使用Vue+jquery如何實現表格指定列的文字收縮
- 亚连原創
- 2018-06-12 17:24:431697瀏覽
這篇文章主要介紹了Vue jquery實作表格指定列的文字縮略的範例程式碼,現在分享給大家,也給大家做個參考。
本文介紹了Vue jquery實作表格指定列的文字縮略的範例程式碼,分享給大家,如下:

(少吐槽,多工作,省下時間出去hi)
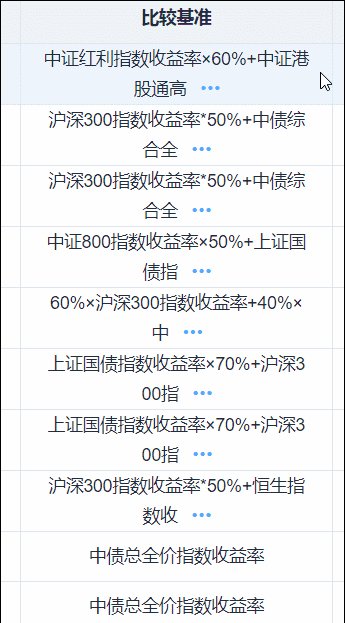
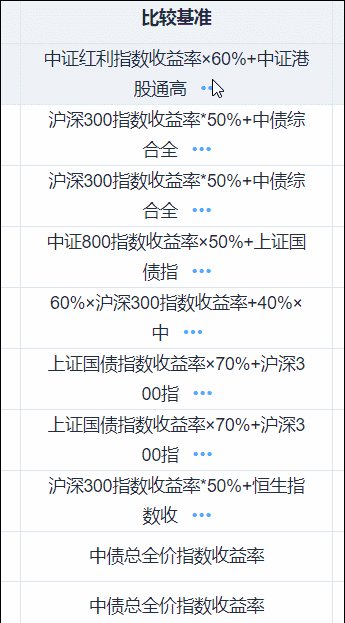
<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span v-if="isAllTxt">{{getShortStr(scope.row.benchmark)}}</span>
<span v-else>{{scope.row.benchmark}}</span>
<i @click="changeTxt" style="margin-left:8px;color: #20a0ff;" class="el-icon-more"></i>
</template>
</el-table-column>changeTxt 方法去改變isAllTxt這個boolean 從而達到控制長短文字的顯示額,然後每次點擊任何一行,這一列所有的文字都改變了。呃呃呃,這樣產品絕對不會答應的,你以為是上課全體起立麼? ? ? 好,我們用原來jquery時代開發的經驗,在點擊事件中傳入$(this) ,手動改dom#(前提是專案配置了jquery,請轉頭看: //www.jb51.net/article/115161.htm,上去,自己動。喔不,自己動手把它配好)
changeTxt($(this))
changeTxt(ref) {
ref.text(XXX);
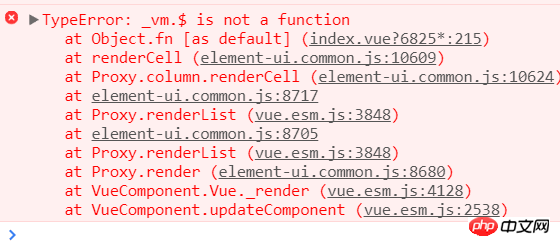
}結果當然是錯誤:

changeTxt(this)

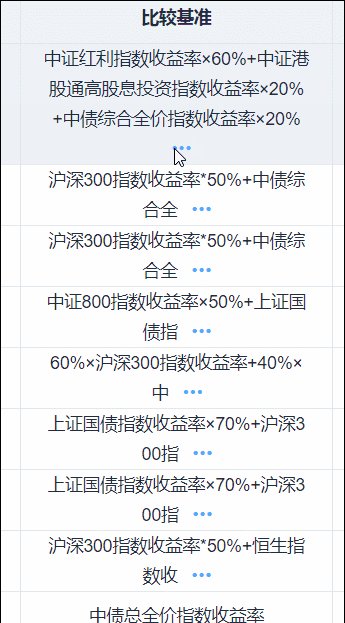
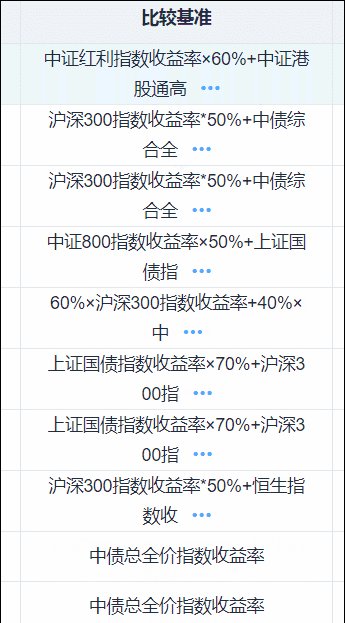
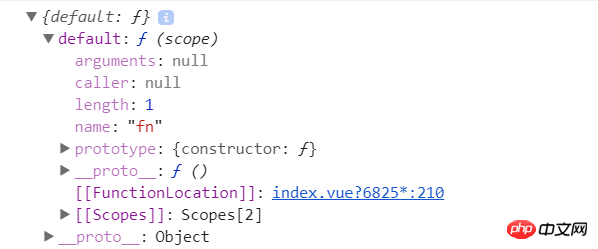
<span ref="txt">{{getShortStr(scope.row.benchmark)}}</span>方法中透過 this.$refs['txt'].text(XXX) 改變dom,嗯?

<el-table-column width="250" align="center" label="比较基准">
<template scope="scope">
<span :id="scope.row.id">{{getShortStr(scope.row.benchmark)}}</span>
<i v-if="scope.row.benchmark.length>20" @click="changeTxt(scope.row.benchmark,scope.row.id)" style="margin-left:8px;color: #20a0ff;" class="el-icon-more">
</i>
</template>
</el-table-column>
// changeTxt方法:
changeTxt(txt,id) {
this.isAllTxt = !this.isAllTxt;
if(this.isAllTxt){
$('#'+id).text(txt);
}else{
$('#'+id).text(this.getShortStr(txt));
}
}
// getShortStr 方法
getShortStr(txt_origin) {
if(txt_origin.length > 20){
return txt_origin.substring(0,20);
}else{
return txt_origin;
}
}上面是我整理給大家的,希望今後對大家有幫助。 相關文章:
透過webpack專案如何實現調試以及獨立打包設定檔(詳細教學)
以上是使用Vue+jquery如何實現表格指定列的文字收縮的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

