如何使用js統計頁面標籤數量
- php中世界最好的语言原創
- 2018-05-31 14:28:023314瀏覽
這次帶給大家如何使用js統計頁面標籤數量,使用js統計頁面標籤數量的注意事項有哪些,下面就是實戰案例,一起來看一下。
具體程式碼如下:
function fold(node){
var map = new Map();
map.set(node.tagName,1);
[].reduce.call(node.children,(acc,child)=>{
deal(acc,fold(child));
return acc
},map)
return map
}
function deal(srcMap,tarMap){
tarMap.forEach((value,tagName)=>{
var newV = value + ~~srcMap.get(tagName);
srcMap.set(tagName,newV);
})
}
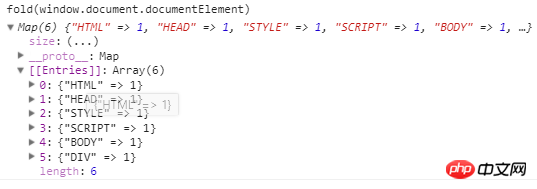
呼叫

#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是如何使用js統計頁面標籤數量的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:怎麼使用React虛擬DOM下一篇:怎麼使用React虛擬DOM

