微信小程式如何實現美團菜單
- 不言原創
- 2018-06-22 15:45:056859瀏覽
這篇文章主要為大家詳細介紹了微信小程式實現美團菜單,具有一定的參考價值,有興趣的小伙伴們可以參考一下
本文實例為大家分享了微信小程序實作美團選單的具體程式碼,供大家參考,具體內容如下

#1.功能僅是選單功能一部分,僅供參考
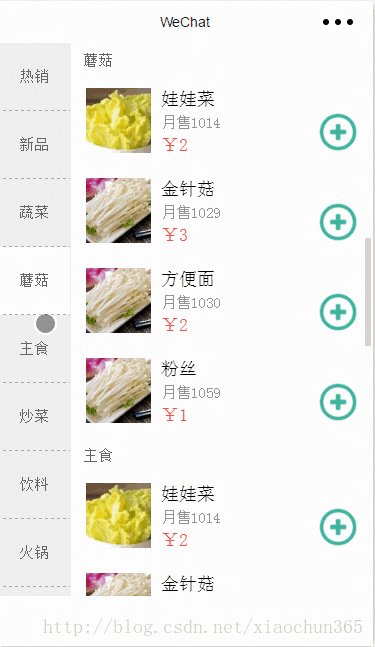
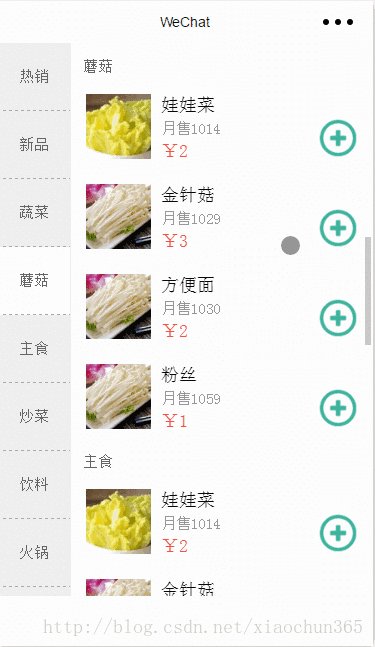
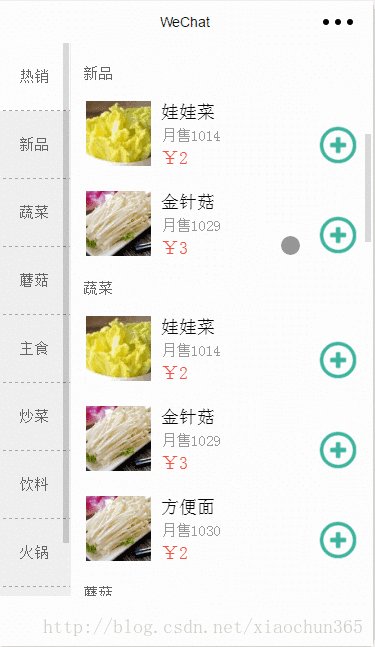
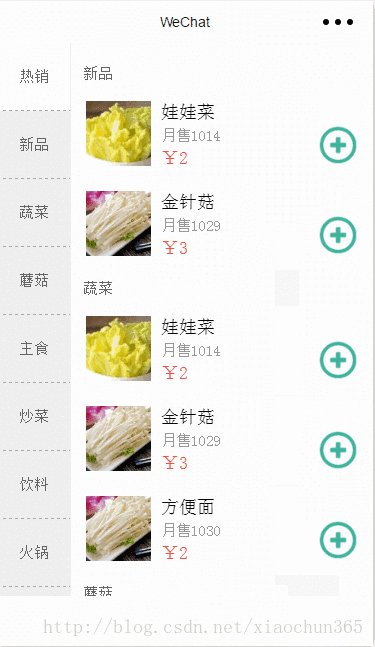
#2.需求描述:右側菜色部分在滾動的時候,左側菜色選取分類與右側第一行菜色所在分類對應。
我的實現方式:(每個菜餚高度*該分類菜餚數量) 菜餚分類高度 = x, 每次滾動的時候判斷當前scrollTop是否在x範圍內?左側選取該分類:左側不做改變;
問題:我設定菜餚高度的單位是rpx,而scrollTop的單位是px,這也就是說,上面我計算的x是個變量, 所以當改變測試機型,這個功能就失效了。 。 。請教各位有什麼好的方法沒?
onLoad(e) {
let goodsList = this.data.goodsList;
// 初始化每项菜品距离顶部的距离
for (let i = 0; i < goodsList.length; i++) {
if (i != 0)
goodsList[i].scrollTop = parseInt(goodsList[i - 1].scrollTop) + parseInt((goodsList[i - 1].goods.length * 90) + 35)
}
this.data.goodsList = goodsList;
},
// 右侧滚动事件
onGoodsScroll: function (e) {
let that = this;
// 当前滚动部分距离页面顶部距离
let scrollTop = parseInt(e.detail.scrollTop);
let goodsList = that.data.goodsList;
for (let i = 0; i < goodsList.length; i++) {
let currentScrollTop = goodsList[i].scrollTop;
let nextScrollTop = 0;
if ((i + 1) == goodsList.length)
nextScrollTop = goodsList[i].scrollTop;
else
nextScrollTop = goodsList[i + 1].scrollTop;
if (currentScrollTop < scrollTop && scrollTop < nextScrollTop) {
that.setData({
classifyIdLeft: goodsList[i].id,
classifySeleted: goodsList[i].id
})
}
}
}
關於上面提到的問題2,解決方法如下,但是具體參數沒搞明白怎麼回事,而且定位也不是很準,請求各位有什麼好方法。
// 右侧滚动事件
onGoodsScroll: function (e) {
let that = this;
let scale = e.detail.scrollWidth / 600;
let scrollTop = e.detail.scrollTop / scale;
let h = 0;
let classifySeleted;
let len = that.data.goodsList.length;
that.data.goodsList.forEach(function (classify, i) {
var _h = 70 + classify.goods.length * 180;
if (scrollTop >= h - 100 / scale) {
classifySeleted = classify.id;
}
h += _h;
});
that.setData({
classifySeleted: classifySeleted,
classifyIdLeft: classifySeleted,
})
},
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是微信小程式如何實現美團菜單的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

