atom實作html即時預覽詳解
- 墨辰丷原創
- 2018-05-10 10:07:398651瀏覽
這篇文章主要介紹了atom自備markdown實時預覽插件,對於剛開始上手atom的新手來說還是很有幫住的,有興趣的小伙伴了解一下。
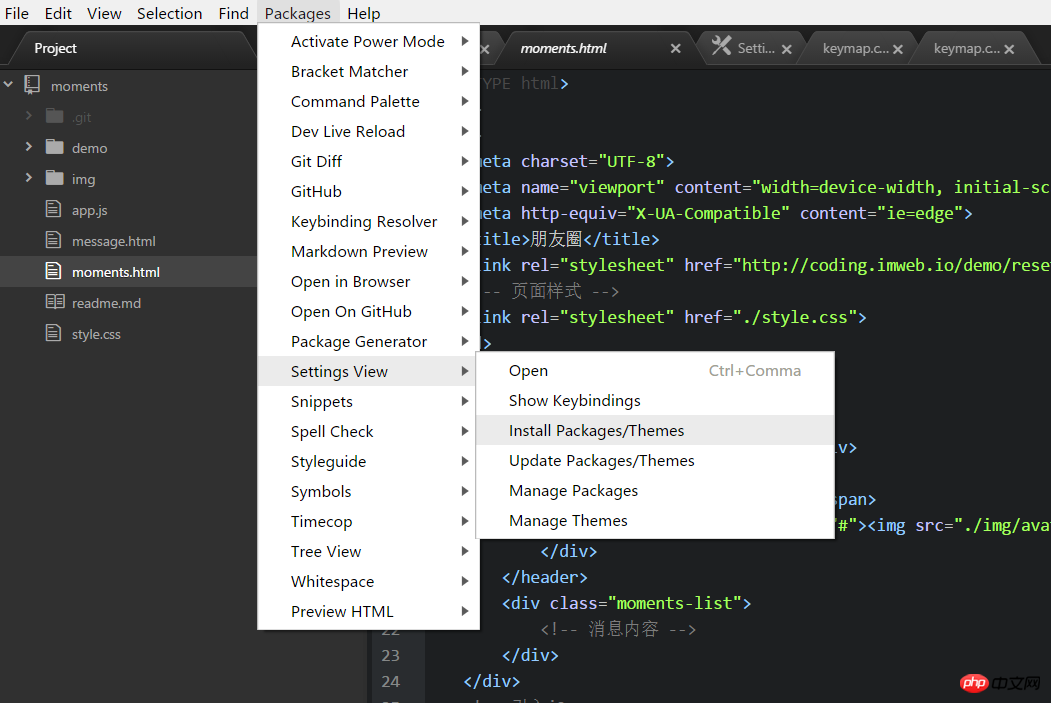
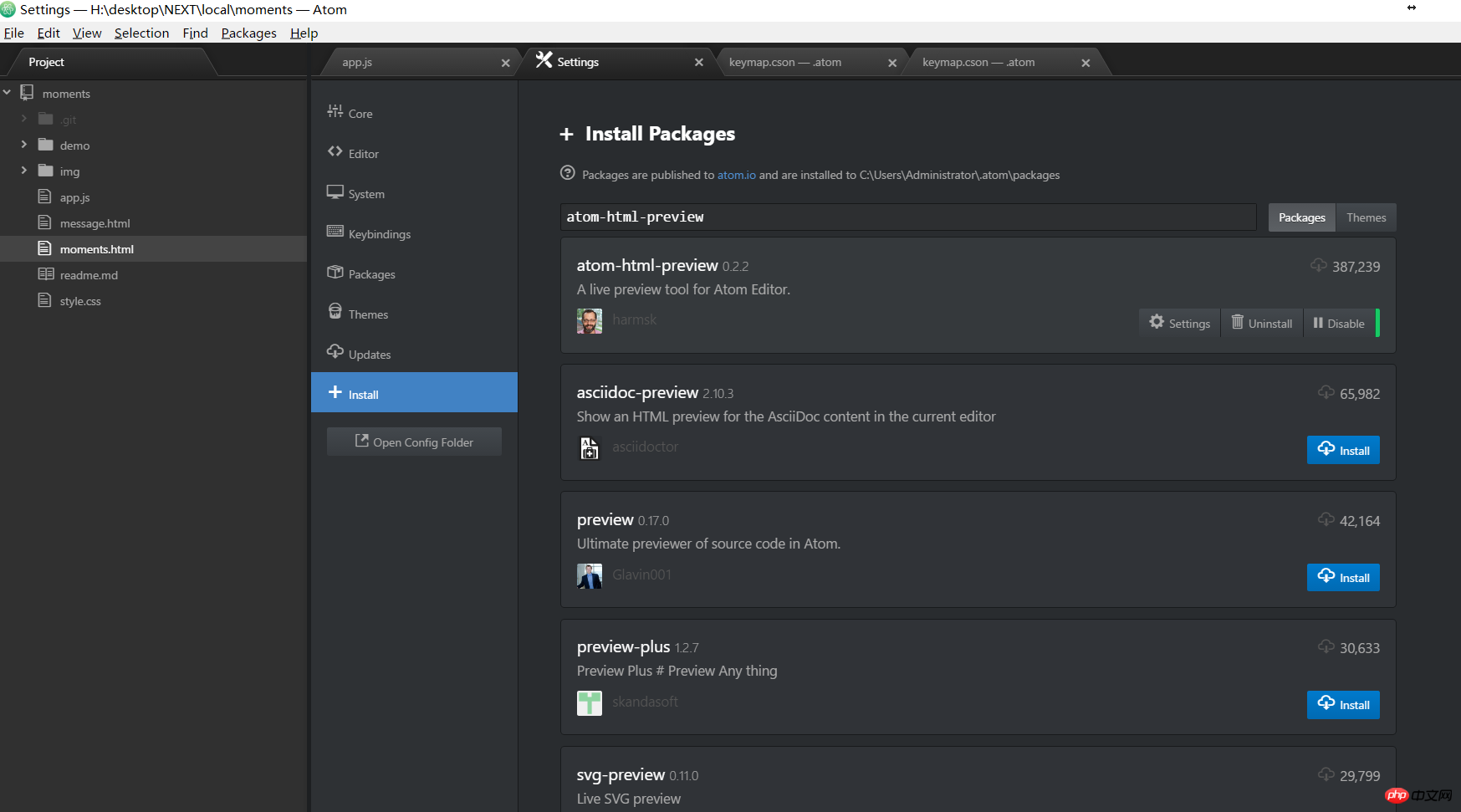
1、 搜尋外掛

#2、 安裝外掛

3、修改快捷鍵
#atom-html-preview初始快捷鍵為ctrl p,於atom已有快捷鍵衝突,修改為ctrl F12,如下
點選File->Settings->KeyBindings->your keymap file超連結->在最後加上
'atom-text-editor': 'ctrl-F12':'atom-html-preview:toggle'
####比sublime好用的atom編輯器######
以上是atom實作html即時預覽詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

