JS運動特效
- 亚连原創
- 2018-06-09 16:12:281687瀏覽
這篇文章主要介紹了JS運動特效之完美運動框架,結合實例形式分析了javascript針對運動中的元素屬性檢測與判斷相關操作技巧,需要的朋友可以參考下
本文實例講述了JS運動特效之運動框架。分享給大家供大家參考,具體如下:
在前面一篇的《js運動特效之同時運動》中說過,我們的運動框架還存在一個問題,那究竟是什麼問題那?把上一篇的程式做一下調整
op.onmouseover = function () {
//startMove(op,{width:300,height:300,opacity:30});
startMove(op,{width:204,height:300,opacity:30});
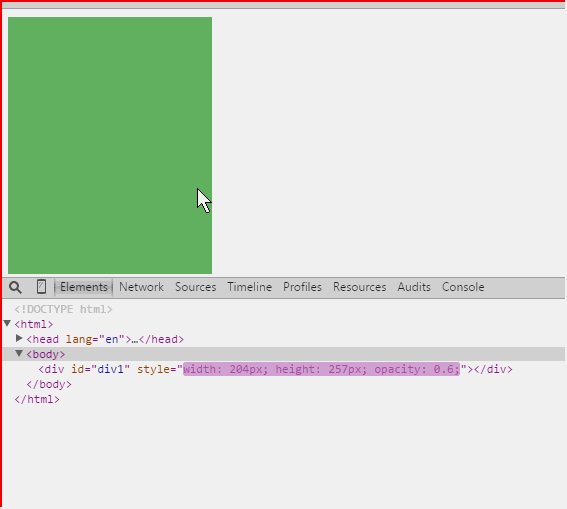
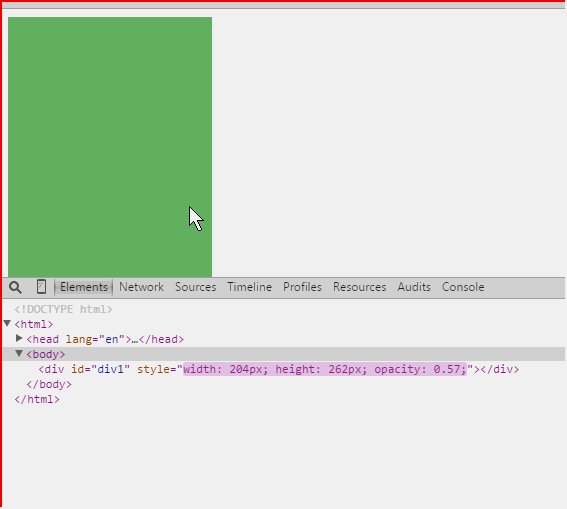
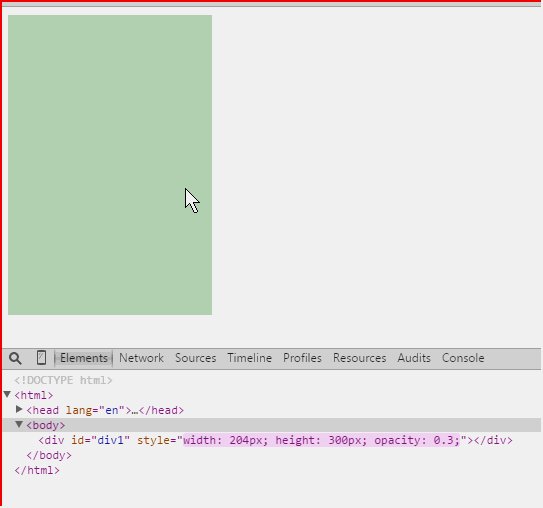
}在滑鼠移入的時候,我們讓width不變成300,而是變成204,看看會有什麼變化那? ?

從圖可以看出,當滑鼠移入的時候,只有寬度達到了預期的值204#,而height和opacity都沒有達到目標值(目標值是300和0.3),這是為什麼那? ?是下面的問題所引起的
if(objAttr == json[attr]){
clearInterval(obj.timer);
if(fn){
fn();
}
}if語句裡只是判斷當objAttr 等於目標值的時候就清除定時器(也就是說只要有一個屬性到達目標值就進入if,清除計時器),並不是判斷「所有的運動」都達到了目標值;width從200變成204很快就達到目標值了,而此時height和opacity還在半路上;但是由於width已經達到了目標值,所以就進入if語句清除了定時器,width,height,opacity它們用的是一個定時器,所以此時height和opacity就定格在半道上永遠無法達到目標值了。
那要怎麼解決那? ? ?
1. 在進入計時器的時候,設定一個標誌位元var flag ,用它來偵測是否所有的運動都到達目標值
function startMove(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var flag = true;// 一进入定时器设置标志位
},30);
}
var flag = true;// 表示所有的运动都到达目标值
var flag = false;// 表示有的运动没有到达目标值 2 . 接著在檢測運動是否停止的語句中做判斷
#if(objAttr != json[attr]){// 判断是否所有的运动都达到目标值
// 进入if语句,说明至少有一个 运动未到达目标值
flag = false;
}for...in.循環裡面每一個屬性做變化(widht ,height,opacity...),只要有一個屬性變化沒有到達目標值,flag標誌的值就是false;然後在整個for...in..循環之外判斷flag的值,如果依然為true就標誌「所有的運動」都到達了目標值,此時就可以清除定時器了
for(attr in json){
}
if(flag){// 再次判断flag的值
clearInterval(obj.timer);
if(fn){
fn();
}
}定時器每隔30毫秒執行一次,每次進入首先設定var flag =true ,然後向下執行,每一回都要判斷
if(objAttr != json[attr]){ ... }只要有一個運動沒有達到目標值,都會進入執行if語句,把flag設為false,當定時器最後一次執行的時候,發現所有的屬性都到達了目標值,此時if語句就不成立了,就沒機會把flag設為flase了,所以最後一次進入定時器flag的始終是true;接著就滿足了if(flag){ ... }#的條件,接著進入if( flag){ ... }執行。
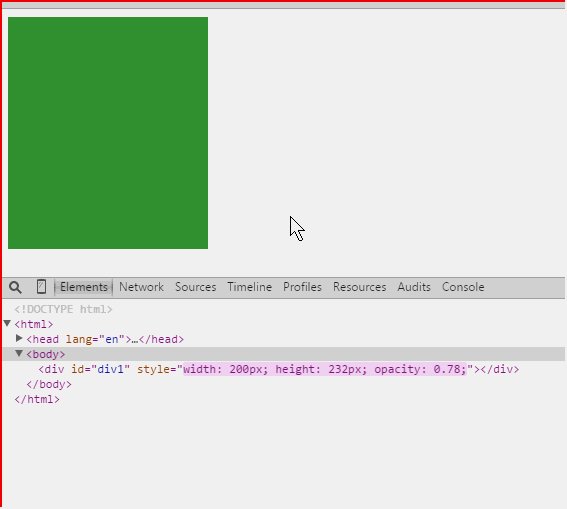
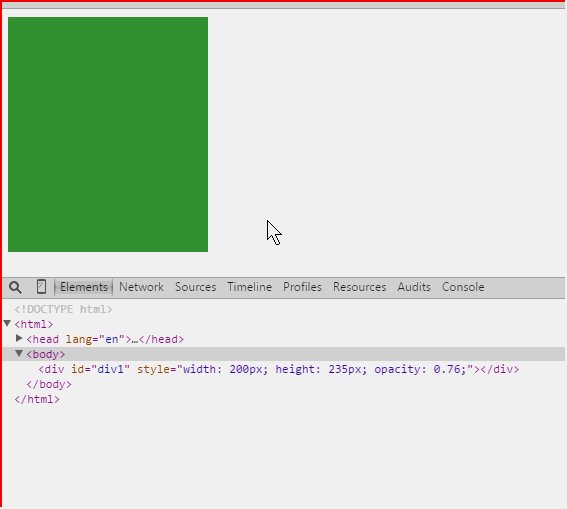
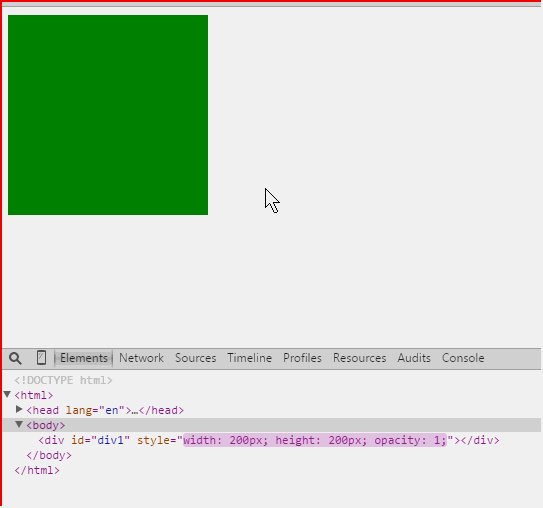
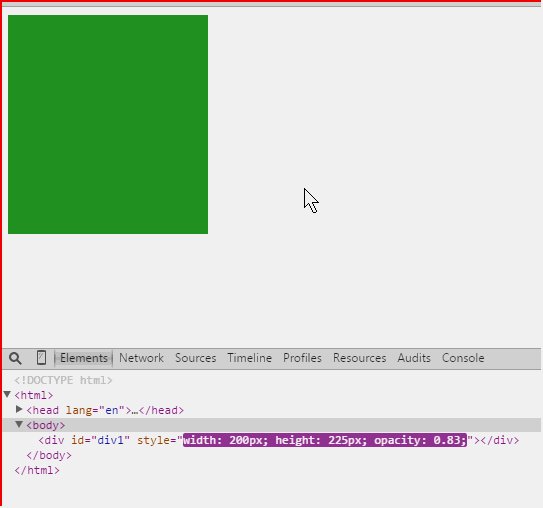
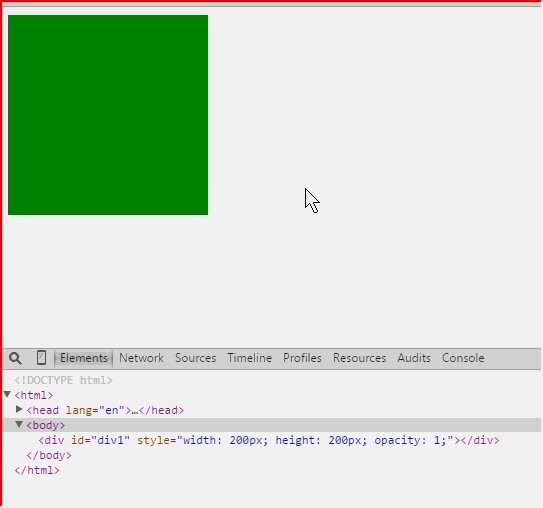
到這裡就完美了,看下效果

#完整測試程式碼:
Hhtm部分和css部分和上一篇完全一樣。 js程式碼如下
<script>
window.onload = function(){
var op = document.getElementById('p1');
op.onmouseover = function () {
//startMove(op,{width:300,height:300,opacity:30});
startMove(op,{width:204,height:300,opacity:30});
}
op.onmouseout = function () {
startMove(op,{width:200,height:200,opacity:100});
}
}
function getStyle(obj,attr){
return getComputedStyle ? getComputedStyle(obj,false)[attr] : obj.currentStyle[attr];
}
function startMove(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var bStop = true;
for(attr in json){
// 1. 取得当前的值(可以是widht,height,opacity等的值)
var objAttr = 0;
if(attr == "opacity"){
objAttr = Math.round(parseFloat(getStyle(obj,attr))*100);
}else{
objAttr = parseInt(getStyle(obj,attr));
}
// 2.计算运动速度
var iSpeed = (json[attr] -objAttr)/10;
iSpeed = iSpeed>0 ?Math.ceil(iSpeed):Math.floor(iSpeed);
// 3. 检测所有运动是否到达目标
if(objAttr != json[attr]){
bStop = false;
}
if(attr == "opacity"){
obj.style.filter = 'alpha(opacity:'+(objAttr+iSpeed)+')';
obj.style.opacity = (objAttr+iSpeed)/100;
}else{
obj.style[attr] = objAttr+iSpeed+'px';// 需要又.属性名的形式改成[]
}
}
if(bStop){ // 表示所有运动都到达目标值
clearInterval(obj.timer);
if(fn){
fn();
}
}
},30);
}
</script>上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是JS運動特效的詳細內容。更多資訊請關注PHP中文網其他相關文章!

