在AngularJS中使用ui-route實作多層嵌套路由(詳細教學)
- 亚连原創
- 2018-06-12 17:10:071874瀏覽
這篇文章主要介紹了AngularJS使用ui-route實現多層嵌套路由的範例,現在分享給大家,也給大家做個參考。
本文介紹了AngularJS使用ui-route實作多層巢狀路由的範例,分享給大家,如下:
一、預期實作效果:
https://liyuan-meng.github.io/uiRouter-app/index.html
(專案網址:https://github.com/liyuan-meng/uiRouter-app)
二、分析題目要求,給出依賴關係,建構項目
1. service:
(1)根據條件查詢people資料checkPeople. service,不給條件則查詢所有。
(2)得到路由資訊getStateParams.service。
2. components:
(1)hello模組:點選button按鈕更改內容。
(2)peolpleList模組:顯示people列表,點擊people顯示people詳情。依賴checkPeople.service模組。
(3)peopleDetail模組:顯示people詳情,依賴checkPeople.service模組和getStateParams.service模組。
3. 建置專案:

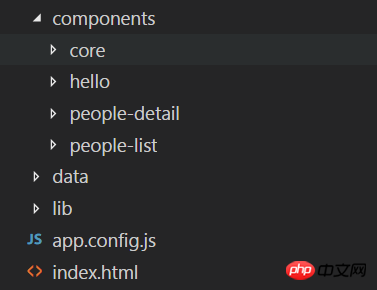
如圖:component目錄用來保存所有服務模組和業務模組,lib目錄保存外部引用(我是用的是angular.js1.5.8和ui-route0.2.18),app.config.js檔案用來設定路由,index.html則是入口檔案。
三、實作這個範例
1. 首頁index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./lib/angular.js"></script> <script src="./lib/angular-ui-route.js"></script> <script src="./app.config.js"></script> <script src="./components/core/people/checkPeople.service.js"></script> <script src="./components/core/people/getStateParams.service.js"></script> <script src="./components/hello/hello.component.js"></script> <script src="./components/people-list/people-list.component.js"></script> <script src="./components/people-detail/people-detail.component.js"></script> </head> <body ng-app="helloSolarSystem"> <p> <a ui-sref="helloState">Hello</a> <a ui-sref="aboutState">About</a> <a ui-sref="peopleState">People</a> </p> <ui-view></ui-view> </body> </html>
(1)匯入lib中的檔案以及所有用到的service和component服務的文件。
(2)ng-app="helloSolarSystem"指明了從helloSolarSystem模組開始解析。
(3)定義視圖5643c5c8ec46989a1440c123e54787f3142226fc0f7a4611fbee3f36258ad78a
2. 設定路由app.config.js
'use strict';
angular.module("helloSolarSystem", ['peopleList', 'peopleDetail', 'hello','ui.router']).
config(['$stateProvider', function ($stateProvider) {
$stateProvider.state('helloState', {
url: '/helloState',
template:'<hello></hello>'
}).state('aboutState', {
url: '/about',
template: '<h4>Its the UI-Router Hello Solar System app!</h4>'
}).state('peopleState', {
url: '/peopleList',
template:'<people-list></people-list>'
}).state('peopleState.details', {
url:'/detail/:id',
template: '<people-detail></people-detail>'
})
}
]);(1)模組名字:helloSolarSystem;
(2)注入'peopleList', 'peopleDetail', 'hello','ui.router'模組。
(3)配置stateProvider服務的視圖控制,例如第一個名為helloState的視圖控制器:當ui-sref == "helloState"的時候,路由更新為url的值#/helloState,且5643c5c8ec46989a1440c123e54787f3142226fc0f7a4611fbee3f36258ad78a中顯示的內容為5d31ad12eb7f2467fa10436b397d69f6ce2196d7bcfa28427152ee3efb4b3e34組件解析出的內容。
(4)巢狀路由的實作:名為peopleState的檢視控制器是父路由。名為peopleState.details的視圖控制器是子路由。這是一種相對路由方式,父路由將匹配.../index.html#/peopleState/,子路由將匹配.../index.html#/peopleState/detail/x(x是/detail/:id中的id的值)。如果改成絕對路由的形式,只需要寫成url:'^/detail/:id',這時子路由將會匹配.../index.html#/detail/x(x是/detail/:id中的id的值)。
4. 實作checkPeople.service(根據條件尋找people)
checkPeople.sercice.js
'use strict';
//根据条件(参数)查找信息。
angular.module('people.checkPeople', ['ui.router']).
factory('CheckPeople', ['$http', function ($http) {
return {
getData: getData
};
function getData(filed) {
var people;
var promise = $http({
method: 'GET',
url: './data/people.json'
}).then(function (response) {
if (filed) {
people = response.data.filter(function (value) {
if (Number(value.id) === Number(filed)) {
return value;
}
})
} else {
people = response.data;
}
return people;
});
return promise;
}
}]);(1)在getData這個函數中,我們想要回傳一個保存people資訊的數組,但是由於使用$http().then()服務的時候,這是一個非同步請求,我們並不知道請求什麼時候結束,所以世界返回people數組是有問題的。我們注意到,$http().then()是一個Promise對象,所以我們可以想到直接將這個對象返回,這樣在就可以使用"函數的結果.then(function(data))"來得到異步請求拿來的資料data。
3. 實作getStateParams.service(取得路由資訊)
getStatePatams.service.js
"use strict";
angular.module("getStateParams", ['ui.router']).
factory("GetStateParams", ["$location", function ($location) {
return {
getParams: getParams
};
function getParams() {
var partUrlArr = $location.url().split("/");
return partUrlArr[partUrlArr.length-1];
}
}]);(1)這裡的getParams函數傳回的是路由資訊的最後一個數據,也就是people的id,這個service有些特殊,不夠通用,可能還需要優化一下會比較合理。不過並不影響我們的需求。
4. 實作hello模組
hello.template.html
<p> <p ng-hide="hideFirstContent">hello solar sytem!</p> <p ng-hide="!hideFirstContent">whats up solar sytem!</p> <button ng-click="ctlButton()">click</button> </p>
hello.component.js
'use strict';
angular.module("hello", [])
.component('hello', {
templateUrl: './components/hello/hello.template.html',
controller: ["$scope",
function HelloController($scope) {
$scope.hideFirstContent = false;
$scope.ctlButton = function () {
this.hideFirstContent = !this.hideFirstContent;
};
}
]
});5. 實作peolpeList模組:
peopleList.template.html
<p>
<ul>
<a ng-repeat="item in people" ui-sref="peopleState.details({id:item.id})">
<li>{{item.name}}</li>
</a>
</ul>
<ui-view></ui-view>
</p>(1)這裡的5643c5c8ec46989a1440c123e54787f3142226fc0f7a4611fbee3f36258ad78a用來顯示peopleList的子元件pepleDetail
peopleList.component .js
'use strict';
angular.module("peopleList", ['people.checkPeople'])
.component('peopleList', {
templateUrl: './components/people-list/people-list.template.html',
controller: ['CheckPeople','$scope',
function PeopleListController(CheckPeople, $scope) {
$scope.people = [];
CheckPeople.getData().then(function(data){
$scope.people = data;
});
}
]
});6. 實作peopleDetail模組
peopleDetail.template.html
<ul ng-repeat="item in peopleDetails track by $index">
<li>名字: {{item.name}}</li>
<li>介绍: {{item.intro}}</li>
</ul>peopleDetail.component.js
'use strict';
angular.module("peopleDetail", ['people.checkPeople', 'getStateParams'])
.component('peopleDetail', {
templateUrl: './components/people-detail/people-detail.template.html',
controller: ['CheckPeople', 'GetStateParams', '$scope',
function peopleDetailController(CheckPeople, GetStateParams, $scope) {
$scope.peopleDetails = [];
CheckPeople.getData(GetStateParams.getParams()).then(function(data){
$scope.peopleDetails = data;
});
}
]
});上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
透過webpack專案如何實現調試以及獨立打包設定檔(詳細教學)
以上是在AngularJS中使用ui-route實作多層嵌套路由(詳細教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

