在vue中如何使用refs定位
- 亚连原創
- 2018-06-19 14:03:023033瀏覽
這篇文章主要介紹了vue中使用refs定位dom出現undefined的解決方法,現在分享給大家,也給大家做個參考。
之前在公司做項目,一直覺得用ref來定位dom節點挺方便的。但是期間遇到了一個問題,就是在mounted(){}鉤子裡面使用this.$refs.xxx,印出來的卻是undefined?
於是我就比較了一下之前使用ref定位的.vue文件,發現了他們之間的差異。
我們要想知道為什麼會定位不到某個DOM節點,我們首先要理解mounted(){}這個鉤子函數是用來做什麼的。
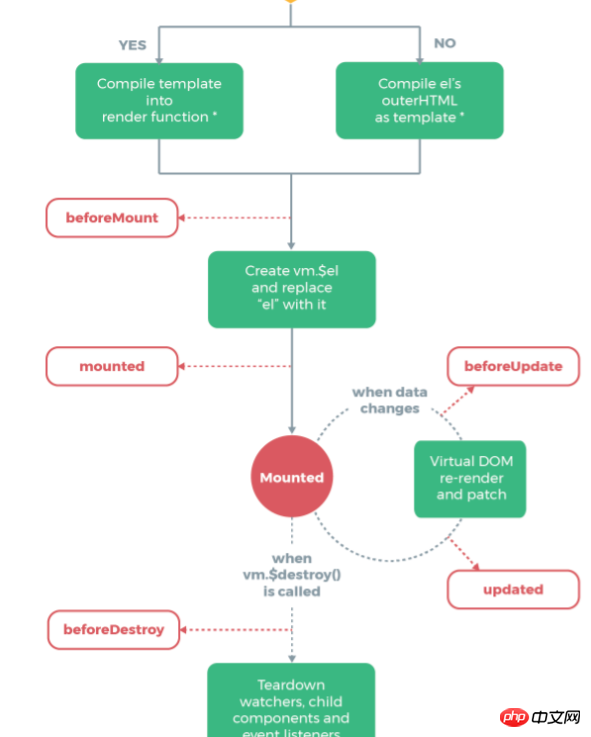
以下是vue官方給出的vue生命週期(部分),正如官方所說的一樣,一開始不必先理解,不過隨這你的學習與使用,他的參考價值會越來越高。

原來,mounted階段,DOM結構準備就緒,但是這裡的準備就緒需要特別說明一下:
DOM結構已經出來了,但是如果在DOM結構中的某個DOM節點使用了v-if、v-show或v-for(即根據所獲得的後台資料來動態操作DOM,即響應式),那麼這些DOM是不會再mounted階段找到的。
此時的mounted階段,一般是用於發起後端請求,拿回數據,配合路由鉤子做一些事情,簡單來說就是在mounted鉤子中加載數據而已,加載回來的數據是不會再這個階段更新的DOM中的
所以如果在mounted鉤子中使用$refs,如果ref是定位在有v-if、v-for、v-show中的DOM節點,返回來的只能是undefined,因為在mounted階段他們根本不存在! !
經過檢驗,上面端文字是錯誤的,$refs定位不到的主要原因是因為v-if、v-for、v-show這些語句如果依賴父組件傳來的參數的話,該此參數是在mounted()階段子還沒取得得到~~~~! ! ! !
如果想要真正在DOM載入完成後拿到數據,就需要呼叫VUE的全域api :this.$nextTick(() => {})
如果說mounted階段是載入階段,那麼updated階段則是完成了資料更新到DOM的階段(對載入回來的資料進行處理),此時,ref、資料等等全部都掛載到DOM結構上去,在update階段使用this .$refs.xxx,就100%能找到該DOM節點。
updated與mounted不同的是,在每一次的DOM結構更新,vue都會呼叫一次updated(){}鉤子函數!而mounted僅執行一次而已
簡單來說,只要在調試的時候,能看到元素的存在,在updated階段都可以使用this.$refs.xxx找到對應的DOM節點!
關於$refs的使用,官方文件特別給了以下提示:

上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
BrowserRouter如何搭配react-router伺服器
以上是在vue中如何使用refs定位的詳細內容。更多資訊請關注PHP中文網其他相關文章!

