用css3實現走馬燈的效果
- 不言原創
- 2018-06-22 13:05:482841瀏覽
這篇文章主要介紹了純css3實現走馬燈效果,主要用到的css3技術有:keyframes、perspective、perspective-origin、transform(translate、rotate)、animation、transform-origin,有需要的小伙伴參考下
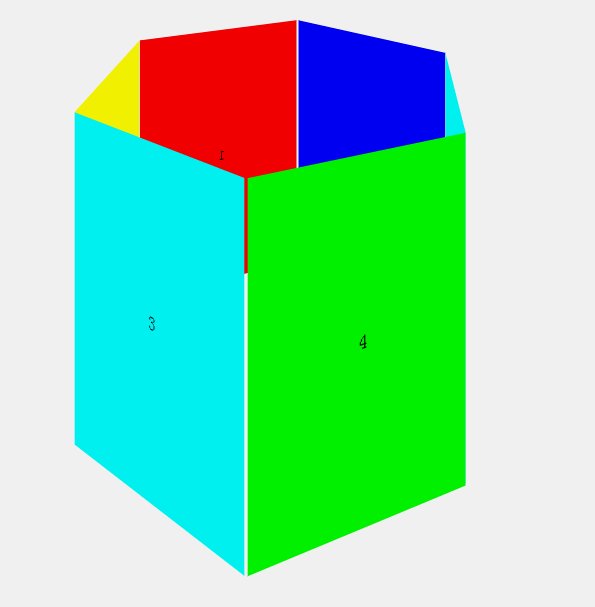
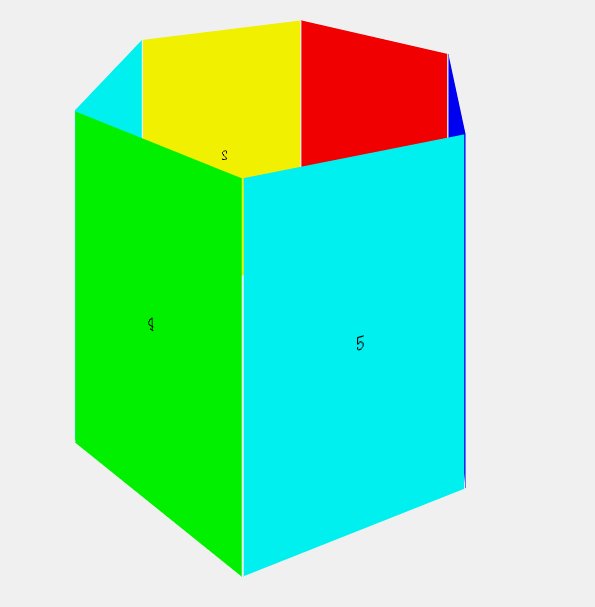
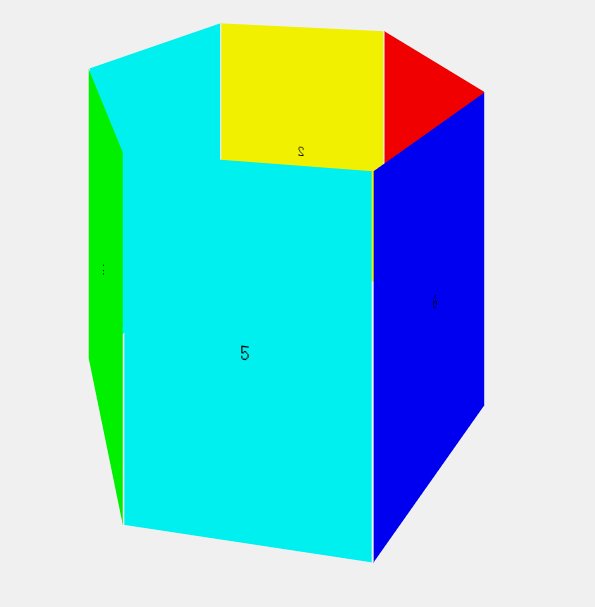
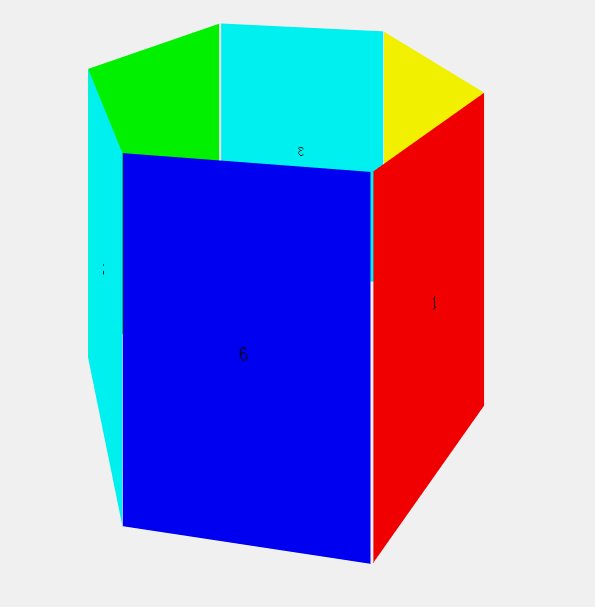
純css3實現了一個正六邊形的走馬燈效果,記錄一下css3動畫的學習情況,效果如下:

主要用到的css3技術有:keyframes、perspective、perspective-origin、transform(translate、rotate)、animation、transform-origin,另外加一點平面幾何知識(計算間距、角度啥的),詳細過程如下:
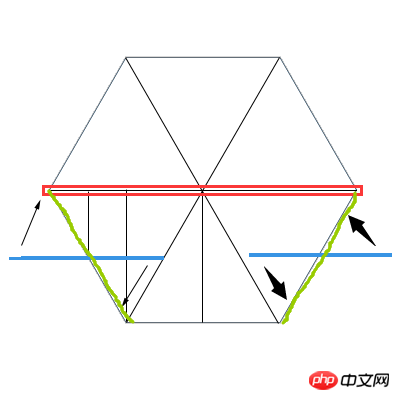
#首先設計要顯示的佈局(俯視圖),途中垂直的線為輔助線,計算偏移量時需要用的:

紅色框框為旋轉面(即走馬燈效果的結構最終以該面的中點為旋轉軸旋轉的),六個面也都是基於這個面做的佈局,先看紅框下面的三個面,左側的面原本在藍色線處,透過旋轉到達綠色線處,右邊同理,中間的面只需要在Z軸方向移動二分之根號三個邊長的距離即可,所有的面均通過偏移和旋轉的方式達到上圖的結構,需要注意的是要確保有圖案的面(本例中使用的是文字,思路一致)要向外,比如上面中間的面,在Z軸向外偏移二分之根號三個邊長的距離之後還要以中點為圓心旋轉180°,所有的面同理易得。過程中需要牢記的一點技術是:三維座標系中,從座標原點出發,向著座標軸的正方向看去,逆時針旋轉時rotate(X/Y/Z)的值為正數,順時針旋轉時,rotate(X/Y/Z)值為負數。
設定結構:一個3D場景、一個走馬燈的旋轉面和走馬燈的六個面:
<p class="wapper"> <!--场景-->
<p class="rotate"> <!--容器-->
<p class="item itemOne">1</p> <!--六个面-->
<p class="item itemTwo">2</p>
<p class="item itemThree">3</p>
<p class="item itemFour">4</p>
<p class="item itemFive">5</p>
<p class="item itemSix">6</p>
</p>
</p>設定3D場景:
.wapper{
-webkit-perspective:800; /*观察距离800*/
-webkit-perspective-origin:50% -100%; /*从正前方上方斜向下观察*/
width:400px;
height:300px;
margin:100px auto;
}設定旋轉面:
@-webkit-keyframes rotation{ /*动画过程*/
0%{-webkit-transform:rotateY(0deg);}
100%{-webkit-transform:rotateY(-360deg);}
}
.rotate{
-webkit-transform-style:preserve-3d; /*3D变换*/
-webkit-animation: rotation 6s infinite; /*动画名称、时间、循环动画*/
-webkit-animation-timing-function: linear; /*匀速动画*/
-webkit-transform-origin:center; /*沿中间旋转*/
width:100%;
height:100%;
position:relative; /*相对定位布局*/
}對六個面除了位置之外的通用樣式做設定:
.item{
-webkit-transform-origin:center; /*均沿中心旋转*/
width:198px;
height:300px;
position:absolute; /*绝对定位在旋转面上*/
background:none;
text-align:center;
line-height:300px;
}分別設定六個面的位置,以一號為例(上面結構圖中紅框下面左邊綠色線標註的面),所有的數值均需要經過幾何計算得來:
.itemOne{
left:-50px;
-webkit-transform:translateZ(87px) rotateY(-60deg); /*z轴向外移动87px,沿Y轴方向旋转-60°*/
background:#f00;
}在滑鼠懸浮在該結構上時動畫停止:
.rotate:hover{
-webkit-animation-play-state:paused; /*设置动画状态*/
}本範例只有在webkit核心的瀏覽器中可以查看效果,如需相容於其他現代瀏覽器,需添加-moz- 等前綴,完整代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Animation Test</title>
<style>
*{margin:0;padding:0;}
@-webkit-keyframes rotation{
0%{-webkit-transform:rotateY(0deg);}
100%{-webkit-transform:rotateY(-360deg);}
}
.wapper{
-webkit-perspective:800;
-webkit-perspective-origin:50% -100%;
width:400px;
height:300px;
margin:100px auto;
}
.rotate{
-webkit-transform-style:preserve-3d;
-webkit-animation: rotation 6s infinite;
-webkit-animation-timing-function: linear;
-webkit-transform-origin:center;
width:100%;
height:100%;
position:relative;
}
.item{
-webkit-transform-origin:center;
width:198px;
height:300px;
position:absolute;
background:none;
text-align:center;
line-height:300px;
}
.itemOne{
left:-50px;
-webkit-transform:translateZ(87px) rotateY(-60deg);
background:#f00;
}
.itemTwo{
left:100px;
-webkit-transform:translateZ(173px);
background:#ff0;
}
.itemThree{
left:250px;
-webkit-transform:translateZ(87px) rotateY(60deg);
background:#0ff;
}
.itemFour{
left:250px;
-webkit-transform:translateZ(-87px) rotateY(120deg);
background:#0f0;
}
.itemFive{
left:100px;
-webkit-transform:translateZ(-173px) rotateY(180deg);
background:#0ff;
}
.itemSix{
left:-50px;
-webkit-transform:translateZ(-87px) rotateY(-120deg);
background:#00f;
}
.rotate:hover{
-webkit-animation-play-state:paused;
}
</style>
</head>
<body>
<p class="wapper">
<p class="rotate">
<p class="item itemOne">1</p>
<p class="item itemTwo">2</p>
<p class="item itemThree">3</p>
<p class="item itemFour">4</p>
<p class="item itemFive">5</p>
<p class="item itemSix">6</p>
</p>
</p>
</body>
</html>是不是很酷炫的效果呢,小伙伴們,CSS3真是個好東西,你值得擁有。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
########################################### #####
以上是用css3實現走馬燈的效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

