vuex使用案例解析
- php中世界最好的语言原創
- 2018-06-08 11:21:511865瀏覽
這次帶給大家vuex使用案例解析,vuex使用的注意事項有哪些,以下就是實戰案例,一起來看一下。
1、 npm install vuex
2、 在src 下新建資料夾store (為什麼是這個單字,vuex 是用來狀態管理的,用儲存一些元件的狀態,取存貯,倉庫之意),store 檔案下新檔案index.js (為什麼是index.js? 在匯入的時候,會第一個選擇這個叫index的檔案)
3、 index.js import 導入vue和vuex (import 是es6 的語法, es5 是require), 程式碼如下:
這裡的demo 是一個改變app 的模式的一個appellation ,選擇是夜間模式還是白天模式
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
night: true,
text: '白天',
className: 'morning'
},
mutations: {
increment (state) {
state.night = !state.night;
state.text = state.night === true ? '晚上' : '白天';
state.className = state.night === true ? 'night' : 'morning';
}
}
})
4、 main.js import 這個index.js 程式碼如下:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store' // 会找index.js
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store, // 注入根组件,其他子组件 都可以引用
template: '<App/>',
components: { App }
})
5、使用vuex 的狀態
元件1:
dom :
<p class="header" :class="model">
js
computed: {
model() {
return this.$store.state.className // 是ninght 还是 morning
}
},
注意:
:class="model" 這個class 可以綁定一個方法傳參數,可以直接用js 表達式,可以綁定一個計算屬性
元件2:
dom:
<p class='modal' @click="changeModel">
<p class="avatar">
<img src="../../assets/img/logo.png" width="18" height="18">
</p>
<p class="name">
{{currentModel}}
</p>
<!-- vuex 相当于全局注入 vuex 然后取这里面的值 -->
</p>
js:
computed: {
currentModel () {
return this.$store.state.text
}
},
methods: {
changeModel () {
// document.body.className='night'
this.$store.commit('increment')
}
}
注意:
js 中的currentModel 和dom 中的{{ currentModel }} 是一個,和:class 可以跟表達方法一樣,可以跟變數,表達方法,表達式( 這裡靈活的模版方法,回頭查看下源碼,然後補充這的說明, vue模版為何如此強大! )
點擊事件,觸發方法changeModel ,changeModel 觸發mutation 的方法,顯示改變值,這個是固定的語法,this.$store.commit('increment');
increment 可以在定義的時候,設定參數,傳參數, this.$store.commit('increment', 'argumnet') , 在mutation 裡面 increment (state , arg ) { .. = arg; ....};
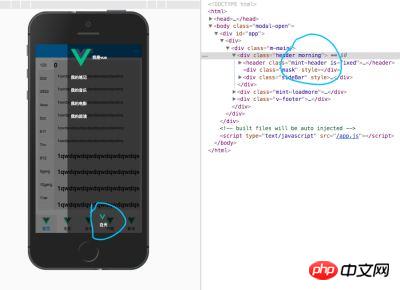
截圖如下:

預設方式:
#如上圖顯示。預設的是,白天的模式,className 是morning;
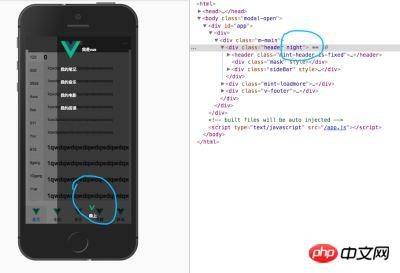
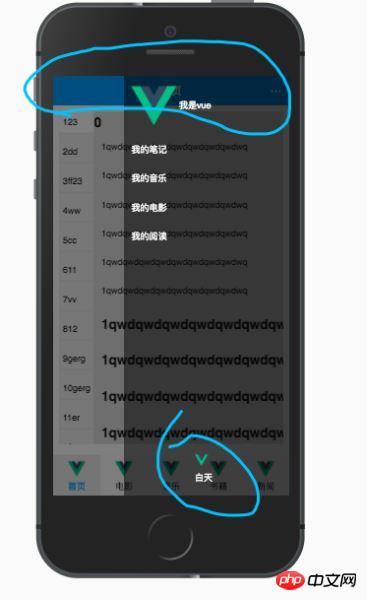
點擊事件觸發模式;

再次點擊的時候,可以在改回來,這個訣竅,就是index.js 裡面,increment 對night 的變數取對的一個邏輯方法。跟jq 裡面的 toggle,類似

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vuex使用案例解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!

