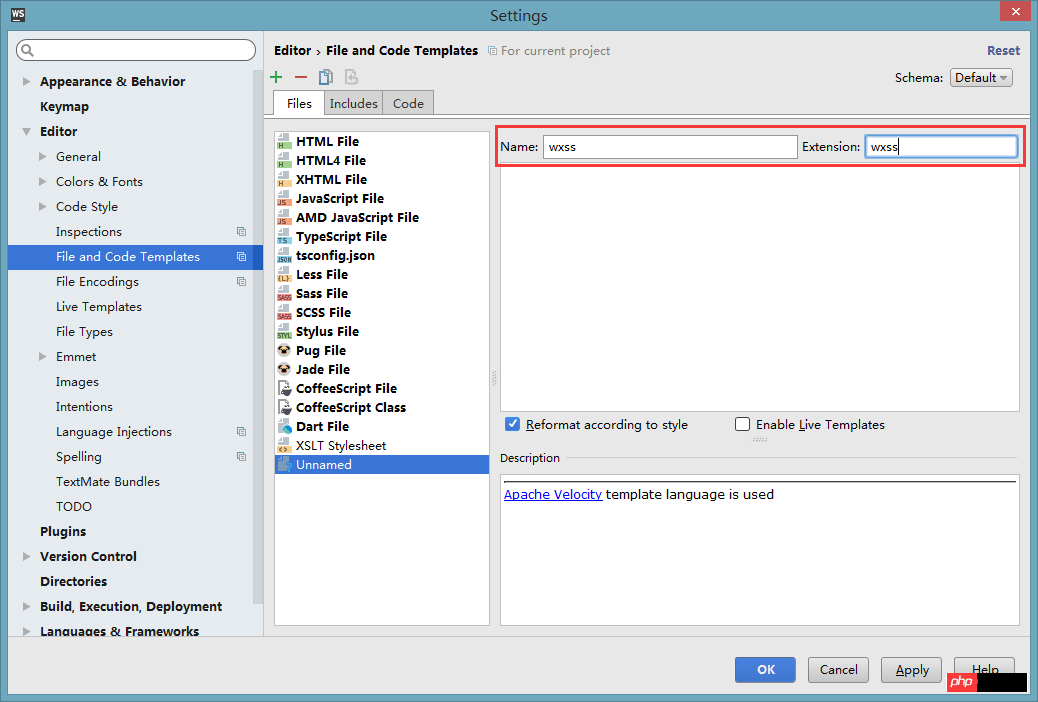
2).點選新增圖標,在拓展名稱輸入框輸入wxss,點選Apply.

3).在彈出的文件類型框中,選擇css。

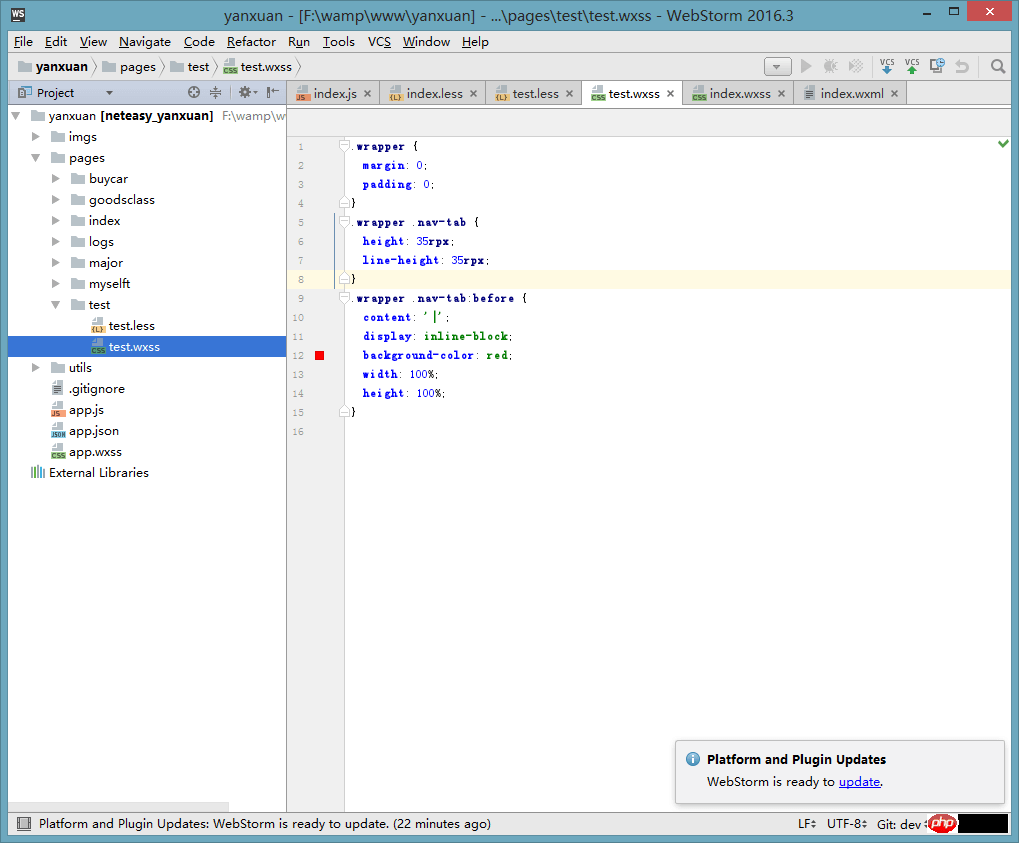
4).打開我們的wxss,發現它和css是一樣的。

這裡我只是用less當範例,sass大同小異,大家如果有需要,可以自己去弄一下。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是微信小程式 less檔編譯成wxss檔的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!

