CSS實作精靈圖與字體圖標
- 不言原創
- 2018-05-08 16:24:032342瀏覽
這篇文章主要介紹了CSS實現精靈圖與字體圖示的相關知識,非常不錯,具有參考借鑒價值,需要的朋友參考下吧
##精靈圖:
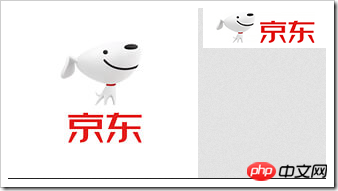
在以前,每個圖片資源都是獨立的一張張圖片,瀏覽器訪問網站中的不同網頁時是重複獲取這一張張圖片的,這代表需要訪問很多次資源。 為了減少資源的造訪次數,將多個常用的圖片集合到一張圖片中(網頁的快取機制是會略去本地已經有的資源,如果前一次取得到了這個資源,那麼後面不會再訪問了,直到快取的資源失效了。就不用麻煩去一次次買票了】)。 將多個常用的圖片集合到一張圖片中之後,把這個圖設定成背景圖片,然後利用background-position來顯示圖片的不同部分。範例:
下面是一張26字母表,我們利用這張圖來拼出一個GOOGLE
#
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p{
display:inline-block;
}
p:first-child{
width:79px;
height: 79px;
background-image:url('abcd.jpg');
background-position:-396px 0;
}
p:nth-child(2){
width:82px;
height: 82px;
background-image:url('abcd.jpg');
background-position:-326px -98px;
}
p:nth-child(3){
width:82px;
height: 82px;
background-image:url('abcd.jpg');
background-position:-326px -98px;
}
p:nth-child(4){
width:79px;
height: 79px;
background-image:url('abcd.jpg');
background-position:-396px 0;
}
p:nth-child(5){
width:48px;
height: 77px;
background-image:url('abcd.jpg');
background-position:-81px -101px;
}
p:nth-child(6){
width:48px;
height: 77px;
background-image:url('abcd.jpg');
background-position:-286px 0;
}
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</body>
</html>
#結果:





##字體圖示:眾所周知,單位字體的檔案大小小於圖片的大小,考慮精靈圖處理的是一張張圖片,有人就有了一個奇思妙想- -把圖片轉換成字體(實際上字體本來就是那麼設計下來的。)
#轉換成字體後,可以使用特殊的程式碼來顯示指定的圖片。
字體圖示比精靈圖有一個非常明顯的好處,因為他是字體,所以它能夠改變字體顏色,能改變字體大小(並且不會失真)。
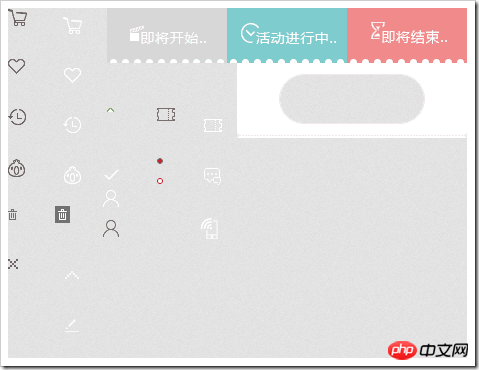
範例:【下面僅示範使用,不示範如何製作字體圖標】
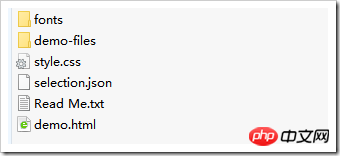
我利用icomoon製作了一套字體圖標,【icomoon有現成的圖示選擇】,並下載下來。下面是檔案名稱。
 style.css能提供一個使用字體圖示的方式
style.css能提供一個使用字體圖示的方式
 #demo.html能提供第二種使用字體圖示的方式。
#demo.html能提供第二種使用字體圖示的方式。
 然後使用:
然後使用:
#
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style >
/* 声明字体 这下面一堆文字在下载的文件夹中的css文件中*/
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ni3k5c');
src: url('fonts/icomoon.eot?ni3k5c#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ni3k5c') format('truetype'),
url('fonts/icomoon.woff?ni3k5c') format('woff'),
url('fonts/icomoon.svg?ni3k5c#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
/* 使用 */
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-home:before {
content: "\e900";
}
.icon-image:before {
content: "\e90d";
}
.icon-music:before {
content: "\e911";
}
p{
font-family:'icomoon';/* 要与上面一致 */
}
</style>
</head>
<body>
<p class=".icon-imagee"></p>
<!-- 第一种使用方式:
导入style.css文件,并使用指定图标的类选择器的属性作为对应的class属性值
-->
<p></p> <!-- 第二种使用方式:
对标签进行字体声明,然后打开demo.html复制那个图标下来【左边一个代码,右边一个图标】
-->
<!-- 第一种方法是使用::before来增加,我们也可以使用别的::before方式来添加 -->
</body>
</html>##相關推薦:
CSS實作書籤圖案的效果
#
以上是CSS實作精靈圖與字體圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

