如何解決easyui日期時間框ie的兼容的實際問題(詳細教程)
- 亚连原創
- 2018-06-02 11:37:241964瀏覽
下面我就為大家分享一篇解決easyui日期時間框ie的兼容的問題,具有很好的參考價值,希望對大家有所幫助。
前幾天專案進入最後準備上線階段,測試突然發現使用easyui的datetimebox插件獲取的時間在ie的時候無法獲取到比當前時間還往後的時間,當時是這麼寫的:
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
var h = date.getHours(); //获取当前小时数(0-23)
var mi = date.getMinutes(); //获取当前分钟数(0-59)
var s = date.getSeconds();
var result = y + '-' + (m < 10 ? '0' + m : m) + '-' + (d < 10 ? '0' + d : d)
+ " " + (h < 10 ? '0' + h : h)
+ ":" + (mi < 10 ? '0' + mi : mi);
//console.log(result+"--第127行");
if(second==false){
} else {
result += ":" + (s < 10 ? '0' + s : s);
}
return result;
},
parser : function(s) {
var t = Date.parse(s);
if (!isNaN(t)) {
return new Date(t);
} else {
return new Date();
}
}
});
測試Google瀏覽器等主流瀏覽器都沒有問題,可以把一開始回顯的時間顯示出來,並且可以選擇時間,但是到ie的時候,卻發現選擇不了時間了,而且回顯的日期也不對,老是當前的時間。調試了好久,才發現是ie瀏覽器不支援js的parse()方法。 parse()方法是把日期解析轉換成該日期的毫秒數。
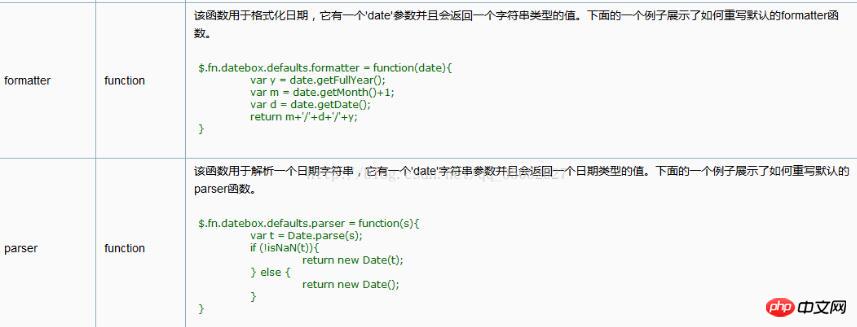
formatter是格式化日期的格式。而parser就是把解析你格式化的日期,具體寫法看我截的API圖吧:

因為parse在ie中無法使用~導致在ie下方無法解析顯示格式化過後日期的時間。下面是我自己改過的程式碼:
$(selector).datetimebox(
{
formatter : function(date) {
var y = date.getFullYear();
var m = date.getMonth()+1;
var d = date.getDate();
var h = date.getHours();
var min = date.getMinutes();
return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d)+' '+(h<10?('0'+h):h)+':'+min;
},
parser : function(s) {
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}
});
formatter格式化的日期是xxxx-xx-xx xx:x。所以在下面parser解析時先經過日期和時間之間的空格,把他兩個分割開來。 ss[0]==xxxx-xx-xx,ss[1]==xx:xx。這樣的話再通過-和:的分割,把他們分割成一個個數字,這樣的話直接寫入new Date()的參數裡就可以返回正確的日期格式了~~好了,經測試完美兼容ie這個坑爹的瀏覽器。
今天在使用時突然發現這個方法的一個bug,那就是如何一開始datetime時間框沒有資料是,會報split錯誤,所以今天修改了下,加了個為空判斷:
if(s==""){
return new Date();
}else{
//alert(s);
var ss = (s.split(" "));
var ymd = ss[0].split("-");
var hms = ss[1].split(":");
//console.log(ymd+" "+hms);
var y = parseInt(ymd[0],10);
var m = parseInt(ymd[1],10);
var d = parseInt(ymd[2],10);
var h = parseInt(hms[0],10);
var min = parseInt(hms[1],10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d) && !isNaN(h) && !isNaN(min)){
return new Date(y,m-1,d,h,min);
} else {
return new Date();
}
}
在這要注意s是個字串型別~所以不能用s==null來做判斷條件~
上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
淺聊angular4.0中路由傳遞參數、取得參數最nice的寫法
JS中touchstart事件與click事件衝突的解決方法
##
以上是如何解決easyui日期時間框ie的兼容的實際問題(詳細教程)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

