微信小程式使用radio顯示單選項功能【附源碼】
- 不言原創
- 2018-06-22 17:17:563047瀏覽
這篇文章主要介紹了微信小程式使用radio顯示單選項功能,涉及針對radio元件事件回應相關操作技巧,並附帶原始碼供讀者下載參考,需要的朋友可以參考下
本文實例講述了微信小程式使用radio顯示單選項功能。分享給大家供大家參考,具體如下:
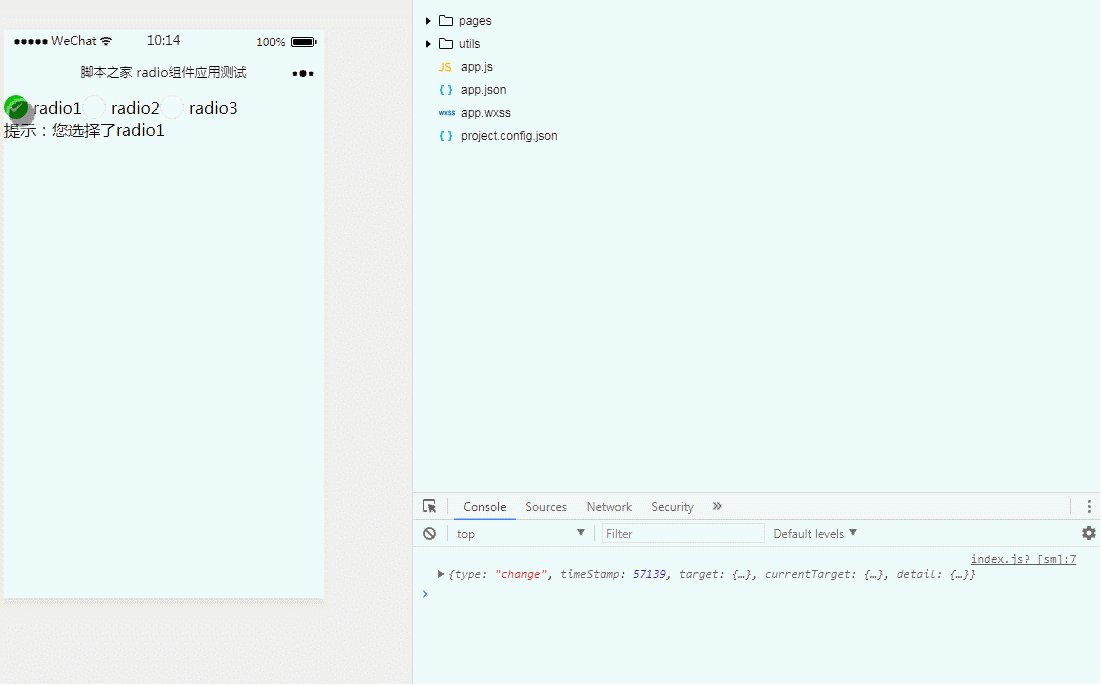
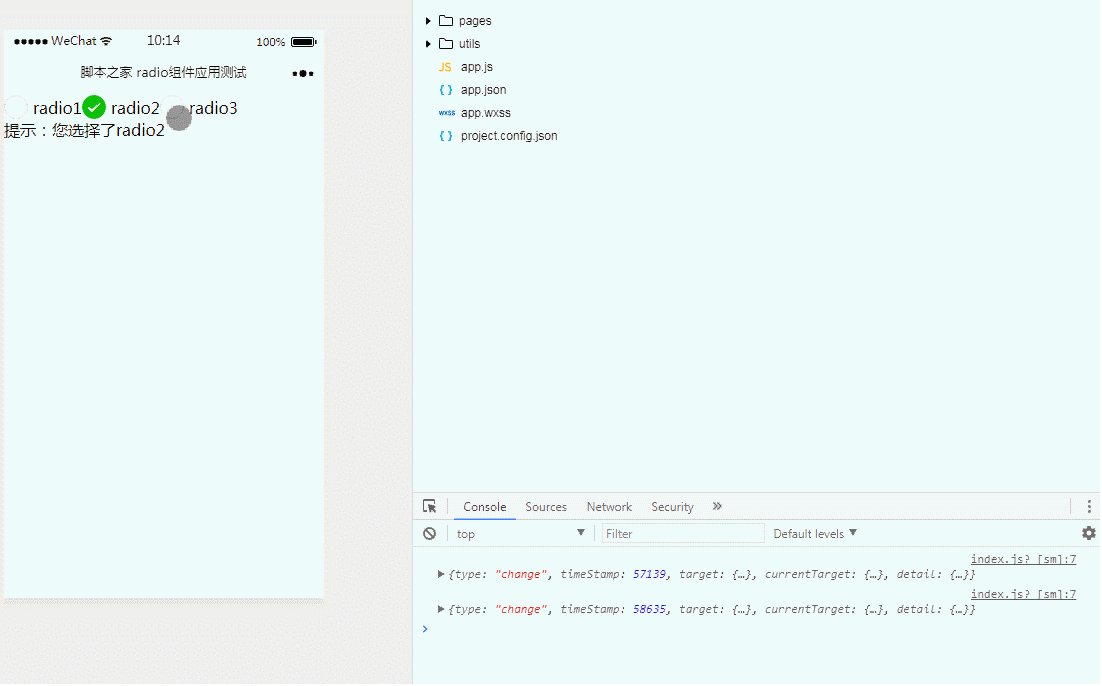
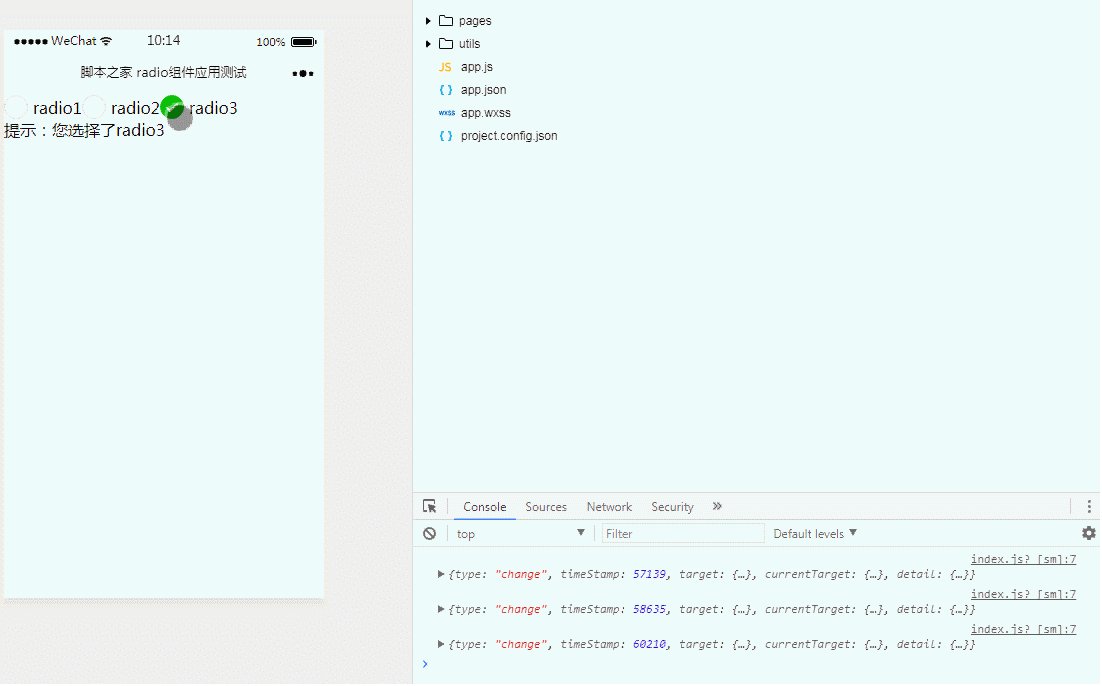
#1、效果展示

2、關鍵程式碼
① index.wxml
#<radio-group bindchange="radiogroupBindchange">
<radio value="radio1">radio1</radio>
<radio value="radio2">radio2</radio>
<radio value="radio3">radio3</radio>
</radio-group>
<view>提示:{{text}}</view>##② index.js
#
Page({
data:{
// text:"这是一个页面"
text:''
},
radiogroupBindchange:function(e){
console.log(e);
this.setData({
text:'您选择了'+e.detail.value
})
}
})
3、原始碼
關於radio元件的更多詳細說明也可參考官網:https://mp.weixin.qq.com/debug/wxadoc/dev/component/radio.html
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網! 相關推薦:#
以上是微信小程式使用radio顯示單選項功能【附源碼】的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

