在vue2.0中沒有dev-server.js下配置方法
- 亚连原創
- 2018-06-05 11:45:504096瀏覽
這篇文章主要介紹了vue2.0在沒有dev-server.js下的本地資料配置方法的相關資料,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
問題描述:
在vue2.0的以上的版本,vue-cli的build的資料夾下沒有dev-server.js文件,那怎麼配置mock資料
Vue2.x在build下的webpack.dev.conf.js配置就行
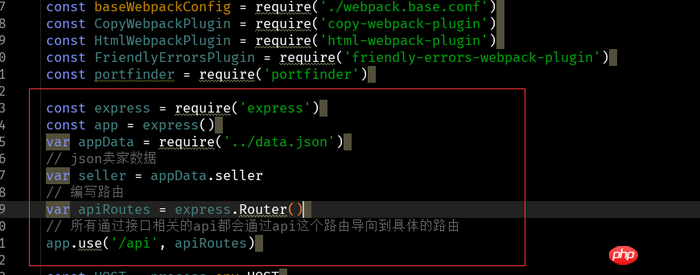
//在const portfinder = require(‘portfinder')后添加 const express = require('express') // nodejs开发框架express,用来简化操作 const app = express() // 创建node.js的express开发框架的实例 var appData = require('../mock/goods.json') //加载本地数据文件 var seller = appData.seller var apiRoutes = express.Router() // 编写路由 app.use('/api', apiRoutes) // 所有通过接口相关的api都会通过api这个路由导向到具体的路由
如圖

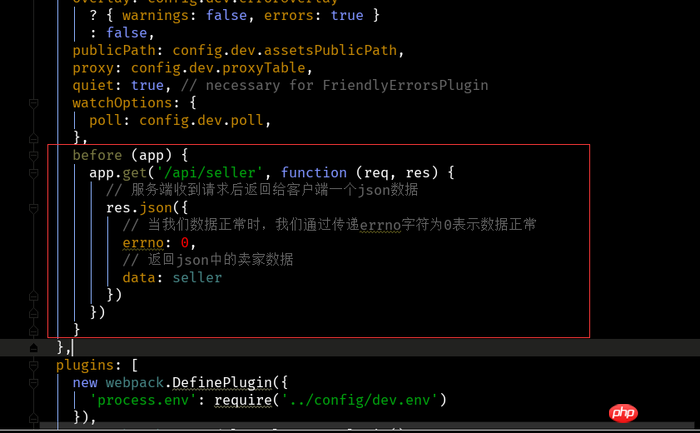
before (app) {
app.get('/api/seller', function (req, res) {
// 服务端收到请求后返回给客户端一个json数据
res.json({
// 当我们数据正常时,我们通过传递errno字符为0表示数据正常
errno: 0,
// 返回json中的卖家数据
data: seller
})
})
}

npm run dev 就可以的資料
以上是在vue2.0中沒有dev-server.js下配置方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

