關於CSS樣式中的!important和*以及_符號的解析
- 不言原創
- 2018-06-14 10:22:222169瀏覽
這篇文章主要介紹了詳解CSS樣式中的!important、*、_符號的相關資料,希望透過本文能幫助到大家,需要的朋友可以參考下
詳解CSS樣式中的!important、*、_符號
!important、*、_其實沒什麼用,皆是用來設定樣式的優先級,但是樣式的優先級你可以自行排好其先後位置來設置,然而你還是要看懂的。
我們知道,CSS寫在不同的地方有不同的優先級,.css檔案中的定義< 元素style中的屬性,但是如果使用!important,事情就會變得不一樣。
首先,先看下面一段程式碼:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="color:blue !important;color:red;">
呵呵
</p>
</body>
</html>「呵呵」這兩個字被定義了兩個color,原本在color:red在color:blue之後,這兩個字應該是紅色的,預設取最接近字體的顏色
但是color:blue之後添加了!important,導致color:blue的優先級最高,“呵呵”兩字應為藍色,具體效果如下:

然而,IE6並不能識別style屬性中的!important符號,所以導致還是按原來的樣式優先級,把「呵呵」這兩個字搞成了紅色。
css樣式中的!important、*、_符號,皆是用來設定優先權的,但是這些符號,只在特定的瀏覽器中適用,具體如下:
IE都能辨識*;標準瀏覽器(如FF)不能辨識*;
IE6能辨識*,但無法辨識!important;
IE7能辨識*,也能辨識!important;
FF不能辨識*,但能辨識!important;
下劃線"_", IE6支援底線, IE7和firefox均不支援底線。
因此,可以在style屬性中定義如下屬性,來區分IE6,IE7,firefox:
background:orange;*background:green;_background:blue;
還可以這樣來區分IE6,IE7,firefox:
background:orange;*background:green !important;*background:blue;
如下的程式碼:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>!Important</title>
</head>
<body>
<p style="background:orange;*background:green !important;*background:blue;">
区分IE7、IE8、火狐
</p>
<p style="background:orange;*background:green;_background:blue;">
区分IE7、IE8、火狐
</p>
</body>
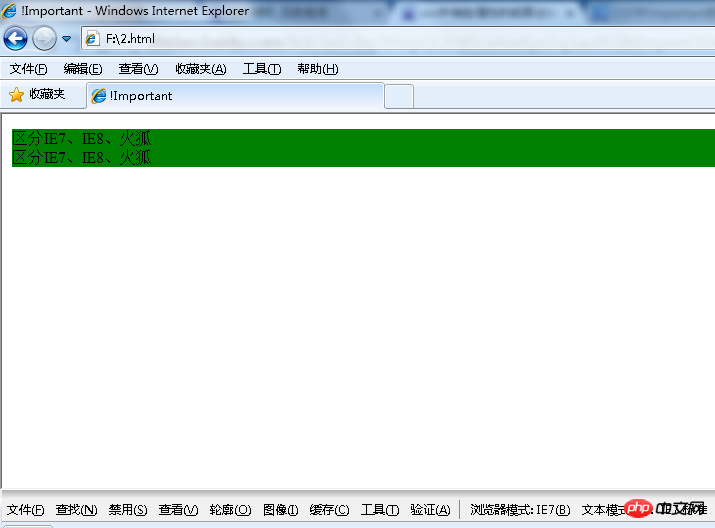
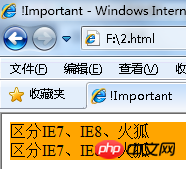
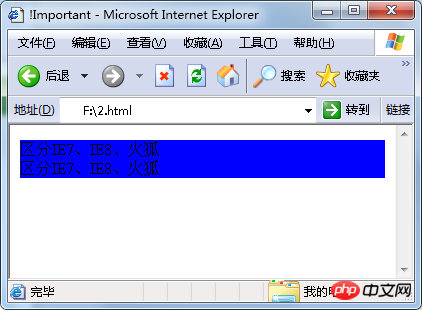
</html>其運行效果如下:
(1)IE7

(2) IE8及其以上的瀏覽器,含火狐等。

(3)IE6

#然而,這樣的區別,僅能夠自己用於調試,真正的前端程式設計還是應該利用JavaScript對瀏覽器的識別判斷,來判斷這些瀏覽器的類型。
最後再補充一句,其實IE6只是無法辨識style中的!important,如果代碼如下所示:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>测试Css中的!Important区别</title>
<style type="text/css">
.testClass{
color:blue !important;
}
</style>
</head>
<body>
<p class="testClass" style="color:red;">
测试Css中的Important
</p>
</body>
</html>無論是在ie6-10或Firefox和Chrome表現都是一致的,都顯示藍色。
以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
#
以上是關於CSS樣式中的!important和*以及_符號的解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

