使用d.ts檔自動補全
- php中世界最好的语言原創
- 2018-06-08 13:53:272672瀏覽
這次帶給大家使用d.ts檔案自動補全,的注意事項有哪些,以下就是實戰案例,一起來看一下。
自動補全(智能提示)
因為之前微軟推出了typescript語言,結合tsd文件,用visual studio寫typescript程式碼是相當爽的,智能提示的功能非常nb。
這個功能理所當然也被vsc繼承了。
vsc的自動補全用的是typings。
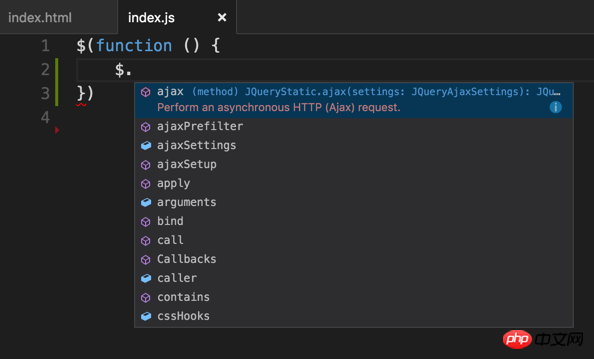
先上效果圖:

#安裝nodejs
因為需要使用到node裡面的npm去安裝別人寫好的d.ts文件,所以要先安裝nodejs。具體步驟不說了,去nodejs官網上下載對應的程序,點選下一步下一步安裝就行了。
新增專案的設定檔
在專案的根目錄,建立一個jsconfig.json 文件,內容如下:
{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}
這個設定檔的作用就是告訴VSCode編輯器,你這個專案是一個js專案。
安裝別人寫好的相關的d.ts檔案
#比如說我要提示jquery,那麼使用這個指令:
npm install @types/jquery -save
要說明的是,npm軟體庫被牆了,所以你要翻牆,或是用下面這個指令去安裝。
$ npm install @types/jquery -save --registry=https://registry.npm.taobao.org
後面多出來的一長串東西,表示是透過淘寶搭建的伺服器去安裝。
然後你就發現你專案裡面多了個node_modules/@types/jquery資料夾。
這時候就能實現效果圖裡面那樣的效果了。
使用自己寫的d.ts檔案
#如果是我們自己寫的d.ts文件,那麼把該d.ts放到專案的根目錄或任意目錄下就可以了。

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是使用d.ts檔自動補全的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:怎麼做出d.ts文件下一篇:怎麼做出d.ts文件

