angular列印頁面指定功能
- php中世界最好的语言原創
- 2018-06-08 11:22:592600瀏覽
這次帶給大家angular列印頁面指定功能,的注意事項有哪些,以下就是實戰案例,一起來看一下。
前言
本文主要介紹了angular實作頁面列印局部功能的相關內容,分享出來供大家參考,下面話不多說了,來一起看看詳細的介紹吧。
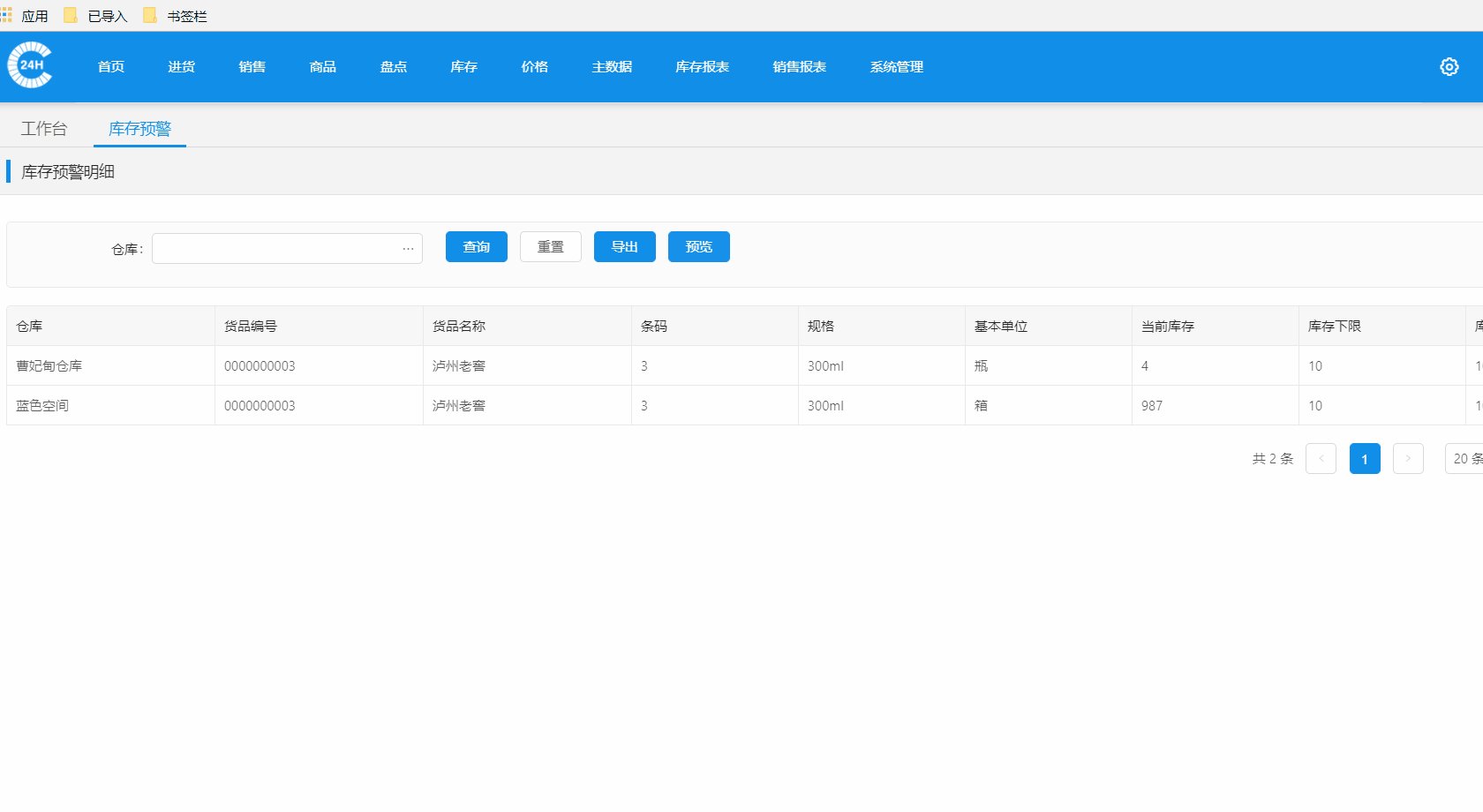
場景
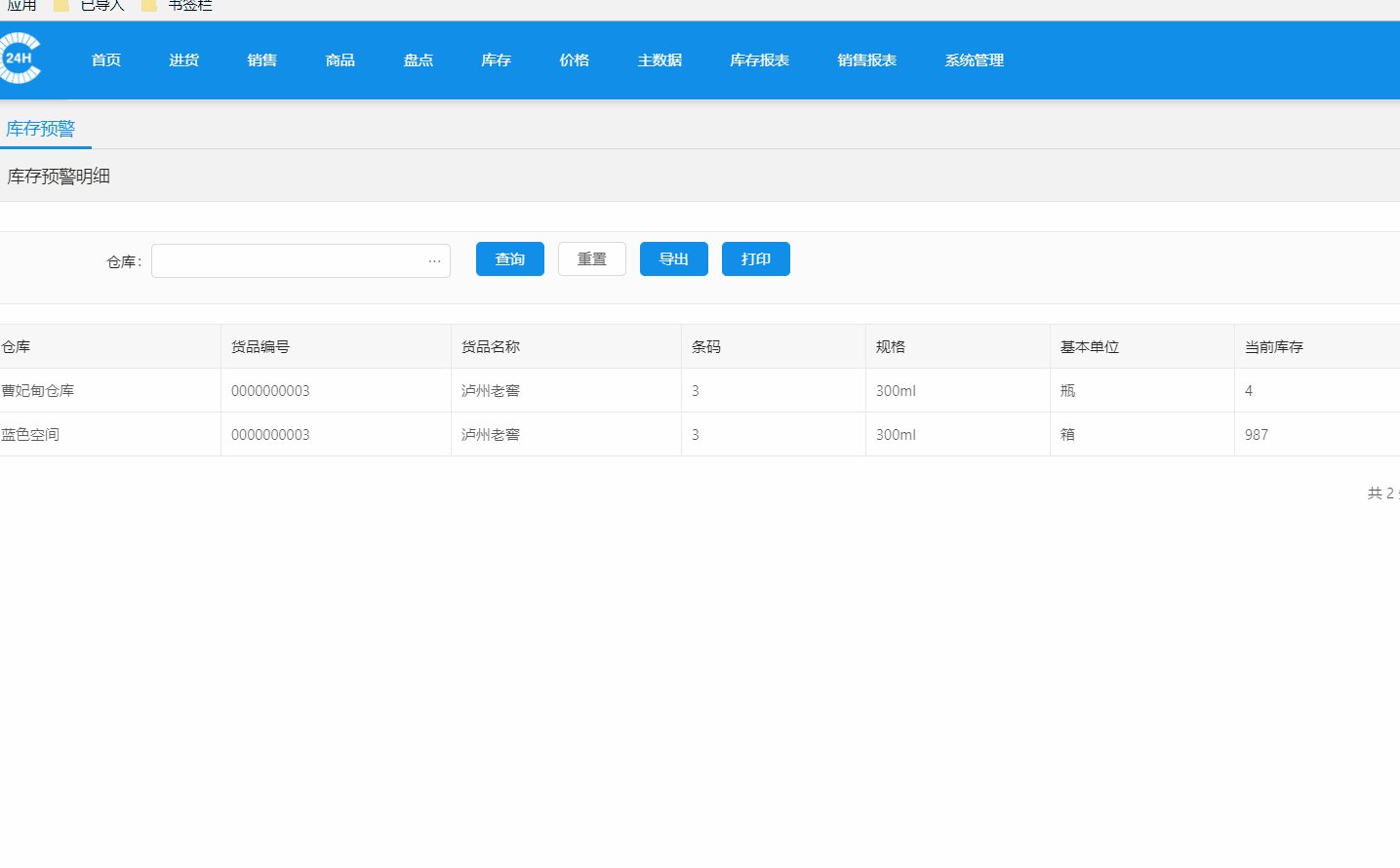
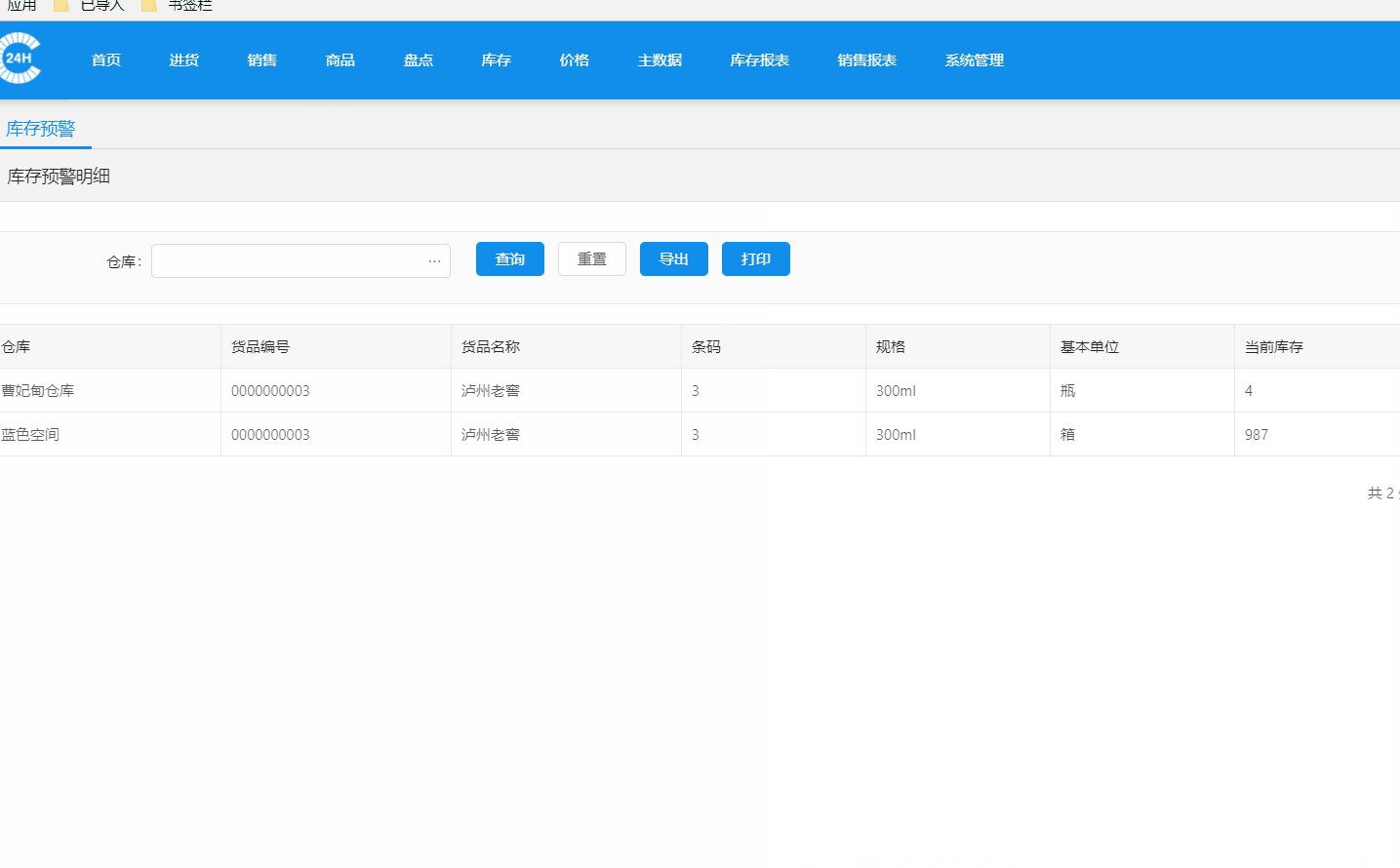
在頁面顯示的時候是分頁現實的,目前頁面只有10條數據,但是列印需要列印完整的100條數據。
並且在目前頁麵包含了表格之外的標題,選單等其他元素。
後天api請求都需要帶上token資訊
前台頁面跳到列印頁面後再跳回
1.透過快取傳遞數據,
2、路由跳到列印頁面,
3、頁面取得快取數據,
4、呼叫瀏覽器列印方法,
5、操作完畢頁面後退一步
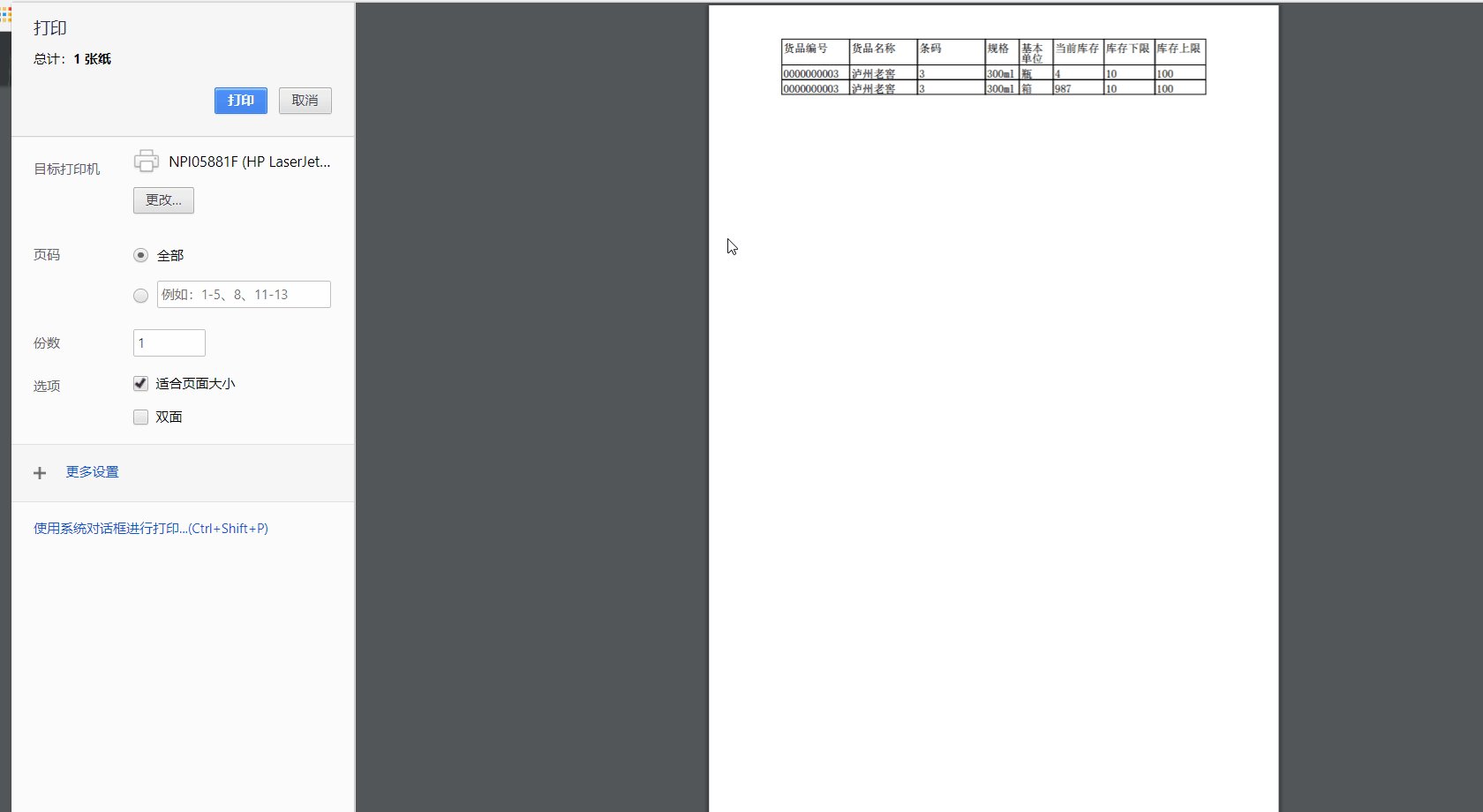
呼叫列印頁面
this.cach.setBylocal({key: key, value: data}); // 写入缓存
this.router.navigate([url, key]); // 路由跳转,缓存key值传递过去
列印頁面
ngAfterViewInit() {
const $qus = this.route.params.subscribe(q => {
const key = q.key;
if (key) {
this._data = this.cach.getBylocal(key) ;
this.cach.removeBylocal(key);
setTimeout(() => {
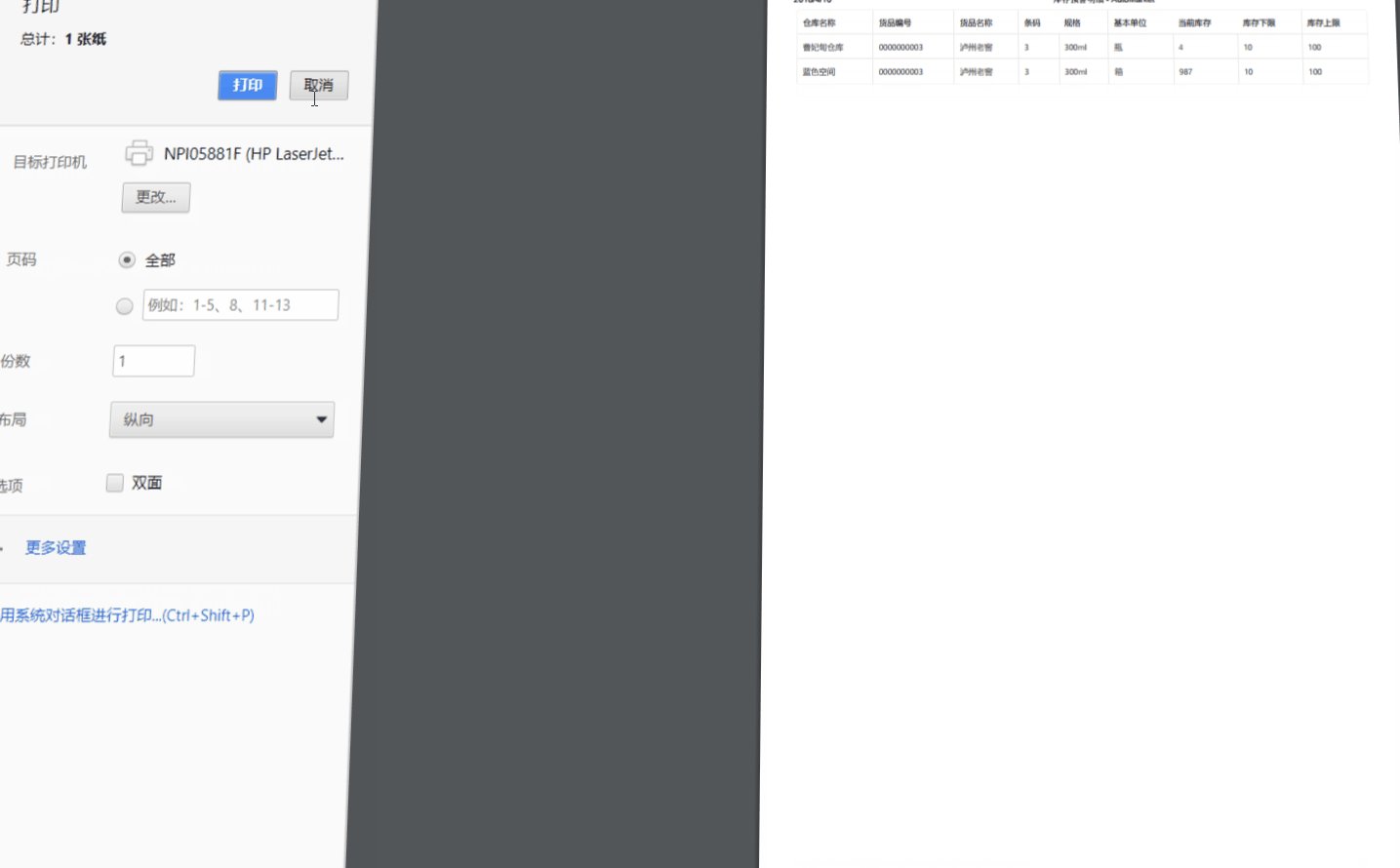
window.print();
history.go(-1);
}, '20');
}
});
}


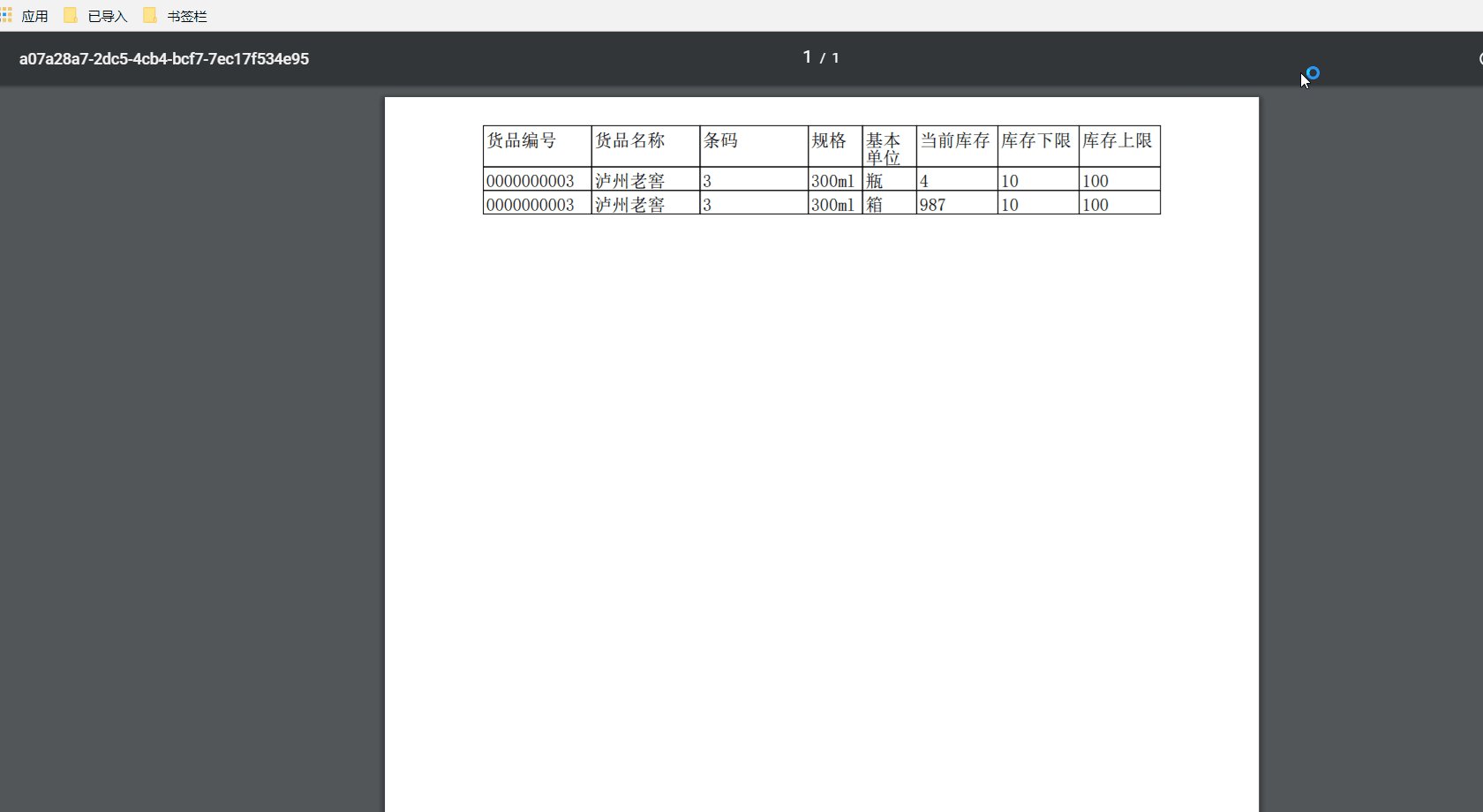
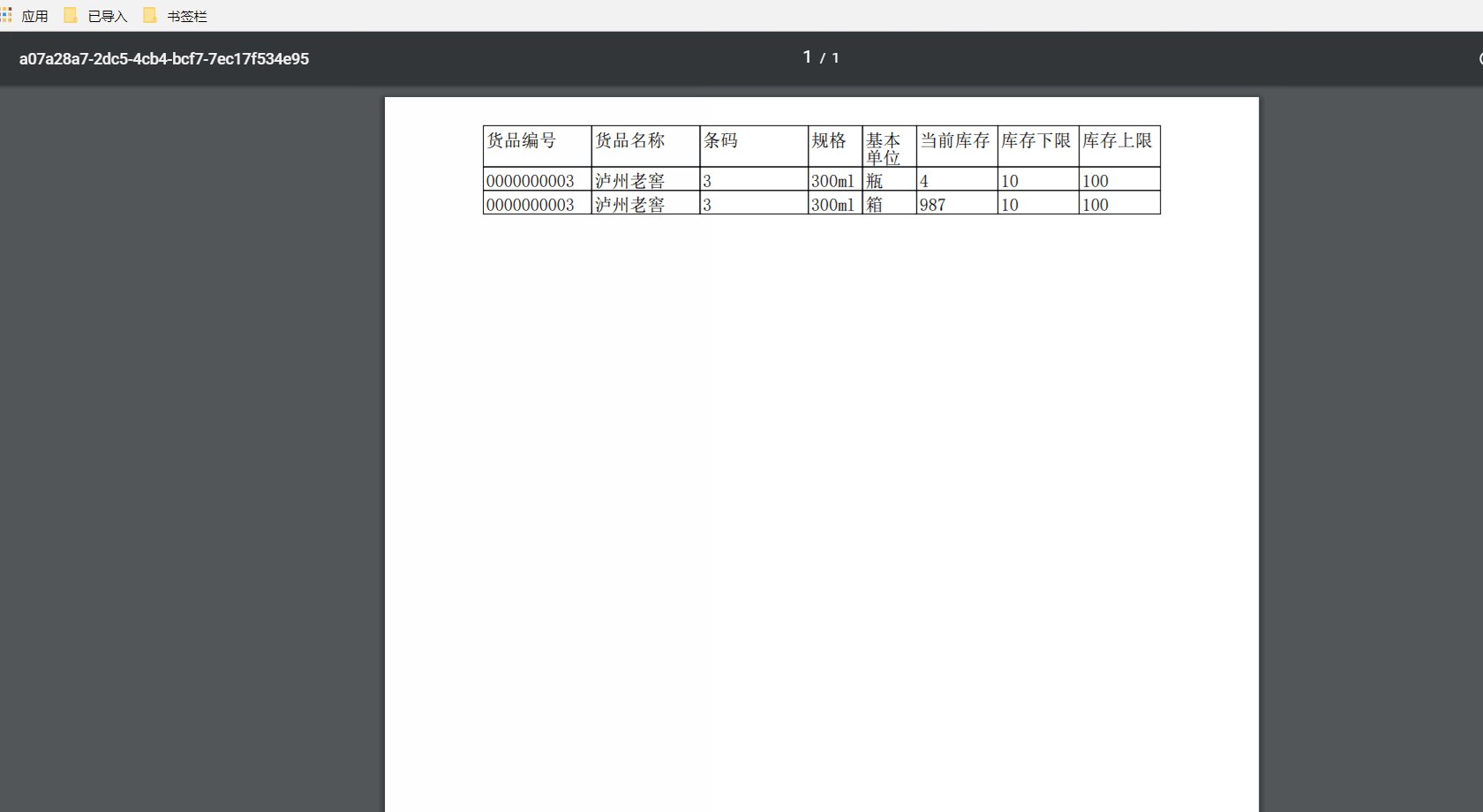
#在列印頁面裡自動處理了分頁顯示等問題。測試一頁A4紙適合頁面840px-1225px列印檔案裡會自動新增頁面標題和日期,下方會自動新增頁面位址,不知道如何移除
######1、背景產生PDF文件,返回二進位流。 ######2、在不需要token資訊的情況下,並且支援get請求的,可以在瀏覽器中直接開啟該位址。或透過a標籤來實現下載和頁面顯示。並實現列印功能。 ######3、需要token驗證的情況下,使用blob類型來接收數據,並建立一個本地地址供瀏覽器訪問,後面操作如第二步。 ### private down(url: string, body?: any) {
return this.http.post(url, body || null, {
responseType: 'blob'
})
}
private downLoad(url: string, type: string, body?: any, fileName?: string) {
return this.down(url, body).map(r => {
const blob = new Blob([r], {type: type});
const objectUrl = URL.createObjectURL(blob);
const a = document.createElement('a');
document.body.appendChild(a);
a.setAttribute('style', 'display:none');
a.setAttribute('href', objectUrl);
if (fileName) {
a.setAttribute('download', fileName);
} else {
a.setAttribute('target', '_blank');
}
a.click();
URL.revokeObjectURL(objectUrl);
return true;
});
}
/**
* 下载pdf, 如果不传入文件名会再浏览器中打开 实现打印功能
* 传入文件名会直接下载
* @param {string} url
* @param body
* @param {string} fileName
* @returns {Observable<boolean>}
*/
downLoadPdf(url: string, body?: any, fileName?: string) {
return this.downLoad(url, 'application/pdf', body, fileName);
}##################在iframe頁面裡呼叫列印############這個方法可以結合前兩個方法使用,把前兩個頁面放在iframe頁面裡。 ######相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! ######推薦閱讀:#########Vue Mixin功能使用案例詳解###############使用Element-UI Table實作拖曳功能## #######以上是angular列印頁面指定功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vuex使用案例解析下一篇:vuex使用案例解析

