輕鬆學習jQuery外掛EasyUI EasyUI建立樹形選單_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:28:381419瀏覽
一、EasyUI使用標記建立樹形選單
一個樹形選單(Tree)可以從標記建立。 easyui 樹狀選單(Tree)也可以定義在
- 元素中。無序列表的
- 元素將產生一個樹節點,子
- 元素將產生一個父樹節點。

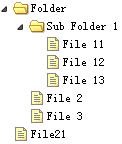
建立樹狀選單(Tree)
<ul class="easyui-tree"> <li> <span>Folder</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li><span>File 11</span></li> <li><span>File 12</span></li> <li><span>File 13</span></li> </ul> </li> <li><span>File 2</span></li> <li><span>File 3</span></li> </ul> </li> <li><span>File21</span></li> </ul>二、EasyUI建立非同步樹狀選單
為了創建非同步的樹形選單(Tree),每一個樹節點必須要有一個 'id' 屬性,這個將提交回伺服器去檢索子節點資料。
建立樹狀選單(Tree)
<ul id="tt" class="easyui-tree" url="tree2_getdata.php"> </ul>
伺服器端程式碼
$id = isset($_POST['id']) ? intval($_POST['id']) : 0; include 'conn.php'; $result = array(); $rs = mysql_query("select * from nodes where parentId=$id"); while($row = mysql_fetch_array($rs)){ $node = array(); $node['id'] = $row['id']; $node['text'] = $row['name']; $node['state'] = has_child($row['id']) ? 'closed' : 'open'; array_push($result,$node); } echo json_encode($result); function has_child($id){ $rs = mysql_query("select count(*) from nodes where parentId=$id"); $row = mysql_fetch_array($rs); return $row[0] > 0 ? true : false; }三、EasyUI樹形選單新增節點
本節向您展示如何附加節點到樹狀選單(Tree)。我們將創建一個包含水果和蔬菜節點的食品樹,然後添加一些其他水果到已存在的水果節點。
創建食品樹
首先,我們建立食品樹,程式碼如下所示:
<div style="width:200px;height:auto;border:1px solid #ccc;"> <ul id="tt" class="easyui-tree" url="tree_data.json"></ul> </div>
請注意,樹(Tree)元件是定義在
- 標籤中,樹節點資料從 URL "tree_data.json" 載入。
得到父節點然後我們透過點擊節點選擇水果節點,我們將添加一些其他的水果資料。執行 getSelected 方法得到處理節點:
var node = $('#tt').tree('getSelected');
getSelected 方法的回傳結果是一個 javascript 對象,它有一個 id、text、target 屬性。 target 屬性是一個 DOM 對象,引用選取節點,它的 append 方法將用於附加子節點。
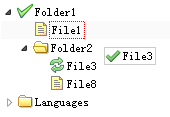
附加節點var node = $('#tt').tree('getSelected'); if (node){ var nodes = [{ "id":13, "text":"Raspberry" },{ "id":14, "text":"Cantaloupe" }]; $('#tt').tree('append', { parent:node.target, data:nodes }); }當加入一些水果,您將看見:

正如您所看到的,使用 easyui 的樹(Tree)插件去附加節點不是那麼的難。
四、EasyUI建立有複選框的樹狀選單
easyui 的樹(Tree)外掛程式可讓您建立一個複選框樹。如果您點擊一個節點的複選框,這個點擊的節點資訊將會向上和向下繼承。例如:點擊 'tomato' 節點的複選框,您將會看見 'Vegetables' 節點現在僅僅選取部分。
建立複選框樹
<ul id="tt" class="easyui-tree" url="data/tree_data.json" checkbox="true"> </ul>
五、EasyUI樹形選單拖放控制
當在一個應用中使用樹(Tree)插件,拖曳(drag)和放置(drop)功能要求允許用戶改變節點位置。啟用拖曳(drag)和放置(drop)操作,所有您需要做的就是把樹(Tree)插件的 'dnd' 屬性設為 true。
建立樹狀選單(Tree)
$('#tt').tree({ dnd: true, url: 'tree_data.json' });當在一個樹節點上發生放置操作,'onDrop' 事件將被觸發,您應該做一些或更多的操作,例如保存節點狀態到遠端伺服器端,等等。
onDrop: function(targetNode, source, point){ var targetId = $(target).tree('getNode', targetNode).id; $.ajax({ url: '...', type: 'post', dataType: 'json', data: { id: source.id, targetId: targetId, point: point } }); }六、EasyUI树形菜单加载父/子节点
通常表示一个树节点的方式就是在每一个节点存储一个 parentid。 这个也被称为邻接列表模型。 直接加载这些数据到树形菜单(Tree)是不允许的。 但是我们可以在加载树形菜单之前,把它转换为标准标准的树形菜单(Tree)数据格式。 树(Tree)插件提供一个 'loadFilter' 选项函数,它可以实现这个功能。 它提供一个机会来改变任何一个进入数据。 本教程向您展示如何使用 'loadFilter' 函数加载父/子节点到树形菜单(Tree)。
父/子节点数据
[ {"id":1,"parendId":0,"name":"Foods"}, {"id":2,"parentId":1,"name":"Fruits"}, {"id":3,"parentId":1,"name":"Vegetables"}, {"id":4,"parentId":2,"name":"apple"}, {"id":5,"parentId":2,"name":"orange"}, {"id":6,"parentId":3,"name":"tomato"}, {"id":7,"parentId":3,"name":"carrot"}, {"id":8,"parentId":3,"name":"cabbage"}, {"id":9,"parentId":3,"name":"potato"}, {"id":10,"parentId":3,"name":"lettuce"} ] 使用 'loadFilter' 创建树形菜单(Tree) $('#tt').tree({ url: 'data/tree6_data.json', loadFilter: function(rows){ return convert(rows); } });转换的实现
function convert(rows){ function exists(rows, parentId){ for(var i=0; i<rows.length; i++){ if (rows[i].id == parentId) return true; } return false; } var nodes = []; // get the top level nodes for(var i=0; i<rows.length; i++){ var row = rows[i]; if (!exists(rows, row.parentId)){ nodes.push({ id:row.id, text:row.name }); } } var toDo = []; for(var i=0; i<nodes.length; i++){ toDo.push(nodes[i]); } while(toDo.length){ var node = toDo.shift(); // the parent node // get the children nodes for(var i=0; i<rows.length; i++){ var row = rows[i]; if (row.parentId == node.id){ var child = {id:row.id,text:row.name}; if (node.children){ node.children.push(child); } else { node.children = [child]; } toDo.push(child); } } } return nodes; }以上就是关于EasyUI创建树形菜单的基本操作方法,希望大家可以学以致用,真正的掌握其中的技巧。
- 元素提供一個基礎的樹(Tree)結構。每一個