微信小程式開發之實作自訂Toast彈框
- 不言原創
- 2018-06-23 11:01:072305瀏覽
Toast相信對於利用微信小程式開發的朋友們來說都不陌生,有時候官方的樣式並不能滿足業務要求,怎麼辦呢,當然有解決辦法了。有一個外掛可以直接幫我們完成WeToast,這篇文章主要為大家介紹了微信小程式開發之實作自訂Toast彈框的相關資料,需要的朋友可以參考下。
前言
之前有篇文章是寫的Toast使用,但是有時候官方的樣式並不能滿足業務要求,怎麼辦呢,當然有解決辦法了。有一個外掛可以直接幫我們完成,WeToast。
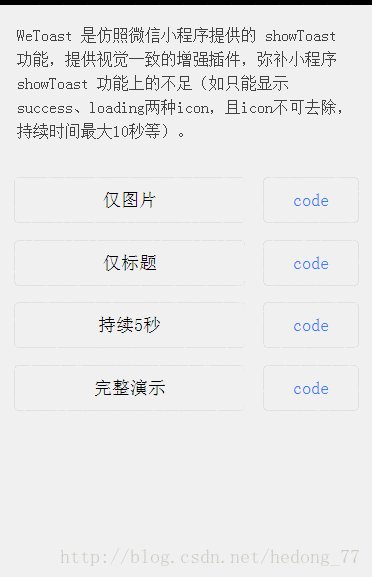
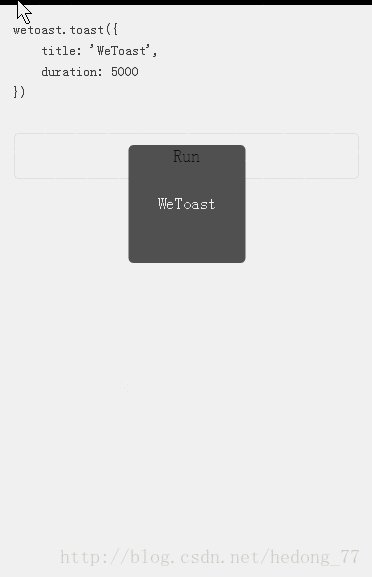
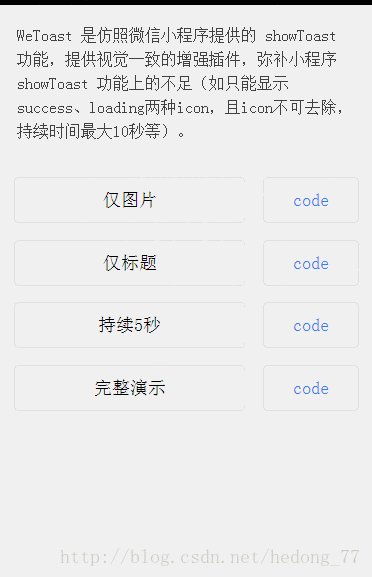
先來看效果圖:

怎麼用呢,我們來看看:
WeTaost外掛程式原始碼位於src目錄下,包含3個檔案。
wetoast.js: 腳本程式碼
wetoast.wxml: 範本結構
wetoast. wxss: 樣式
使用時只需要加入以上3個檔案即可
第一步:在專案的app.js中引入wetoast.js,並註冊到小程式上,小程式所有Page頁面均可使用
#//app.js
let {WeToast} = require('src/wetoast.js')
//注册小程序,接收一个Object参数
App({
WeToast
})
第二步:在項目的app.wxss中引入wetoast.wxss
@import "src/wetoast.wxss";
至於裡面的樣式,彈框大小,可自行修改。
第三個步驟:介紹WeToast範本
<import src="../../src/wetoast.wxml"/>
<!-- wetoast -->
<template is="wetoast" data="{{...__wetoast__}}"/>
最後要想在那個頁面使用,就在onLoad裡面建立WeToast實例:
// 获取应用实例
let app = getApp()
Page({
data: {},
// 仅执行一次,可用于获取、设置数据
onLoad: function () {
//创建可重复使用的WeToast实例,并附加到this上,通过this.wetoast访问
new app.WeToast()
},
onTimeToast: function () {
this.wetoast.toast({
title: '请输入手机号',
duration: 1000
})
}
})
可以自訂持續時間,很方便。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
以上是微信小程式開發之實作自訂Toast彈框的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

