詳細解讀vue中的$mount
- 亚连原創
- 2018-06-19 14:00:432663瀏覽
本文主要是帶領大家分析$mount的相關知識,需要的朋友一起學習吧
本文主要是帶領大家分析$mount。
$mount所做的工作從大體來講主要分為3步:
1.如果你的option裡面沒有render 函數,那麼,透過compileToFunctions 將HTML模板編譯成可以生成VNode的Render函數。
2.new 一個 Watcher 實例,觸發 updateComponent 方法。
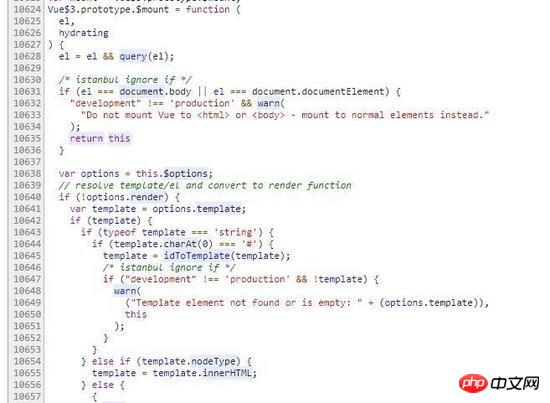
3.產生vnode,經過patch,把vnode更新到dom上。由於篇幅有限,這裡先說前兩步,第三步下篇說。好,下面具體的說。首先,我們來到$mount 函數,如下圖:

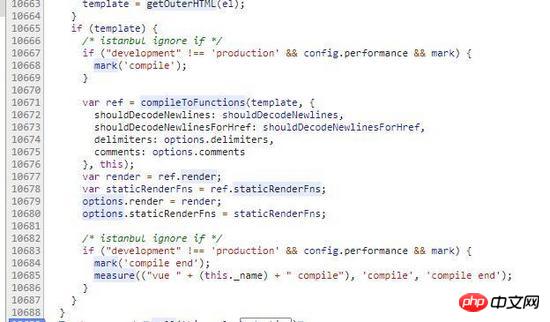
我們呢可以看到,程式碼先判斷option裡面有沒有render函數,沒有的話,進一步判斷有沒有template,沒有的話就用dom元素的outerHTML。拿到template以後幹嘛了?如下圖。

我們可以看到,呼叫了 compileToFunctions 將template轉換成render函數。這裡面有兩個過程:
將template解析成ast語法樹。
透過ast語法樹產生render函數。
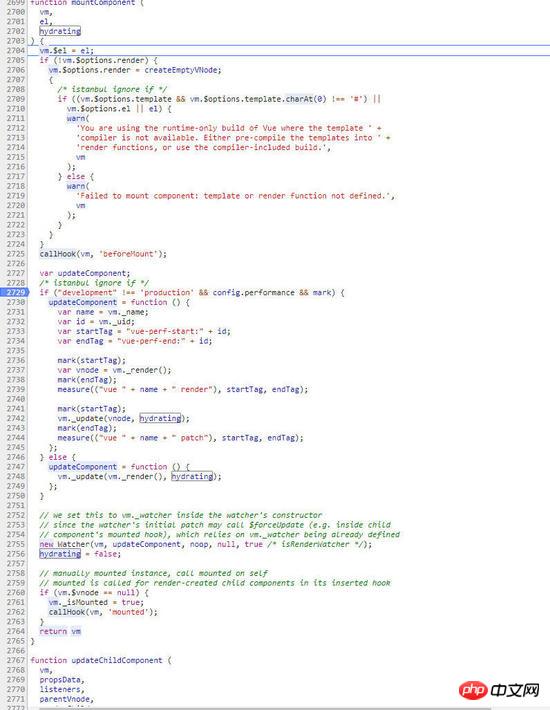
具體的將template解析成ast語法樹在本文就不說了,有時間單獨開一個章節分析。好,這下我們拿到render函數了,那接下來一步幹什麼了呢?沒錯,就開始 mountComponent 了。如下圖:

可以從上圖看到,程式宣告了一個updateComponent 方法,這個是將要被Watcher 實例呼叫的更新元件的方法,過一會分析到Watcher 的時候將會看到。至於為什麼會有判斷語句來根據條件宣告 updateComponent 方法,其實從 performance 可以看出,其中一個方法是用來測試 render 和 update 效能的。好我們終於該到 Watcher 了,先看這句程式碼:
// we set this to vm._watcher inside the watcher's constructor // since the watcher's initial patch may call $forceUpdate (e.g. inside child // component's mounted hook), which relies on vm._watcher being already defined new Watcher(vm, updateComponent, noop, null, true /* isRenderWatcher */);
我們先來分析一下註解裡所說的 _watcher 是啥玩意呢?其實看看 forceupdate 的程式碼就知道了:
Vue.prototype.$forceUpdate = function () {
var vm = this;
if (vm._watcher) {
vm._watcher.update();
}
};就是呼叫這個vm的 _watcher 的 update 方法。用來強制更新。為什麼叫強制更新呢? vue裡面有判斷,如果新值 == 舊值, 那麼就不觸發watcher更新視圖了~ 所以,如果非要更新就要調用 forceupdate 來強制更新了。好,讓我們來看一看傳進去的參數:
vm:目前的vm實例
updateComponent 這個非常重要,用來將vnode更新到dom上的。
noop 無意義的函數
null option選項,沒有則是null
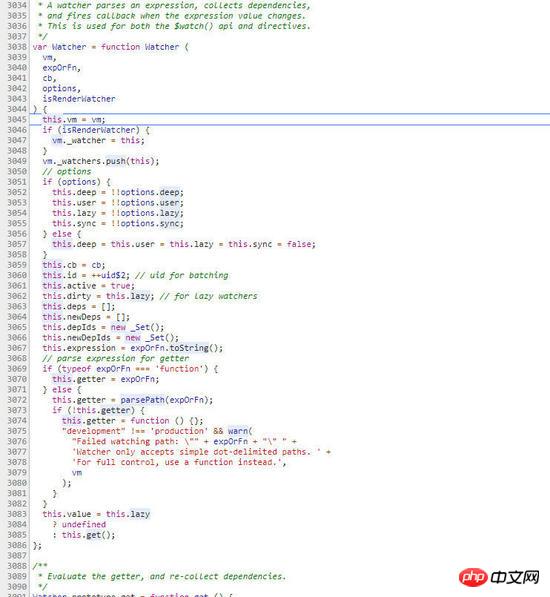
true主要是用來判斷是哪一個watcher的。因為computed計算屬性和如果你要在options裡面配置watch了同樣也是使用了 new Watcher ,加上這個用以區別這三者。好,我們來看看 new Watcher 都做了什麼事,如下圖。

首先,我們看到程式碼有這個判斷
if (isRenderWatcher) {
vm._watcher = this;
}可以看到,如果宣告這個watcher的上下文是用來渲染視圖的,也就是說是在mountComponent 這裡呼叫的new Watcher 的時候,才會把this賦值給_watcher。然後把 watcher push到 _watchers 裡面,目的是等到組件銷毀時順便把watcher也銷毀。然後就是初始化watcher的成員,程式碼如下:
this.deep = this.user = this.lazy = this.sync = false;<br />
接下來,就是賦值給 getter , this.getter = expOrFn 。還記得剛才傳過來的 updateComponent 函數麼,沒錯,就是這個賦值給我 getter 。然後我們就到了:
this.value = this.lazy ? undefined : this.get();
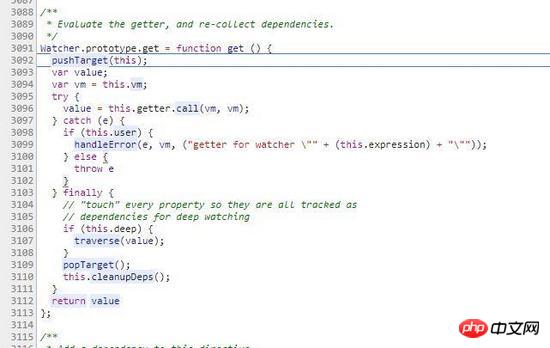
進入到 get 方法裡面,我們看看到底做了什麼。 get程式碼如下圖:

我們可以看到,首先它執行的是pushTarget(this) , pushTarget(this) 程式碼如下:
function pushTarget (_target) {
if (Dep.target) { targetStack.push(Dep.target); }
Dep.target = _target;
}也就是說如果目前有Dep.target 的話,就把target放到targetStack 裡面,如果沒有的話,就設為目前的target,也就是這個watcher。接著,就是執行了它的 getter 屬性,也就是剛傳入 updateComponent 函式。而 updateComponent 就是我們開頭提到第三步了。
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
BrowserRouter如何配合react-router伺服器
#以上是詳細解讀vue中的$mount的詳細內容。更多資訊請關注PHP中文網其他相關文章!

