Webpack載入模組方法匯總
- php中世界最好的语言原創
- 2018-05-25 11:01:051525瀏覽
這次帶給大家Webpack載入模組方法匯總,Webpack載入模組的注意事項有哪些,下面就是實戰案例,一起來看一下。
1在js中只有兩種作用域
a:全域作用域
b:函數作用域
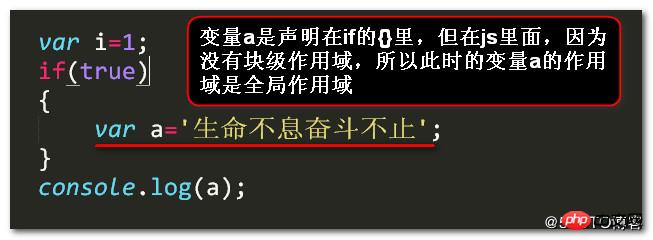
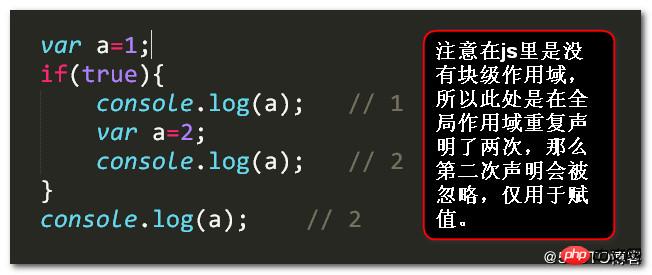
#在ES6之前,js是沒有區塊級作用域。
首先來解釋一下什麼是沒有區塊層級作用域?

#所以此時 是可以列印輸出變數a的值。
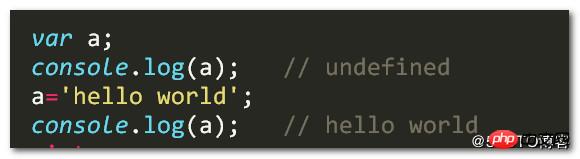
2:什麼是變數提升?
在我們的js中,程式碼的執行時分兩步驟走的,1、解析2、一步一步執行
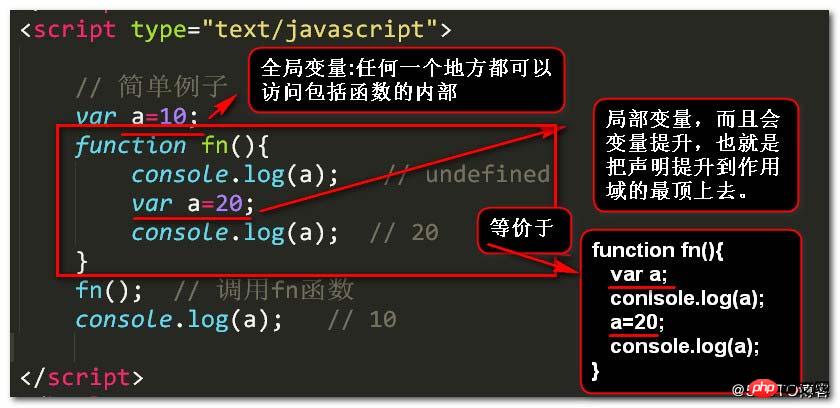
那麼變數提升就是變數宣告會被提升到作用域的最頂上去,也就是該變數不管是在作用域的哪個地方宣告的,都會提升到作作用域的最頂上去。

那麼上面這種寫法其實等價於下面這種寫法:

看幾個例子:

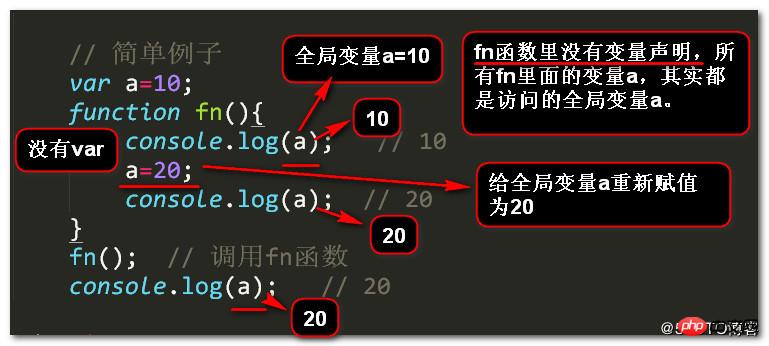
把上面的範例稍作改動:
結果就會大不一樣,

#再看一個例子:

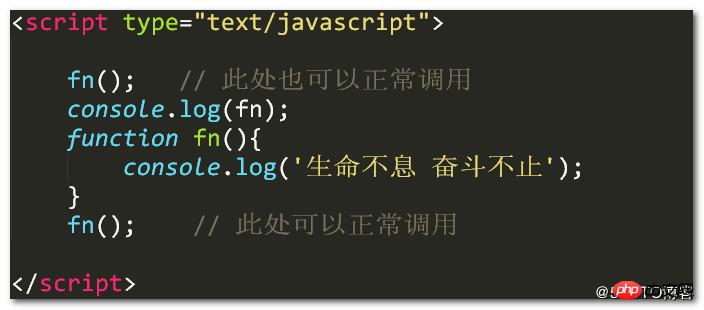
3:什麼是函數提升?

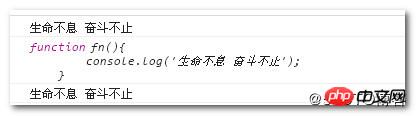
輸出的結果是:

注意:函數聲明式,會將函數的宣告和定義一起提升到作用域的最頂上去。
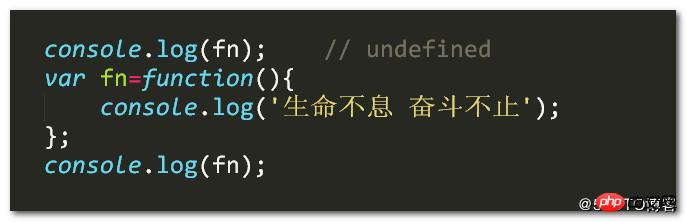
如果是這種寫法:函數表達式聲明的函數

範例:

#輸出的結果是:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是Webpack載入模組方法匯總的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:Webpack載入模組有哪些方法下一篇:Webpack載入模組有哪些方法

