微信小程式的網路請求
- 不言原創
- 2018-06-23 09:53:112502瀏覽
本篇文章主要介紹了微信小程式的網路請求。內容還挺不錯的,現在分享給大家,也給大家做個參考。
前文講配置的時候我們說過,開發小程式時可以選擇有 APPID 和 無 APPID ,兩種方式。
1. 當有APPID的情況下,進行網路通信,只能和指定的網域進行通信。如果沒有進行配置,編譯時會報如下錯誤:

配置方法:
設定網域
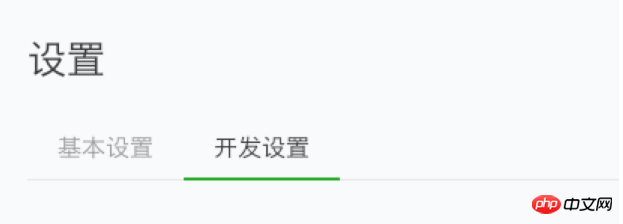
需要在微信公眾平台的小程式中設定網域。在微信小程式的設定介面可以看到設定選項: 
 選擇開發設定:
選擇開發設定:

這裡我們可以設定我們這個APPID可以存取的域名,每種最多可以設定兩個。 (注意,此處只能使用https 的域名,這個申請過程需要花費一定的時間)
- 2. 當沒有APPID的情況下,就方便多了,可以隨意進行網絡請求,不限制域名,但是,這種情況下不能進行發布,也不能在手機上預覽。如果想正式做小程式開發,還是需要有https的域名,但學習的情況下http的就夠了。
- 在小程式中網路請求大致分為四種類型。
- 普通HTTPS請求(wx.request)
- 上傳檔案(wx.uploadFile)
- # 下載檔案(wx.downloadFile)
WebSocket通訊(wx.connectSocket)
這裡主要講wx.request:
使用wx.request可以發起一個http請求,一個微信小程式被限制為同時只有5個網路請求。注意是同時。
wx.request({ url: 'http://192.168.1.137:80/app/guanggao', method: 'POST', data: { type: "1" }, header: { 'Accept': 'application/json' }, success: function (res) { that.setData({ images: res.data.data.guanggao }) } fail:function(err){ console.log(err) } })上面的程式碼會傳送一個http get請求,其中的參數也比較容易理解。 - url 伺服器的url位址
- data 請求的參數可以採用String data:”xxx=xxx&xxx=xxx」的形式或Object data :{“userId”:1}的形式
- header 設定請求的header
- method http的方法,預設為GET請求
- success 介面成功的回呼
- fail 介面失敗的回呼
- 另外還有一個參數沒有在程式碼裡:
complete 呼叫介面結束之後的回呼,無論成功或失敗該介面都會被呼叫
逾時的設定在前文中已經提到了在app.js中設定networkTimeout可以設定四種類型網路存取的逾時時間:
##
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}
#以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
################
以上是微信小程式的網路請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

