在實戰項目中怎麼樣做出Vue2.0單選互斥
- php中世界最好的语言原創
- 2018-06-08 13:54:501637瀏覽
這次帶給大家在實戰項目中怎麼樣做出Vue2.0單選互斥,做出Vue2.0單選互斥的注意事項有哪些,下面就是實戰案例,一起來看一下。

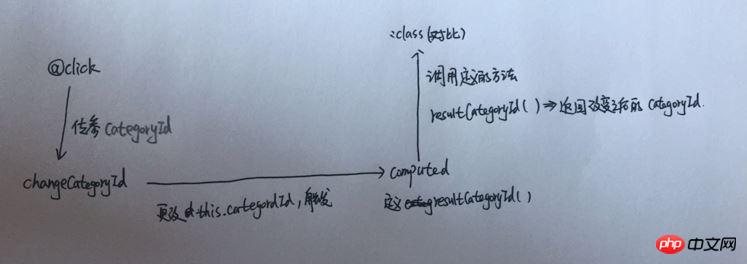
需要實現如上圖的功能
1. 第一次載入頁面,根據data裡的catgoryId高亮對應的選項
2. 點擊某個選項,該選項高亮,其他去掉高亮
程式碼結構:
<template>
<dd @click="changeCategory(currCourseFirst.categoryId)"
v-for="currCourseFirst in currCourse.currCourseFirst"
:key="currCourseFirst.categoryId"
:class="resultCategoryId === currCourseFirst.categoryId ? 'active': ''" >
{{currCourseFirst.name}}
</dd>
</template>
<script>
export default{
data() {
return {
categeryId: this.$route.query.categoryId,
typeId: this.$route.query.typeId
}
},
methods: {
changeCategoryId(categoryId) {
this.categoryId = categoryId
}
},
computed: {
resultCategoryId(){
return this.categoryId
}
}
}
</script>
自我理解

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是在實戰項目中怎麼樣做出Vue2.0單選互斥的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:使用d.ts檔自動補全下一篇:使用d.ts檔自動補全

