CSS實現多重邊框的5種方式
- 不言原創
- 2018-05-09 11:36:571895瀏覽
這篇文章主要介紹了關於CSS實現多重邊框的5種方式,有著一定的參考價值,現在分享給大家,有需要的朋友可以參考一下
簡言
目前最優雅地實現多重邊框的方案是利用CSS3 的 box-shadow屬性,但如果要相容舊的瀏覽器,則需要選擇其它的方案。本文簡要列舉了幾種多重邊框的實現方案,大家可以根據專案實際及相容性要求等情況,選擇最適合的實現方案。

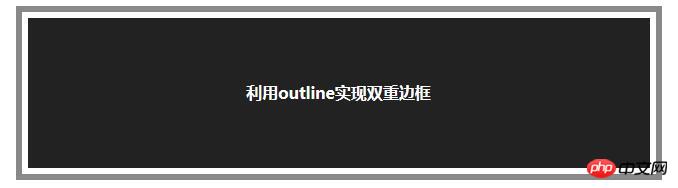
1 利用描邊(outline##)屬性
outline)屬性結合border屬性實作雙重邊框。此方案實作簡單,相容性好,能相容於IE6,7以外的瀏覽器。
.borders {
border: solid 6px #fff;
outline: solid 6px #888;
}
1.2 示範程式

演示程序
1.3 说明
只能实现双重边框
边框样式灵活,可以实现虚线等样式的边框
描边在盒模型之外,会与外部元素发生重叠
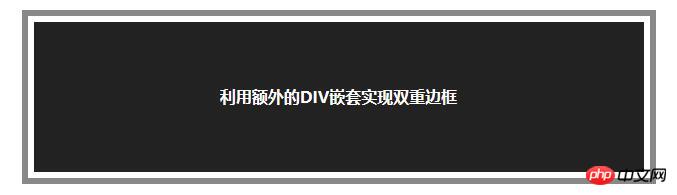
2 利用额外的p
方案2利用额外的p嵌套的方式实现多重边框。这也是唯一不存在兼容性问题的方案。
2.1 核心代码
.outer {
border: solid 6px #888;
background: #fff;
}.inner {
background: #222;
margin: 6px;
}
2.2 演示程序

演示程序
2.3 说明
兼容性好
可以实现多重边框,虚线边框等样式
需要额外的p元素,增加了代码复杂性
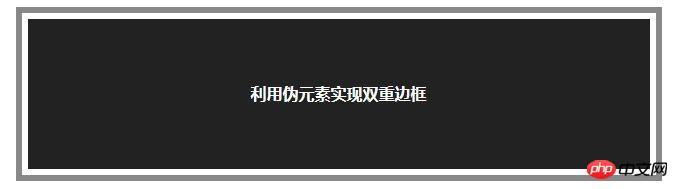
3 利用伪元素
方案3利用伪元素(:before)的方式实现双重边框。实现代码略复杂,属于hack的实现方式,不推荐。
3.1 核心代码
.borders {
border: solid 6px #fff;
position: relative;
}.borders:before {
content: "";
position: absolute;
top: -12px;
left: -12px;
right: -12px;
bottom: -12px;
border: solid 6px #888;
}
3.2 演示程序

演示程序
3.3 说明
IE6,7,8不兼容用
:after也可以同时应用
:before和:after可以实现三重边框
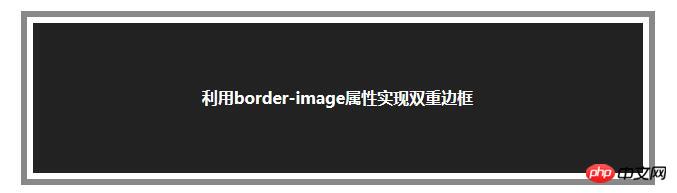
4 利用border-image属性
方案4利用CSS3的border-image属性实现多重边框。实现方法简单,但需要制做一个额外的边框图片,兼容性较差。
4.1 核心代码
.borders {
border: solid 12px transparent;
border-image: url('borders.jpg') 12 12 12 12 repeat;
}
4.2 演示程序

演示程序
4.3 说明
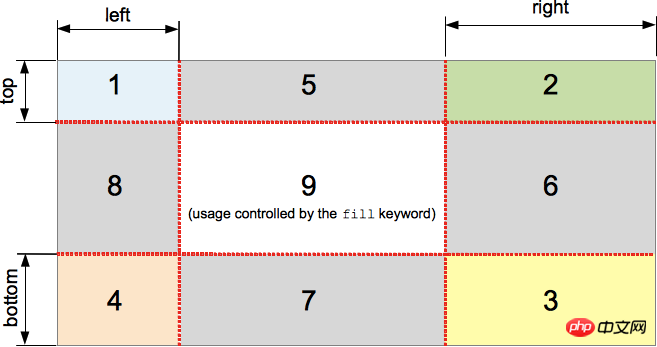
本例中,利用border-image-slice将边框图片分成如下图所示的9个区域:

其中包括四个角(1,2,3,4),四条边(5,6,7,8)以及中间区域(9)。repeat表示四条边都在相应的边框上重复的平铺。
5 利用box-shadow属性
方案5利用box-shadow属性实现多重边框。方案5是最简单,最直接的实现多重边框的方式。只有一行代码就可以实现多重边框效果。利用了阴影(box-shadow)实现边框多少有一些hack的味道。
5.1 核心代码
.borders {
box-shadow: 0 0 0 6px #fff, 0 0 0 12px #888;
}
5.2 演示程序

演示程序
5.3 说明
为了用阴影模拟边框,本例中使用了两个阴影效果,设置偏移值和模糊值为0,并适当地设置阴影的尺寸,从而实现了双重边框的效果。因为一个阴影重叠在另一个阴影之上,第二个阴影的尺寸要设置成第一个阴影尺寸的两倍。关键部分是将模糊值设成0,从而产生像边框一样的纯色阴影,看起来和边框一样。
和描邊(outline)屬性一樣,box-shadow屬性可能會和周邊元素重疊,因此要適當地設定元素的外邊距。 box-shadow相容性一般。
以上就是本篇文章的全部內容了,更多相關內容請關注PHP中文網。
以上是CSS實現多重邊框的5種方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

