Es6 寫的檔案import解決方案(詳細解讀)
- 亚连原創
- 2018-05-19 14:01:412326瀏覽
這篇文章主要介紹瞭如何讓es6 寫的文件import 起來詳解的相關資料,需要的朋友可以參考下
這段時間,學習了一點關於es6新規範的知識,然後心血來潮,想試試看用ES6寫的程式碼在瀏覽器中跑起來。
先說下我的實作步驟
把ES6程式碼轉譯成ES5;
html檔案引入轉譯後的ES5;
然後在瀏覽器環境中執行;
在node環境中執行;
然後下面是我的一些目錄結構,大致預覽一下。
src,es6開發目錄

dist,es5生產目錄

test,測試目錄

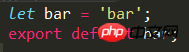
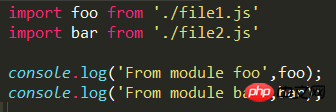
然後,看看我的ES6開發的一些js是什麼樣子。
file  file2
file2  app
app 

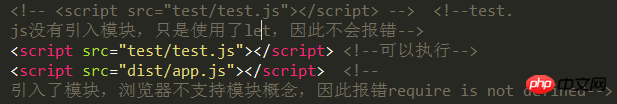
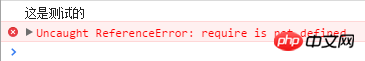
 在瀏覽器中測試,test中因為沒引入模組,所以正常執行,app中因為引入了模組,而且是CommonJS規範,但是瀏覽器不支援這種規範,因此報錯
在瀏覽器中測試,test中因為沒引入模組,所以正常執行,app中因為引入了模組,而且是CommonJS規範,但是瀏覽器不支援這種規範,因此報錯
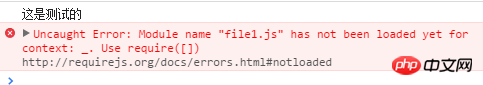
 假如,我們為了測驗,就給html加上requireJS文件,瀏覽器支援AMD/CMD規格。異步加載定義。
假如,我們為了測驗,就給html加上requireJS文件,瀏覽器支援AMD/CMD規格。異步加載定義。
但是,我們發現,還是會報錯,表示文法不支持,或是兩者衝突了,因為一種是AMD,一種是CommonJS。
 由於我們透過node來編譯ES6成ES5,node模組就是參考CommonJS規範來的,所以ES5的語法,也屬於CommonJS規範,而且現在的瀏覽器和node都不支援ES6的規範或大部分不支援。
由於我們透過node來編譯ES6成ES5,node模組就是參考CommonJS規範來的,所以ES5的語法,也屬於CommonJS規範,而且現在的瀏覽器和node都不支援ES6的規範或大部分不支援。
解決方法
經過查閱資料,發現可以透過webpack打包工具將依賴合併成一個文件,然後引入html中
上面是我整理給大家的,希望未來會對大家有幫助。
相關文章:
JS做出雜湊表功能
################################################ ######################
以上是Es6 寫的檔案import解決方案(詳細解讀)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

