使用Angular CLI進行單元測試和E2E測試的方法
- 亚连原創
- 2018-05-29 10:46:122157瀏覽
這篇文章主要介紹了使用Angular CLI進行單元測試和E2E測試的方法,現在分享給大家,也給大家做個參考。
單元測試.
angular cli使用karma進行單元測試.
先執行ng test --help或ng test -h查看幫助.
執行測試的話就執行ng test即可, 它會執行項目裡所有的.spec.ts文件.
而且它還會檢測文件的變化,如果檔案有變化, 那麼它會重新執行測試.
它應該在單獨的終端進程中執行.
首先創建一個angular專案, 帶路由的:
ng new sales --routing
創建好專案後, 直接執行命令測試:
ng test

然後會彈出一個頁面, 就是測試的結果資料.
#下面我再添加幾個components 和一個admin module:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
然後配置路由, 最重要得到這個效果:

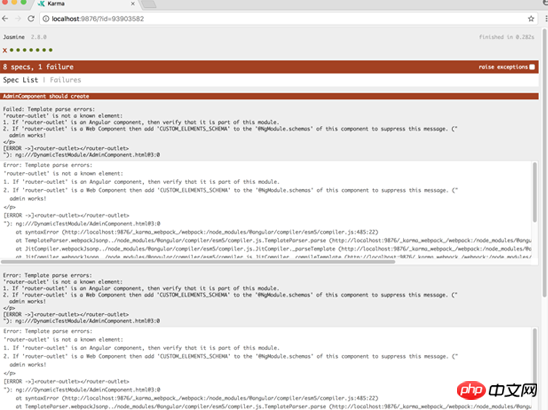
這時我重新執行一下ng test:

儘管程式運行沒有問題, 但是測試還是出現了問題: router-outlet is not an angular component.
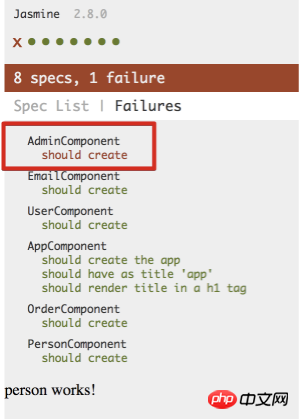
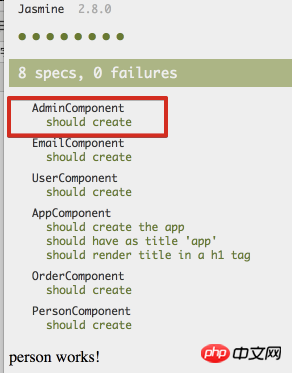
可以看一下spec list:


這時因為執行測試的時候, admin模組是獨立運作的, 所以該模組並沒有引用Router模組, 所以無法辨識router -outlet.
那麼如何解決這個問題?
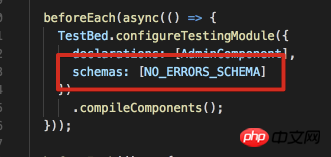
##打開admin.component.spec.ts:

- -- code-coverage -cc 程式碼覆蓋率報告, 預設這個是不開啟的, 因為產生報告的速度還是比較慢的.
- --colors 輸出結果使用各種顏色預設開啟
- --single-run -sr 執行測試, 但是不偵測檔案變更預設不開啟 ##--progress 把測驗的流程輸出到控制台預設開啟
- --sourcemaps -sm 產生sourcemaps 預設開啟
- ##--watch -w 執行測試一次, 並且偵測變化預設開啟
- ng test 就是執行測試, 且如果檔案有變更, 就會重新執行測試.
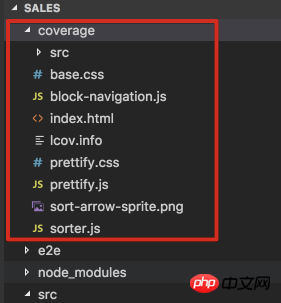
ng test -sr -cc通常是配合-sr參數使用的(執行一次測試).然後會在專案的coverage文件夾裡產生一些檔案:
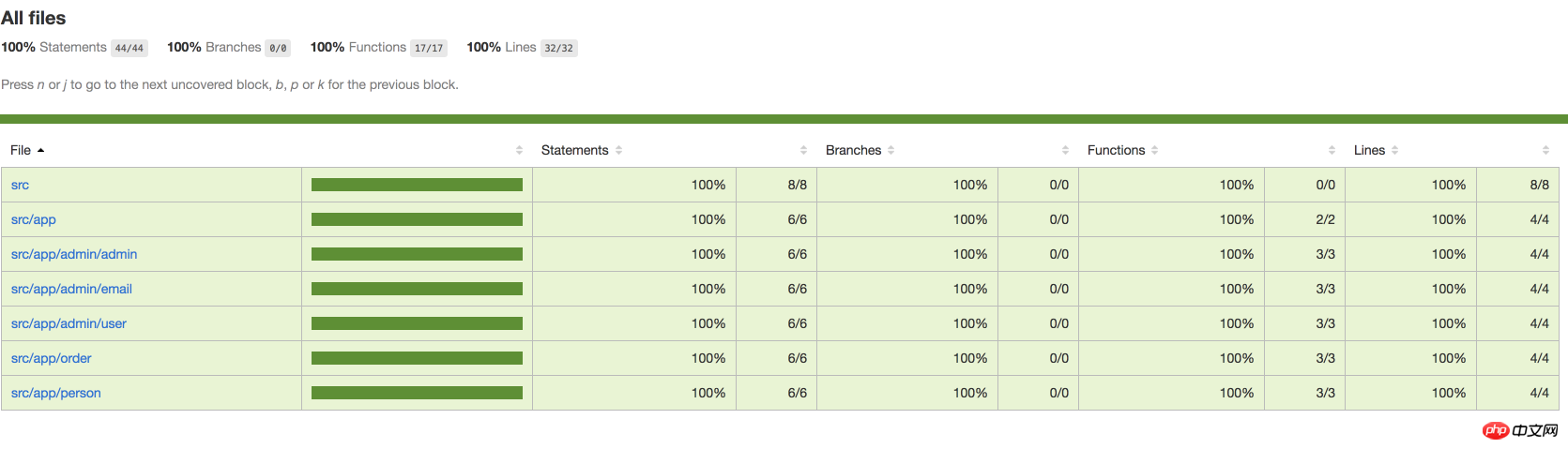
直接開啟index.html:
可以看到都是100%,這是因為我沒有寫任何程式碼.
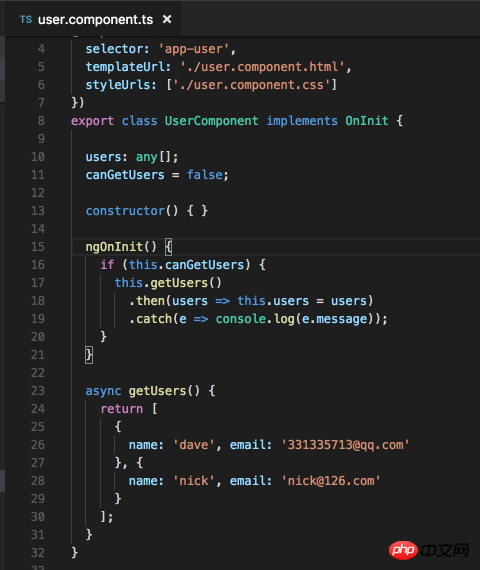
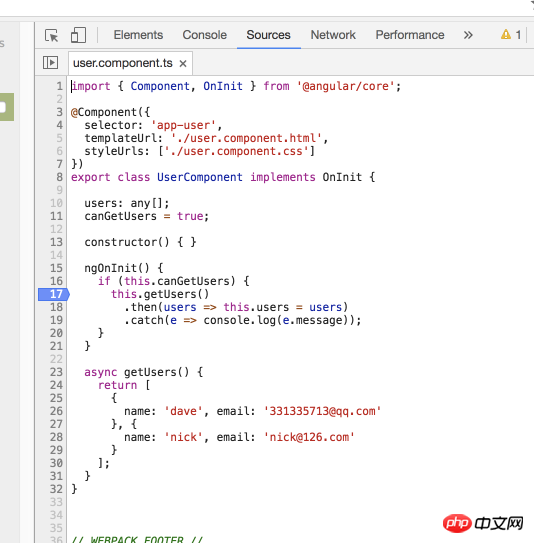
再執行一次ng test --sr -cc :

可以看到這部分程式碼並沒有覆寫到.
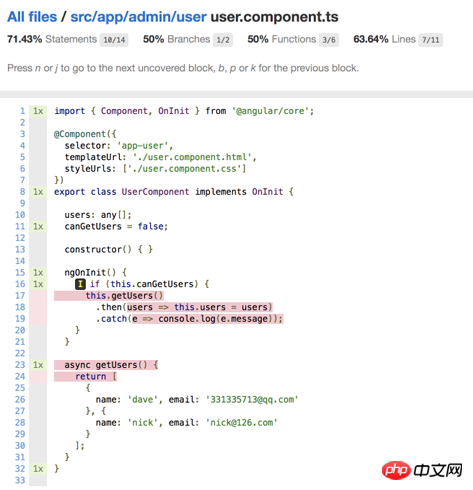
再次執行ng test --sr -cc
#只有catch部分沒有覆蓋到.
Debug单元测试.
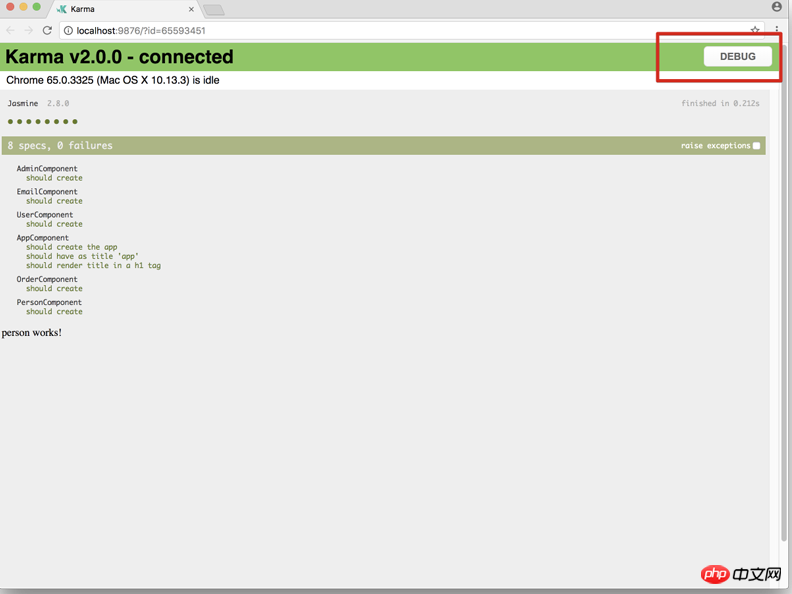
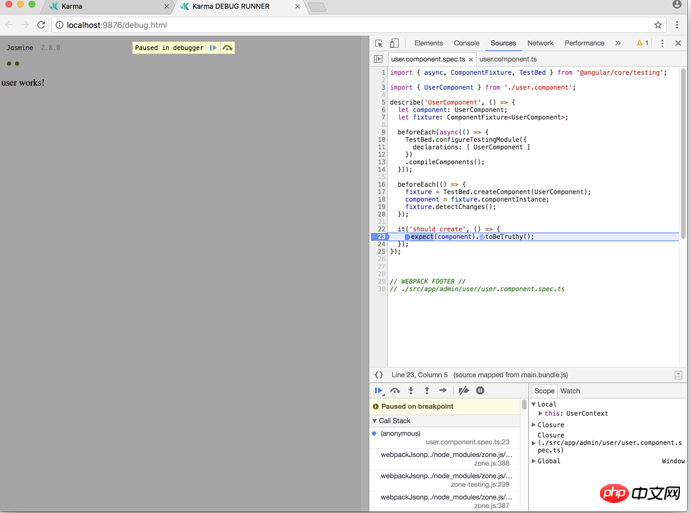
首先执行ng test:

然后点击debug, 并打开开发者工具:

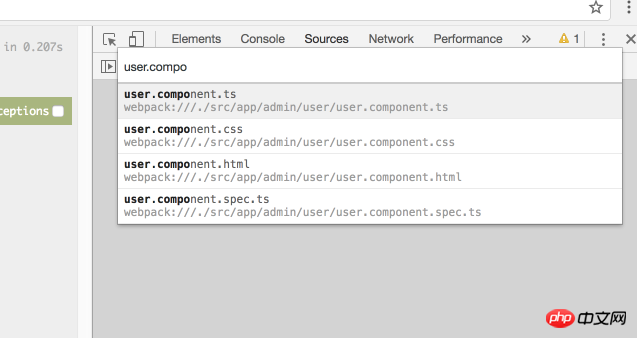
然后按cmd+p:
找到需要调试的文件:

设置断点:

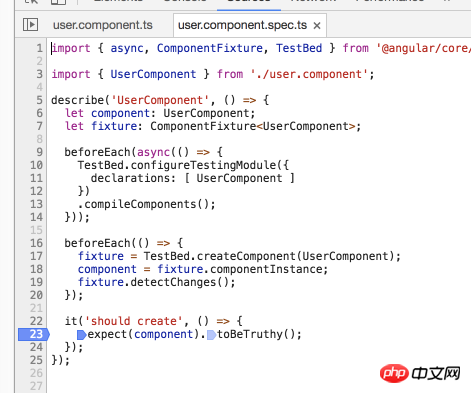
然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
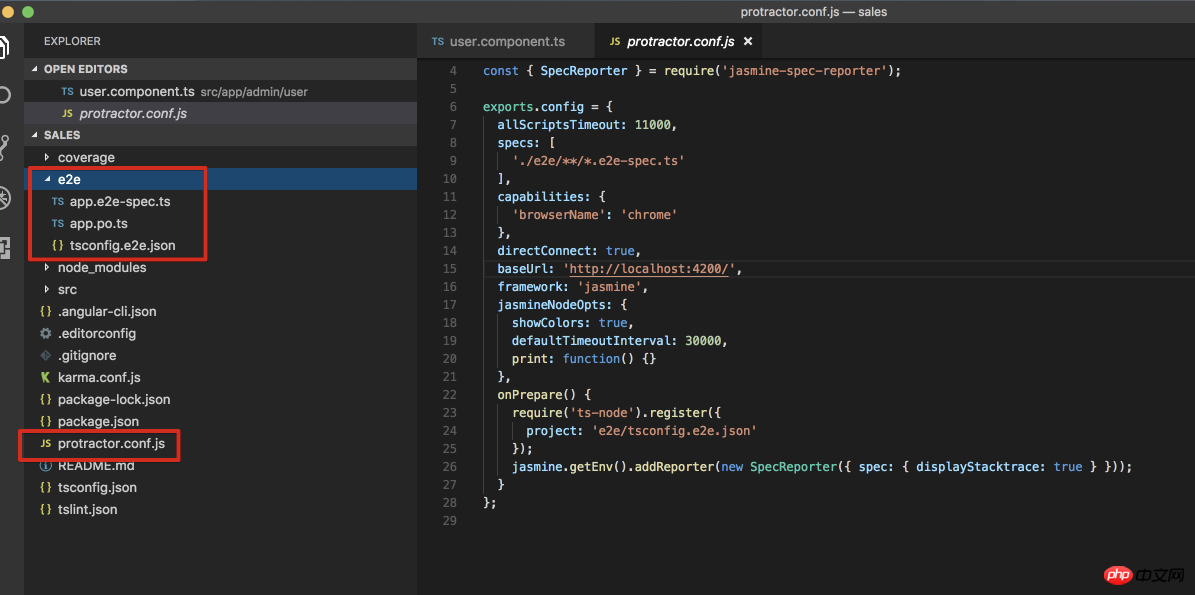
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
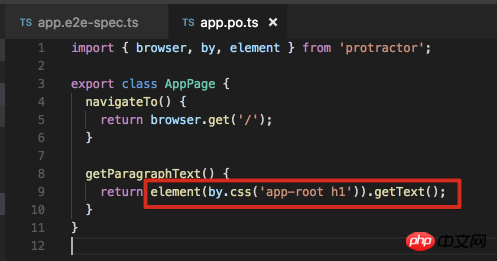
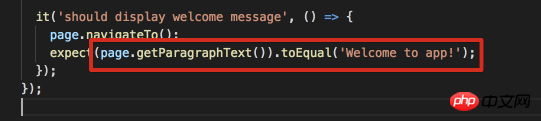
看一下spec和po文件:


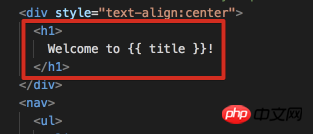
再看一下app.component.html里面的值:

应该是没问题的.
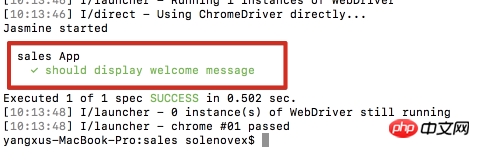
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
如果我想debug e2e, 那么执行这个命令:
ng e2e -ee
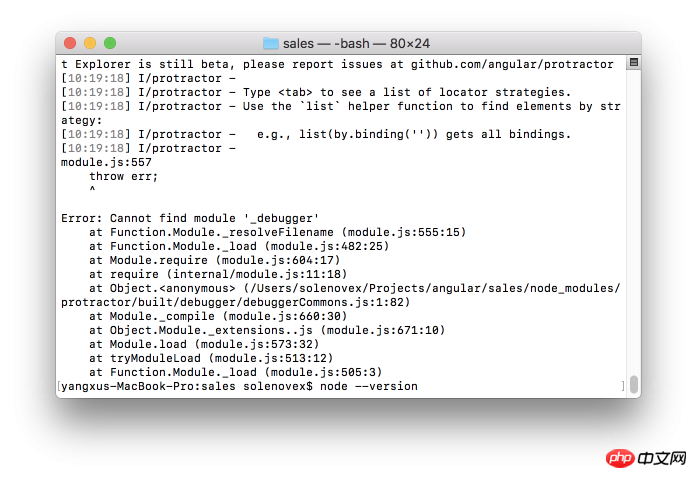
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

如果可以正常运行这个命令的话, 终端窗口会出现“Debugger listening on xxx: ”字样, 然后就可以在下面输入变量或者表达式来查看它们的值从而进行调试了.
如果想退出调试, 那就按Ctrl+c或者输入.exit即可.
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用Angular CLI進行單元測試和E2E測試的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

