詳細講解margin負值的作用(圖文教學)
- 亚连原創
- 2018-05-21 15:29:342260瀏覽
我們在CSS中都會使用margin,但將margin設定成負數,那可能就不大好處理了,margin負值並非hack,margin負值遵循文檔流;假如使用margin負值促使一個元素向上位移,那麼相關元素也會隨之發生位移;margin負值能良好相容於各瀏覽器。
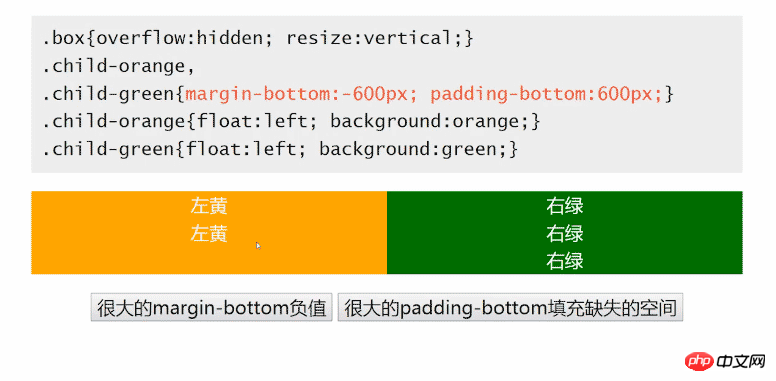
1.有兩個邊框,有不同的背景色,不管哪邊高增加,另一邊也變高

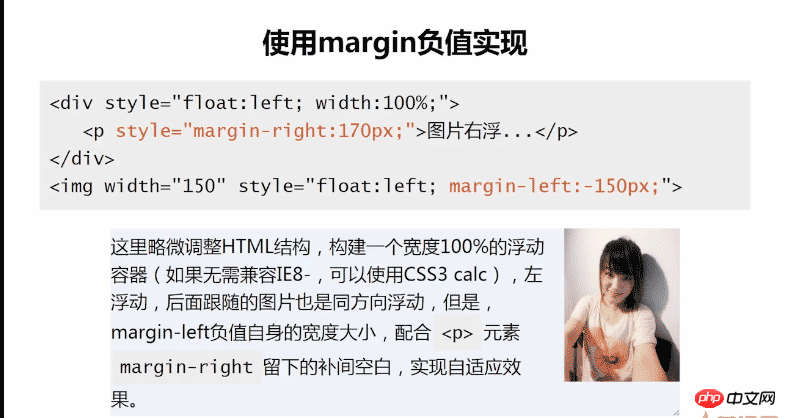
2、實現自適應

上面是我整理給大家的,希望今後對大家有幫助。
相關文章:
如何用css寫對聯廣告代碼
以上是詳細講解margin負值的作用(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

