JavaScript 輸出顯示內容(基礎的教學)
- 亚连原創
- 2018-05-19 14:04:262159瀏覽
剛開始接觸js的朋友肯定要接觸到js的輸出,那麼一定會使用document.write、alert、innerHTML、console.log,這裡簡單介紹一下,需要的朋友可以參考一下啊
#JavaScript 輸出
JavaScript 沒有任何列印或輸出的函數。
JavaScript 顯示資料
JavaScript 可以透過不同的方式來輸出資料:
使用 window.alert() 彈出警告方塊。
使用 document.write() 方法將內容寫到 HTML 文件中。
使用 innerHTML 寫入到 HTML 元素。
使用 console.log() 寫入到瀏覽器的控制台。
使用window.alert()
你可以彈出警告框來顯示資料:
<!DOCTYPE html> <html> <body> <h1>我的第一个页面</h1> <p>我的第一个段落。</p> <script> window.alert(5 + 6); </script> </body> </html>
操作HTML 元素
如需從JavaScript 存取某個HTML 元素,可以使用document.getElementById(id) 方法。
請使用"id" 屬性來識別HTML 元素,並且innerHTML 來取得或插入元素內容:
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">我的第一个段落</p>
<script>
document.getElementById("demo").innerHTML = "段落已修改。";
</script>
</body>
</html>以上JavaScript 語句(在3f1c4e4b6b16bbbd69b2ee476dc4f83a 標籤中)可以在web 瀏覽器中執行:
document.getElementById("demo") 是使用id 屬性來尋找HTML 元素的JavaScript 程式碼。
innerHTML = "段落已修改。" 是用於修改元素的 HTML 內容(innerHTML)的 JavaScript 程式碼。
在本教程中
在大多數情況下,在本教程中,我們將使用上面描述的方法來輸出:
下面的範例直接把id="demo"的e388a4556c0f65e1904146cc1a846bee 元素寫到HTML 文件輸出中:
寫到HTML 文件
出於測試目的,您可以將JavaScript直接寫在HTML 文件中:
<!DOCTYPE html> <html> <body> <h1>我的第一个 Web 页面</h1> <p>我的第一个段落。</p> <script> document.write(Date()); </script> </body> </html>
請使用document.write() 僅向文件輸出寫內容。
如果在文件已完成載入後執行 document.write,整個 HTML 頁面將會被覆寫。
<!DOCTYPE html>
<html>
<body>
<h1>我的第一个 Web 页面</h1>
<p>我的第一个段落。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.write(Date());
}
</script>
</body>
</html>寫到控制台console.log()
如果您的瀏覽器支援偵錯,你可以使用 console.log() 方法在瀏覽器中顯示 JavaScript 值。
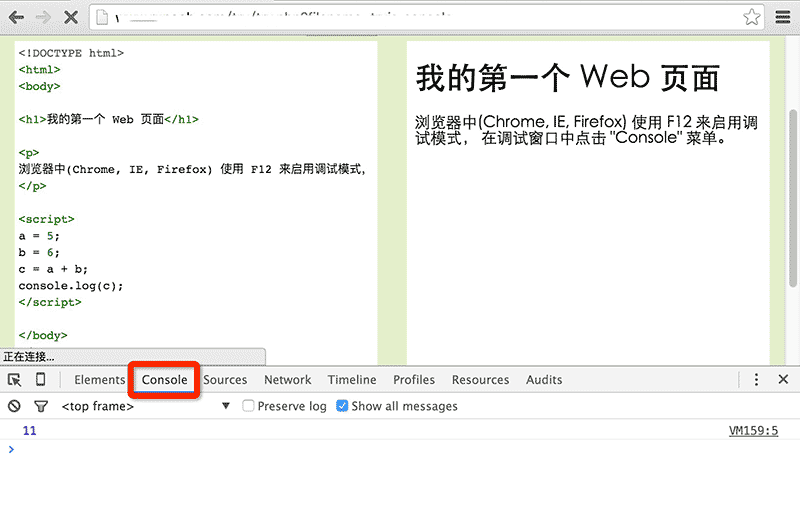
瀏覽器中使用 F12 來啟用偵錯模式, 在偵錯視窗中點選 "Console" 選單。
<!DOCTYPE html> <html> <body> <h1>我的第一个 Web 页面</h1> <script> a = 5; b = 6; c = a + b; console.log(c); </script> </body> </html>
實例 console 截圖:

#上面是我整理給大家的,希望今後會對大家有幫助。
相關文章:
以上是JavaScript 輸出顯示內容(基礎的教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

