在Vue中如何實現帶有進度條的檔案拖曳上傳功能
- 亚连原創
- 2018-06-05 11:52:082720瀏覽
這篇文章主要介紹了Vue實現帶進度條的文件拖動上傳功能,本文透過實例代碼給大家介紹的非常詳細,具有參考借鑒價值,需要的朋友可以參考下
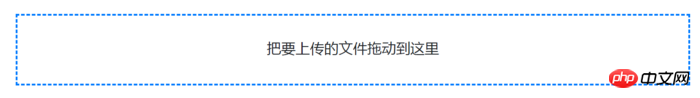
1. 基本介面
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<script src="https://cdn.bootcss.com/vue/2.5.13/vue.min.js"></script>
<style>
.dropbox {
border: .25rem dashed #007bff;
min-height: 5rem;
}
</style>
<title>Document</title>
</head>
<body>
<p id="app" class="m-5">
<p class="dropbox p-3">
<h2 class="text-center">把要上传的文件拖动到这里</h2>
</p>
</p>
<script>
new Vue({
el: '#app',
data: {},
methods: {},
mounted: function () {}
});
</script>
</body>
</html>
#2. 偵測拖曳事件
首先讓頁面支援檔案拖曳,在Vue 的mounted() 函數中加入程式碼:
mounted: function () {
var dropbox = document.querySelector('.dropbox');
dropbox.addEventListener('dragenter', this.onDrag, false);
dropbox.addEventListener('dragover', this.onDrag, false);
dropbox.addEventListener('drop', this.onDrop, false);
}當把檔案拖曳到瀏覽器的拖曳區域時,會觸發三種事件:
檔案第一次進入拖曳區時,觸發dragenter 事件
檔案在拖曳區來回拖曳時,不斷觸發dragover 事件
檔案已經在拖曳區,並且放開滑鼠時,觸發drop 事件
實作拖曳上傳,我們只需要關心drop 事件。不過另外兩個事件也需要監聽,目的是阻止瀏覽器預設行為。如果不阻止,那麼把檔案拖曳到瀏覽器時,瀏覽器就會自動下載這個檔案(預設行為),drop 事件觸發不出來。
事件的監聽函數加入在Vue 的methods 物件中:
methods: {
uploadFile: function (file) {
console.log(file);
},
onDrag: function (e) {
e.stopPropagation();
e.preventDefault();
},
onDrop: function (e) {
e.stopPropagation();
e.preventDefault();
var dt = e.dataTransfer;
for (var i = 0; i !== dt.files.length; i++) {
this.uploadFile(dt.files[i]);
}
}
},onDrop() 函數中,透過e.dataTransfer.files 可以拿到使用者拖曳到瀏覽器的檔案的基本訊息,uploadFile() 函數現在只這些資訊列印了出來,可以了解到,拖曳到瀏覽器的每個檔案都是一個File 物件:

3. 處理拖曳事件
現在,我們要為uploadFile() 函數增加功能,實作拖曳檔案時,拖曳區出現檔案名稱和一個上傳進度條。
首先在 Vue 的 data 物件中定義 files 屬性,用來保存所有拖曳到瀏覽器中檔案的名稱。然後在uploadFile() 函數每當被呼叫時,把檔案名稱和上傳進度儲存到 files 中:
data: {
files: []
},
methods: {
uploadFile: function (file) {
var item = {
name: file.name,
uploadPercentage: 67
};
this.files.push(item);
},
}上傳進度的功能在後面再介紹,先寫一個固定值。
對應地,在HTML程式碼中,用v-for 關鍵字顯示files 的每一項:
<p class="dropbox p-3">
<h2 class="text-center">把要上传的文件拖动到这里</h2>
<p class="border m-2 d-inline-block p-4" style="width:15rem" v-for="file in files">
<h5 class="mt-0">{{ file.name }}</h5>
<p class="progress">
<p class="progress-bar progress-bar-striped"
:style="{ width: file.uploadPercentage+'%' }"></p>
</p>
</p>
</p>而且,「把要上傳的檔案拖曳到這裡」 的提示只在拖曳區沒有檔案的時候才顯示:
55eca8f7610bf82aba9544aa7a15244b把要上傳的檔案拖曳到這裡2e9b454fa8428549ca2e64dfac4625cd
這樣,拖曳效果就有了:

##4.檔案上傳
接下來實作真正的檔案上傳,繼續往uploadFile() 函數加入程式碼:uploadFile: function (file) {
var item = {
name: file.name,
uploadPercentage: 67
};
this.files.push(item);
var fd = new FormData();
fd.append('myFile', file);
var xhr = new XMLHttpRequest();
xhr.open('POST', 'upload.php', true);
xhr.send(fd);
},這裡用到了FormData,把要上傳的檔案附在了FormData 上,並透過AJAX方式傳送給PHP端。 PHP端程式碼:if (isset($_FILES['myFile'])) {
move_uploaded_file($_FILES['myFile']['tmp_name'], 'uploads/' . $_FILES['myFile']['name']);
echo 'OK';
} else {
echo 'No file specified';
}現在刷新下頁面,把電腦上的兩個檔案拖曳到瀏覽器中,PHP端會接收並儲存檔案到uploads 目錄:

post_max_size = 20M // POST请求的最大字节数 upload_max_filesize = 20M // 上传文件的最大体积
進度條的展示
基本的上傳功能完成了,最後我們來完成進度條。每當AJAX請求發送了一段時間的資料時,都會產生一個progress 事件,我們可以監聽progress 事件來知道當前的上傳進度:uploadFile: function (file) {
...
xhr.upload.addEventListener('progress', function (e) {
item.uploadPercentage = Math.round((e.loaded * 100) / e.total);
}, false);
xhr.send(fd);
},e.loaded 代表當前AJAX發送了多少字節,e .total 代表AJAX總共要傳送多少位元組。透過這兩個屬性可以計算上傳進度的百分比。 這樣,一個有進度條的檔案拖曳上傳功能就完成了。 附:完整程式碼<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/vue/2.5.13/vue.min.js"></script>
<style>
.dropbox {
border: .25rem dashed #007bff;
min-height: 5rem;
}
</style>
<title>Document</title>
</head>
<body>
<p id="app" class="m-5">
<p class="dropbox p-3">
<h2 v-if="files.length===0" class="text-center">把要上传的文件拖动到这里</h2>
<p class="border m-2 d-inline-block p-4" style="width:15rem" v-for="file in files">
<h5 class="mt-0">{{ file.name }}</h5>
<p class="progress">
<p class="progress-bar progress-bar-striped"
:style="{ width: file.uploadPercentage+'%' }"></p>
</p>
</p>
</p>
</p>
<script>
new Vue({
el: '#app',
data: {
files: []
},
methods: {
uploadFile: function (file) {
var item = {
name: file.name,
uploadPercentage: 0
};
this.files.push(item);
var fd = new FormData();
fd.append('myFile', file);
var xhr = new XMLHttpRequest();
xhr.open('POST', 'upload.php', true);
xhr.upload.addEventListener('progress', function (e) {
item.uploadPercentage = Math.round((e.loaded * 100) / e.total);
}, false);
xhr.send(fd);
},
onDrag: function (e) {
e.stopPropagation();
e.preventDefault();
},
onDrop: function (e) {
e.stopPropagation();
e.preventDefault();
var dt = e.dataTransfer;
for (var i = 0; i !== dt.files.length; i++) {
this.uploadFile(dt.files[i]);
}
}
},
mounted: function () {
var dropbox = document.querySelector('.dropbox');
dropbox.addEventListener('dragenter', this.onDrag, false);
dropbox.addEventListener('dragover', this.onDrag, false);
dropbox.addEventListener('drop', this.onDrop, false);
}
});
</script>
</body>
</html>上面是我整理給大家的,希望今後會對大家有幫助。 相關文章:
在element ui中有關對話框el-dialog關閉事件(詳細教學)#
以上是在Vue中如何實現帶有進度條的檔案拖曳上傳功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

